写给自己:包含三种方法,在代码注释中

<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>CSS---清除浮动的方法</title>
<style type="text/css">
.list{
width: 250px;
border: 1px solid #00FFFF;
margin: 50px auto 0;
list-style: none;
padding: 0;
}
.list li{
width: 100px;
height: 50px;
background-color: gold;
margin: 10px;
float: left;
}
.clearfix:before,.clearfix:after{
content: "";
display: table;
}
.clearfix:after{
clear: both;
}
.clearfix{
zoom: 1; 兼容IE浏览器,清除浮动
}
</style>
</head>
<body>
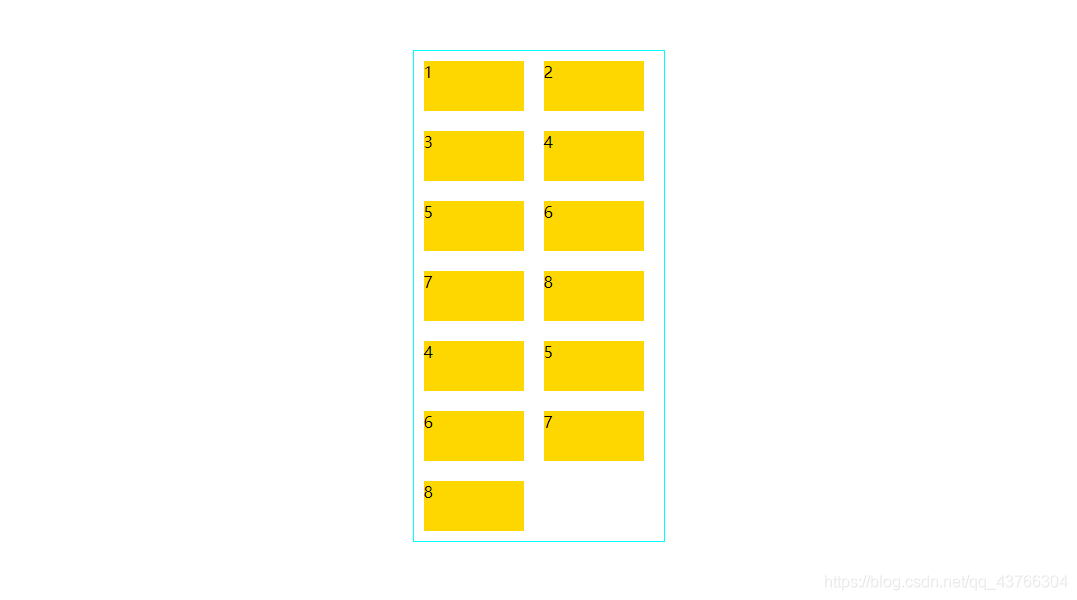
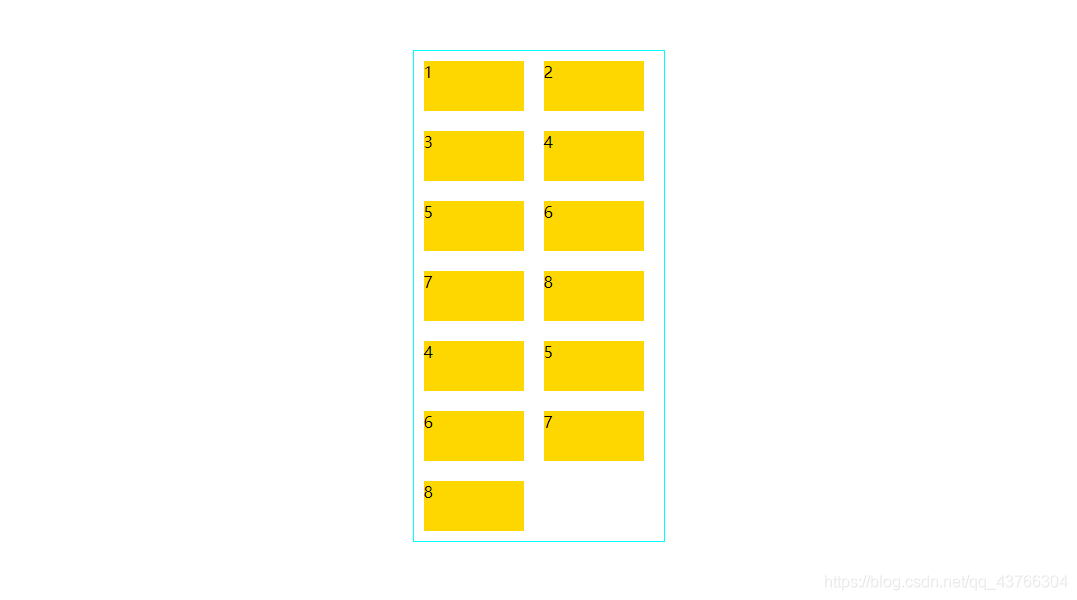
<!-- ul.list>li{$}*8 -->
<ul class="list clearfix">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
<!-- <div style="clear: both;"></div> 清除浮动的第二种方法 (不推荐)-->
</ul>
</body>
</html>