https://files.cnblogs.com/files/liumaowu/%E5%BC%B9%E4%B8%80%E5%BC%B9%E6%89%93%E6%96%B9%E5%9D%97%E6%B8%B8%E6%88%8F.zip
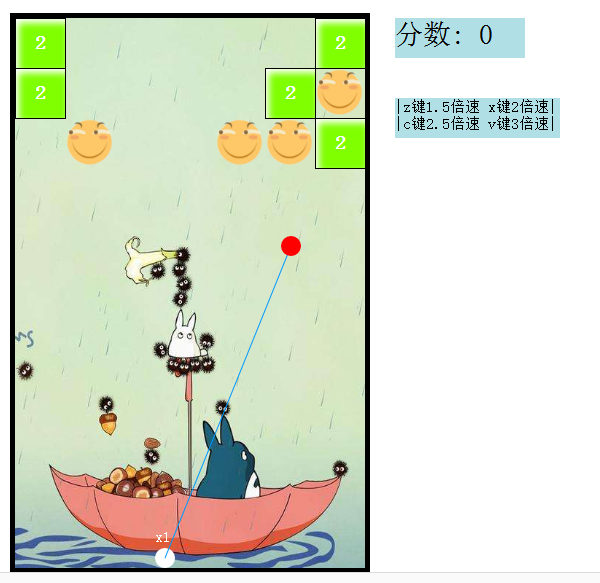
最近迷上了微信上的小程序——方块弹珠,真巨TM好玩,然后因为学习到Java EE,老师重新讲了html css js,发现js可以十分方便的操作html中的元素,于是萌生了自己实现一个小游戏的想法。游戏效果如下:

优点:
游戏的基本功能都有实现;
可以在func.js前几行的speed赋值随意设置小球速度;
把代码往记事本里面一粘,保存下文件格式就可以运行,不需要编译器,最大的素材是一张背景图片,不要这背景图片的画就几KB;因为代码写的乱怕自己后来看不懂,所以注释相当多。
缺点:
js函数没有按照功能分层到不同文件中,其实刚开始我还想写在html文件中的,结果发现越写越多才独立出来,但翻着还是很烦;
js函数耦合度高,功能不单一;
用canvas绘制的瞄准线延迟很高,所以去掉了鼠标图标;
只有加一球和方块,没有三角形(因为懒);
方形的四个角碰撞用到的几何计算貌似是高中难度的了,反正在草稿纸上画了二十多分钟坐标系没算出来,最后用了比较糊弄人的方法;
速度设置过高,小球会出界一点点,貌似无法避免,因为速度已经调到了1px每ms的单位,想提高速度不能降低循环的时间间隔,只能增加像素大小,导致判断下一步小球位置的时候不会正好等于设置的边界。