在elementUI的el-date-picker中默认为选中的0点到第二个选中的0点

相应代码:
<el-date-picker size="mini" v-model="rangeTime" type="datetimerange" range-separator="至" start-placeholder="开始日期" end-placeholder="结束日期" value-format="yyyy-MM-dd HH:mm:ss"
:picker-options="pickerOptions">
</el-date-picker>
js中的代码:
//写在data选项中
pickerOptions: {
disabledDate(time) {
return time.getTime() > Date.now()
}
}
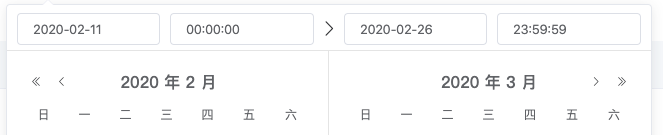
现在把时间段改成0点到24点

在上段代码中加了 :default-time="['00:00:00','23:59:59']"
相应代码变为:
<el-date-picker size="mini" v-model="rangeTime" type="datetimerange" :default-time="['00:00:00','23:59:59']" range-separator="至" start-placeholder="开始日期" end-placeholder="结束日期" value-format="yyyy-MM-dd HH:mm:ss"
:picker-options="pickerOptions">
</el-date-picker>
但此时,如果第二个框选中当天的时间时,确定按钮被禁用了

然后就要修改picker-options所对应的值了
pickerOptions: {
disabledDate(time) {
var todayYear = (new Date()).getFullYear()
var todayMonth = (new Date()).getMonth()
var todayDay = (new Date()).getDate()
var todayTime = (new Date(todayYear, todayMonth, todayDay, '23', '59', '59')).getTime()// 毫秒
return time.getTime() > todayTime
}
}

