@ 解决VUE跨域问题
1、首先得先了解什么叫跨域

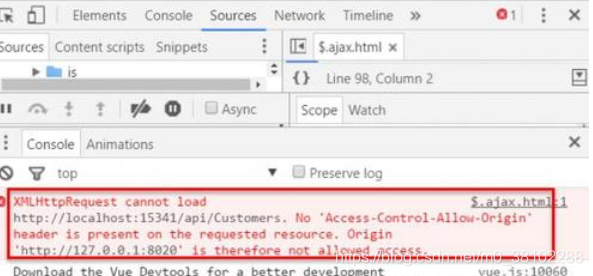
类似这种就是跨域问题,一般来说是因为本地接口与服务器接口不一致导致
本地:127.0.0.1:8080
服务器:192.168.0.1:8081
类似这种,请求后台服务器的时候就会发生跨域问题
**PS:Vue会发送两次请求,第一次请求为:options,主要就是因为先发送一次options请求,试探服务器存不存在跨域问题。而后在发送一次post/get
**
2、跨域的解决办法
**config — index.js
// Paths
assetsSubDirectory: 'static',
assetsPublicPath: '/',
proxyTable: {
'/api': {
target: 'http://192.168.0.1:8082',//后端接口地址
changeOrigin: true,//是否允许跨域
pathRewrite: {
'^/api': '' //重写接口
}
}
},
然后更改封装axios请求为axios.defaults.baseURL = '/api'
