业务描述:多图片上传
准备工作:图片上传接口、图片预览接口、图片存储接口
url: {
fileUpload: window._CONFIG['domianURL']+"/sys/common/upload",//图片上传接口,jeecg自带
imgerver: window._CONFIG['domianURL']+"/sys/common/view",//图片预览接口,jeecg自带
add: "/Bshopbusniess/fileUpload/add",//存图接口,自己代码生成
},
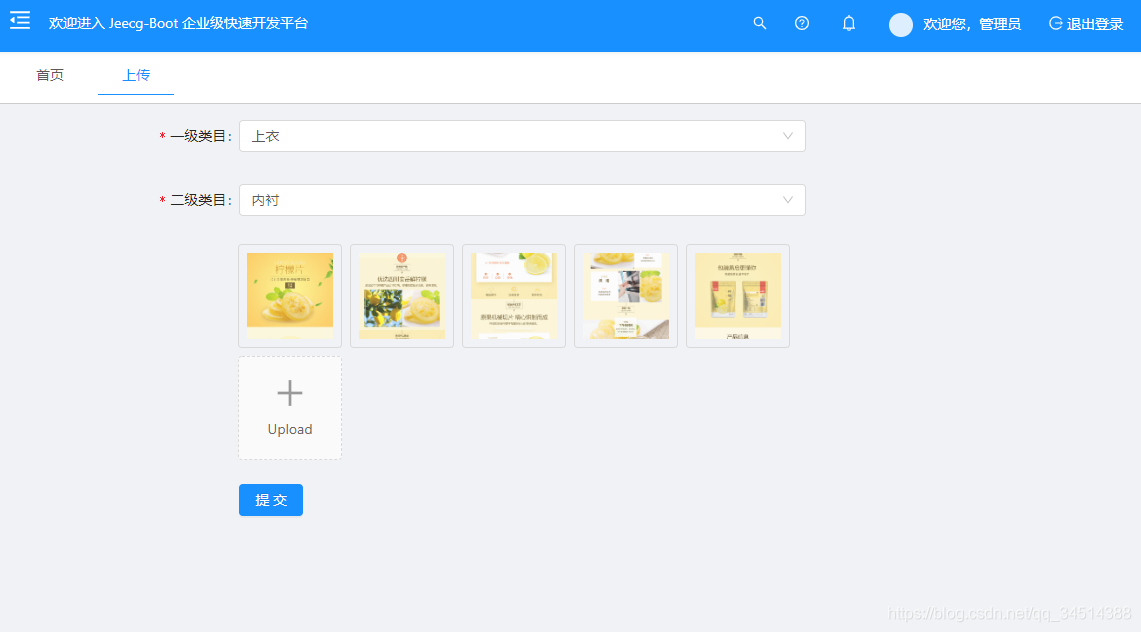
效果:

代码:(整个vue页面的全部代码,不做代码注释了)
<template>
<div>
<a-form :form="form">
<a-form-item label="一级类目" :label-col="{ span: 5 }" :wrapper-col="{ span: 12 }">
<!-- <a-select v-model='catalog'> -->
<a-select
v-model='catalog'
v-decorator="['catalog',{ rules: [{ required: true, message: 'Please select your 一级类目!' }] },]"
placeholder="Please select your 一级类目!"
>
<a-select-option value="上衣">上衣</a-select-option>
<a-select-option value="裤子">裤子</a-select-option>
<a-select-option value="马甲">马甲</a-select-option>
</a-select>
</a-form-item>
<a-form-item label="二级类目" :label-col="{ span: 5 }" :wrapper-col="{ span: 12 }">
<a-select
v-model='catalogchild'
v-decorator="['catalogchild',{ rules: [{ required: true, message: 'Please select your 二级类目!' }] },]"
placeholder="Please select your 二级类目!"
>
<a-select-option value="内衬">内衬</a-select-option>
<a-select-option value="肩部">肩部</a-select-option>
<a-select-option value="手肘">手肘</a-select-option>
</a-select>
</a-form-item>
</a-form>
<a-upload class="test"
:action="uploadAction"
:multiple="true"
listType="picture-card"
:fileList="fileList"
:headers="headers"
:beforeUpload="beforeUpload"
@preview="handlePreview"
@change="handleChange"
>
<div v-if="fileList.length < 10">
<a-icon type="plus" />
<div class="ant-upload-text">Upload</div>
</div>
</a-upload>
<a-modal :visible="previewVisible" :footer="null" @cancel="handleCancel">
<img alt="example" style="width: 100%" :src="previewImage" />
</a-modal>
<a-form-item :wrapper-col="{ span: 12, offset: 5 }" class="button">
<a-button type="primary" @click="submit">提交</a-button>
</a-form-item>
</div>
</template>
<script>
// 用于http请求
import { httpAction, getAction } from '@/api/manage'
// 获取用户token
import Vue from 'vue'
import { ACCESS_TOKEN } from "@/store/mutation-types"
export default {
data() {
return {
formLayout: 'horizontal',
form: this.$form.createForm(this, { name: 'coordinated' }),
url: {
fileUpload: window._CONFIG['domianURL']+"/sys/common/upload",//图片上传接口,jeecg自带
imgerver: window._CONFIG['domianURL']+"/sys/common/view",//图片预览接口,jeecg自带
add: "/Bshopbusniess/fileUpload/add",//存图接口,自己代码生成
},
headers: {
authorization: 'authorization-text',
},
previewVisible: false,
previewImage: '',
fileList: [
// {
// uid: '-1',
// name: 'xxx.png',
// status: 'done',
// url: 'https://zos.alipayobjects.com/rmsportal/jkjgkEfvpUPVyRjUImniVslZfWPnJuuZ.png',
// },
],
catalog:'',
catalogchild:'',
};
},
created(){
const token = Vue.ls.get(ACCESS_TOKEN);
this.headers = {"X-Access-Token":token}
},
computed:{
uploadAction:function () {
// 上传接口
return this.url.fileUpload;
}
},
methods: {
beforeUpload: function(file){
var fileType = file.type;
if(fileType.indexOf('image')<0){
this.$message.warning('请上传图片');
return false;
}
},
handleCancel() {
this.previewVisible = false;
},
handlePreview(file) {
this.previewImage = file.url || file.thumbUrl;
this.previewVisible = true;
},
handleChange({ fileList }) {
this.fileList = fileList;
},
submit(){
// alert(this.fileList.length)
// console.log(this.fileList)
for (var i = 0; i <this.fileList.length; i++) {
var fileUrl = this.url.imgerver+"/"+this.fileList[i].response.message
var fileName = this.fileList[i].name
var cataLog = this.cataLog
// 将图片信息存入数据库
let httpurl = '';
let method = '';
httpurl+=this.url.add;
method = 'post';
//json对象
const url = {url: fileUrl};
const filename = {filename: fileName};
const catalog = {catalog:this.catalog};
const catalogchild = {catalogchild:this.catalogchild};
let formData = Object.assign(url,filename,catalog,catalogchild);
// alert(JSON.stringify(formData))
httpAction(httpurl,formData,method).then((res)=>{
//判断是否提交成功
if(res.success==true) {
//提交成功后,刷新浏览器
window.location.reload()
}
console.log(res);
})
}
},
},
};
</script>
<style>
/* you can make up upload button and sample style by using stylesheets */
.ant-upload-select-picture-card i {
font-size: 32px;
color: #999;
}
.ant-upload-select-picture-card .ant-upload-text {
margin-top: 8px;
color: #666;
}
.test{
margin-left: 235px;
display:block;
width:600px;
}
.button{
display:block;
margin-top:20px;
}
</style>
