版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/qq_25252769/article/details/82996113
** 问题:
ant design pro中请求后端接口返回数据是下图,如何转化为excel表格呢?
** 实现:
downExcel=()=>{
const { validateFields } = this.props.form;
validateFields((err, values) => {
if (!err) {
if(values.startDate){
values.startDate=values.startDate.format('YYYY-MM-DD');
}
if(values.endDate){
values.endDate=values.endDate.format('YYYY-MM-DD');
}
var oReq = new XMLHttpRequest();
oReq.open("POST", 'https://www.xxxxx.com.cn/downUserList', true);
oReq.responseType = "blob";
oReq.setRequestHeader("Content-Type","application/json");
oReq.onload = function (oEvent) {
var content = oReq.response;
var elink = document.createElement('a');
elink.download = '用户数据excel.csv';//xls 因为后台输入是csv'格式,用xls显示的不理想
elink.style.display = 'none';
var blob = new Blob([content]);
//var blob = new Blob([content], { type: 'application/vnd.ms-excel'});//text/csv,charset=GBK
elink.href = URL.createObjectURL(blob);
document.body.appendChild(elink);
elink.click();
document.body.removeChild(elink);
};
oReq.send(JSON.stringify(values));
}
});
}
//按钮
<Button type="primary" onClick={this.downExcel}>导出</Button>
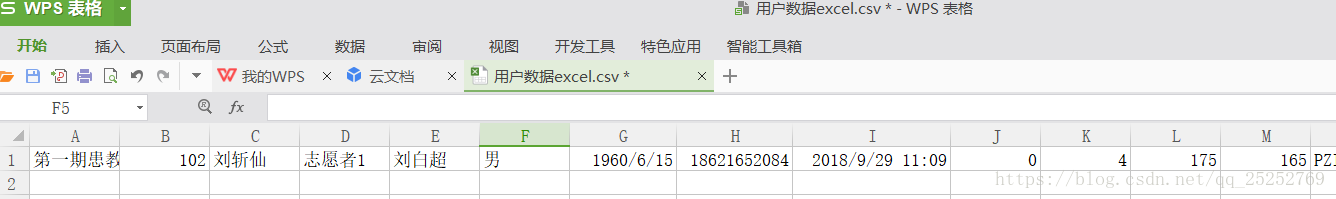
** 效果:
** 结语:
特意吐槽:
当前版本的csdn编辑器(markdown),真是一次比一次难用,之前各种保存不了,输入不进去,现在代码块自动缩进都没了,卧槽,我手动换行的
王者篇:
最近特别喜欢玩兰陵王,每局斩杀十几个,很开心。
昨晚打排位,关羽上来什么也不干,跟着我,把我蓝buff顶走,哇塞,几分钟了,一个野没刷。
怒了,买疾走鞋子,送人头(偷偷送塔,没送给敌人),送了十几个了,一整局关羽都跟着我,中单是个混子,就没打算赢。
谁曾想想输都输不了,下路狄仁杰和明世隐,哇~嗑药一样猛,二打五,狄仁杰五杀,四杀不断。。。。我一个大件没有,狄仁杰六神装。可见钻石水深啊。