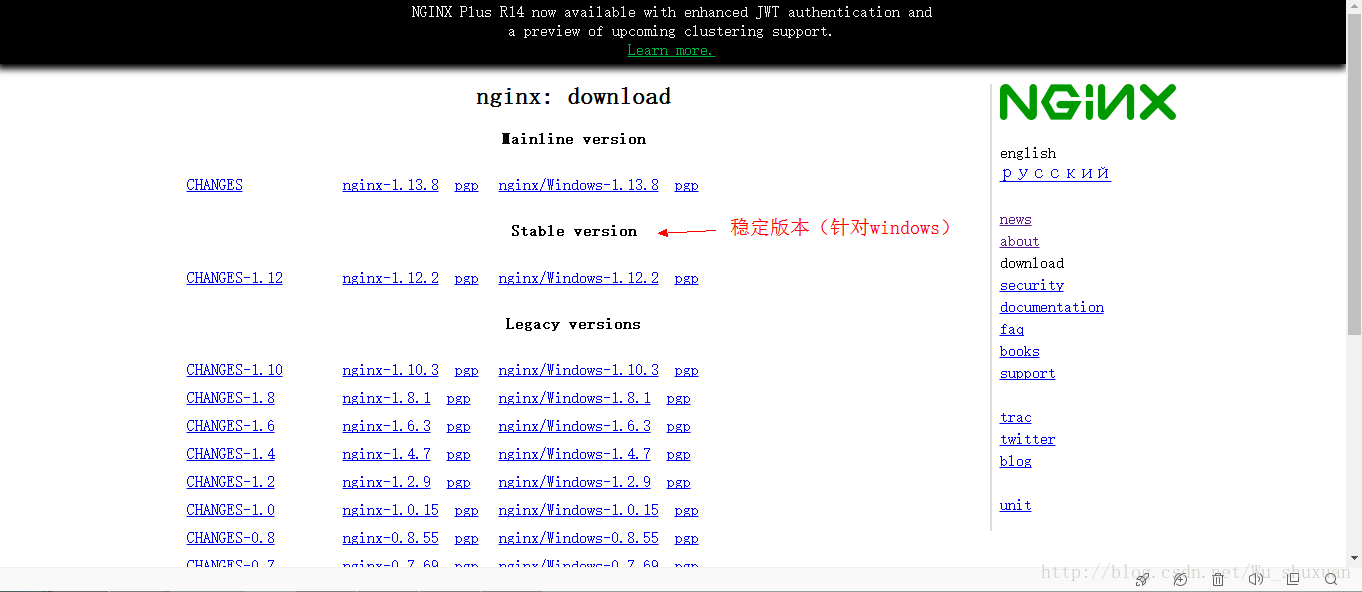
Nginx的下载地址:http://nginx.org/en/download.html
选择适合自己系统的版本下载
下载完成解压安装包。并点击nginx.exe 开启nginx ( 会一闪之后就消失,是正常的,已经开启服务了 ) ;
在浏览器中输入http://localhost/ 会看到启动成功页面:
修改Nginx对应的项目路径
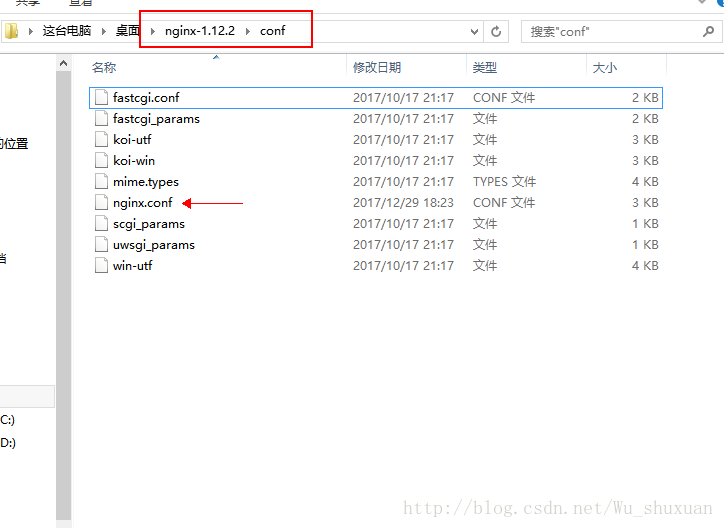
- 找到nginx包中的conf -> nginx.conf 文件
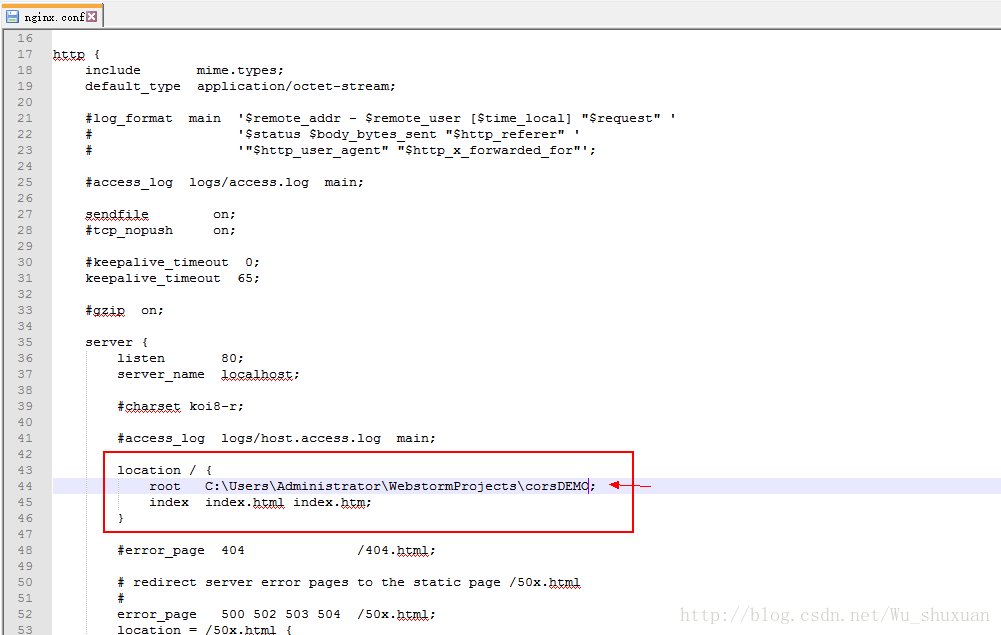
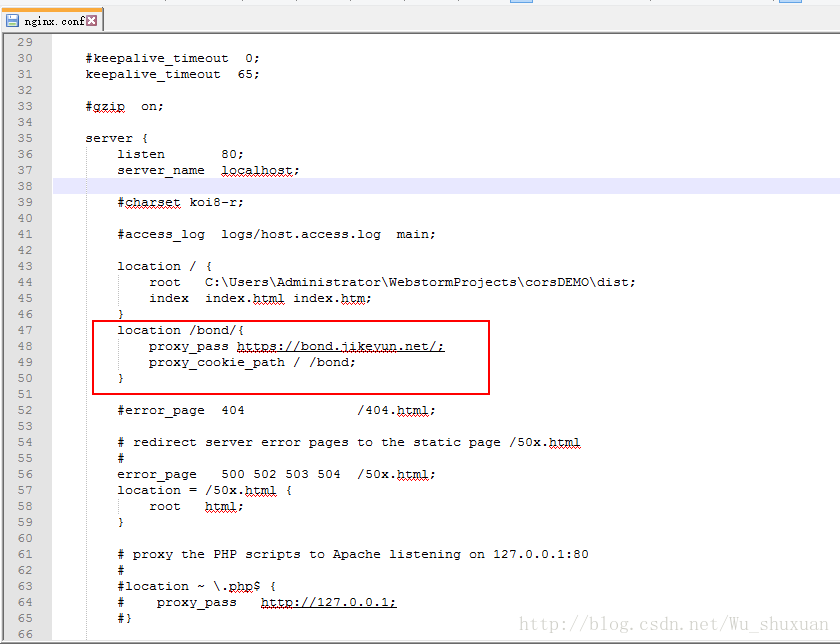
- 修改http ->server ->location中的 root
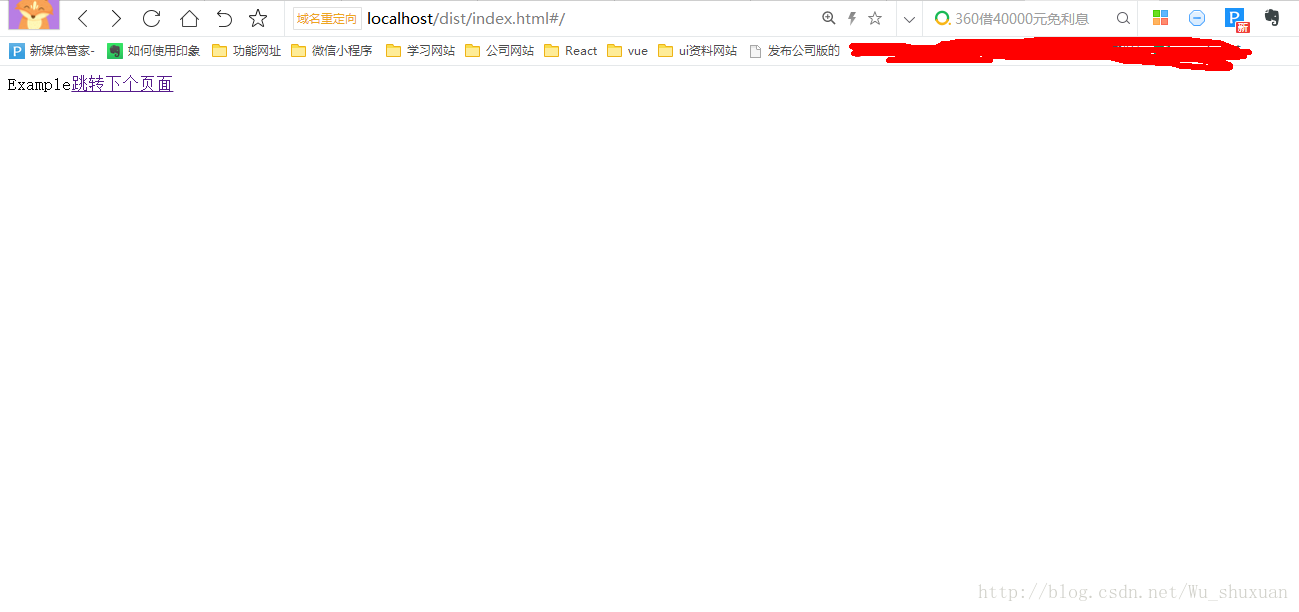
- 前端写完代码之后进行打包,在项目中生成dist文件夹,浏览器路径为:http://localhost/dist/index.html#/ , 即可查看打包后的index.html页面
浏览器中:
利用nginx 反向代理本地解决跨域问题
- 在nginx.conf文件中配置一个反向代理路径;
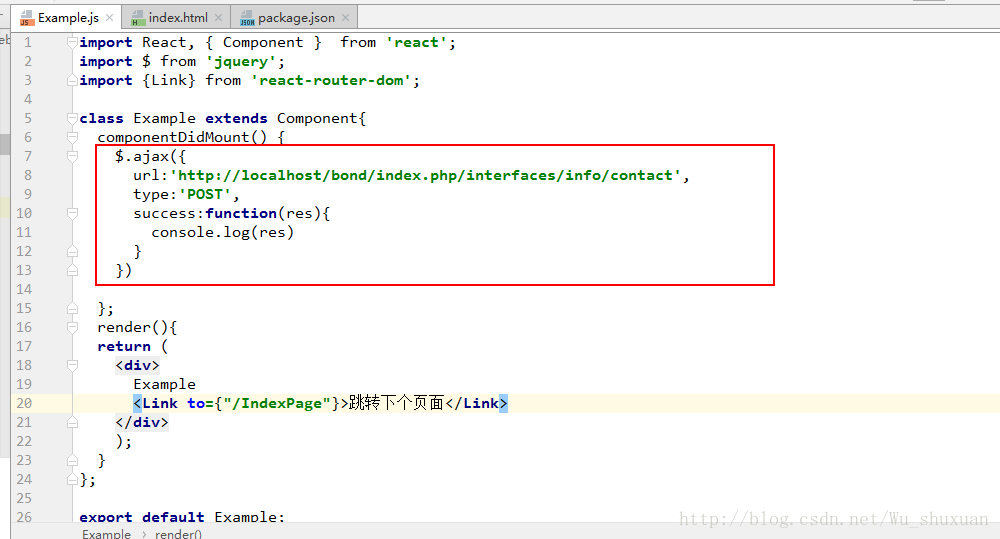
- 在ajax请求中更改请求路径url:
请求地址对比:
原请求地址 url:https://bond.jikeyun.net/index.php/interfaces/info/contact ;
更改之后 url: http://localhost/bond/index.php/interfaces/info/contact ;
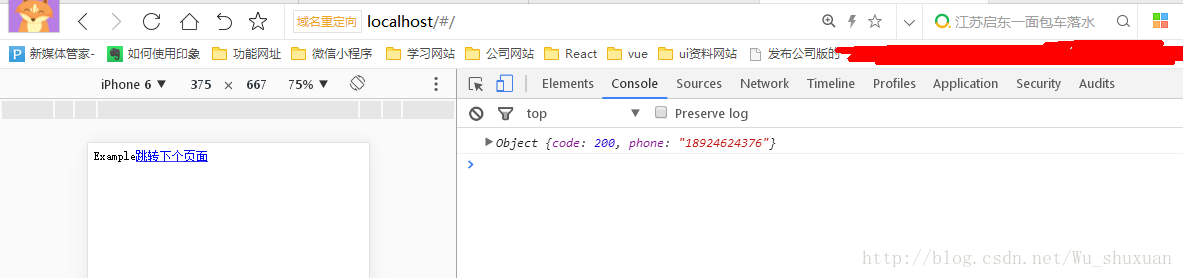
在浏览器:
补充:
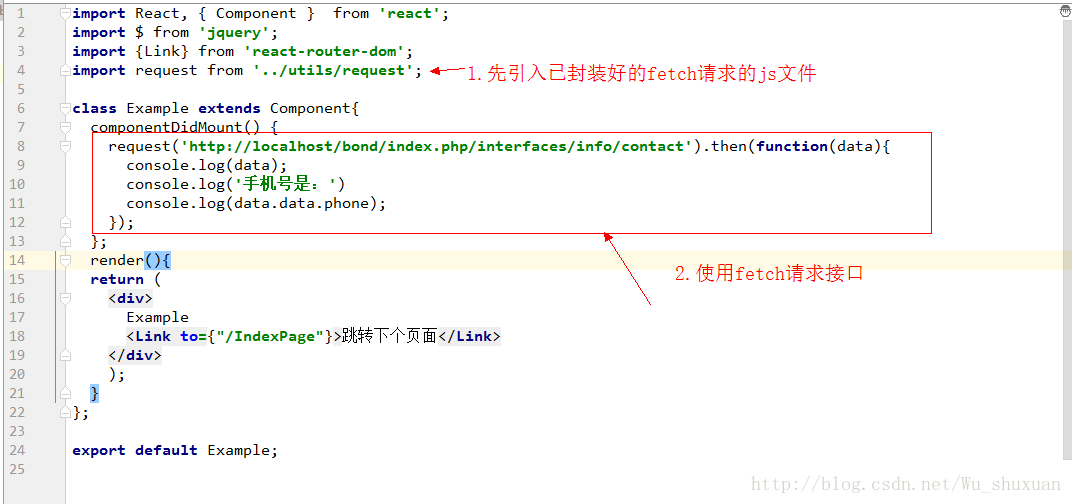
上面是用ajax请求接口,这里使用dva创建的项目中自带的fetch请求接口:
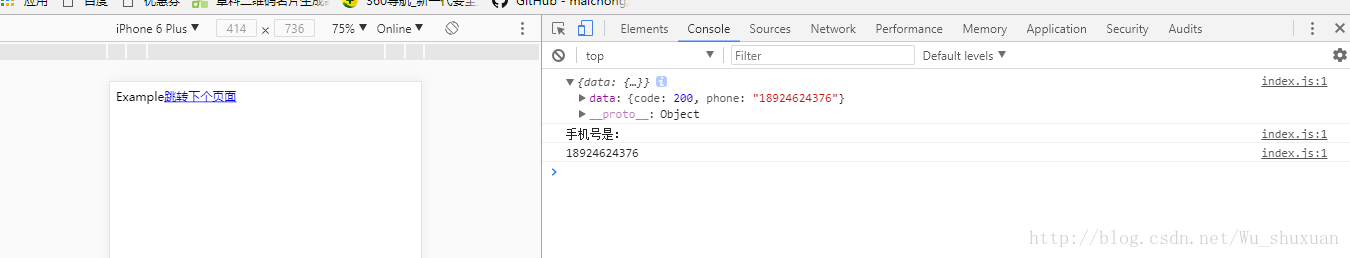
浏览器中: