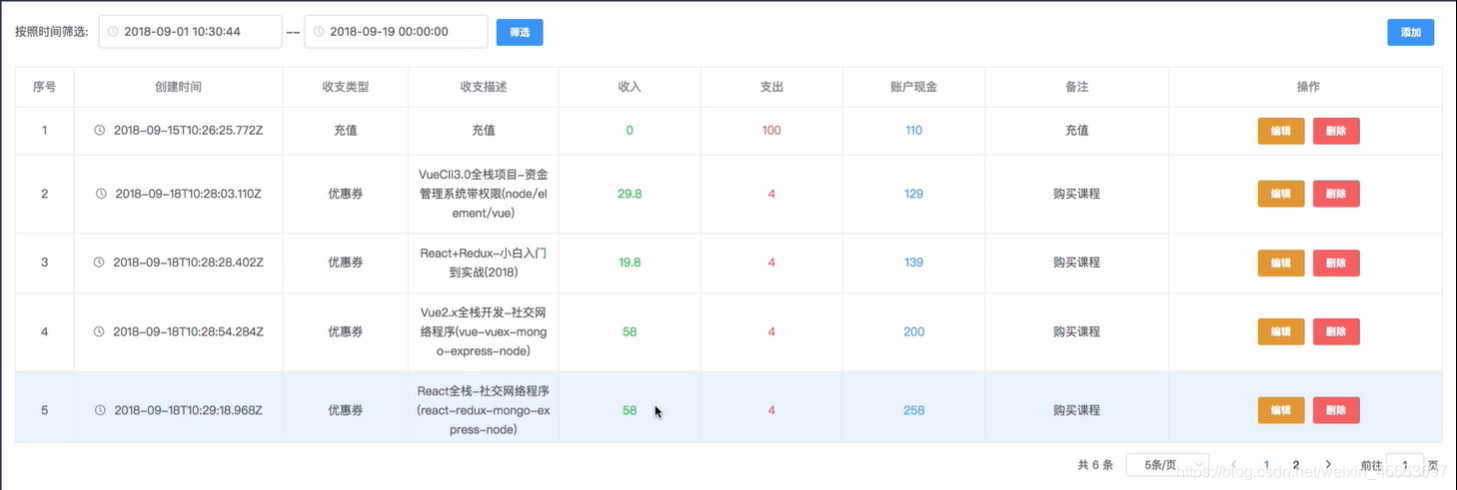
1. 实现效果
选择好时间区间后,点击筛选按钮,分页区内容进行改变

2. 实现方法
- 日期时间选择器部分
DateTimePicker
<template>
<el-form-item>
<el-date-picker
v-model="search_data.startTime"
type="datetimerange">
</el-date-picker> --
<el-date-picker
v-model="search_data.endTime"
type="datetimerange">
</el-date-picker>
</el-form-item>
<el-form-item>
<el-button type="primary" size ="small" icon="search" @click='onScreeoutMoney()'>筛选</el-button>
</el-form-item>
</template>
<script>
export default{
data(){
return{
allTableDate: [], //存储从后端获取到的全部数据
filterTableData: [], //经过时间筛选后得到的数据
search_data:{
startTime: '',
endTime: ''
},
//需要给分页组件传的信息
paginations: {
page_index: 1, // 当前位于哪页
total: 0, // 总数
page_size: 5, // 1页显示多少条
page_sizes: [5, 10, 15, 20], //每页显示多少条
layout: "total, sizes, prev, pager, next, jumper" // 翻页属性
},
}
},
}
</script>
- 获取表格数据
created:{
this.getTableDate();
},
methods:{
//获取表格数据
getTableDate(){
this.$axios('/profiles').then(res => {
//将获取到的数据赋值给allTableDate
this.allTableDate = res.data;
this.filterTableData = res.data;
// 设置分页数据
this.setPaginations();
});
},
}
- 设置分页
methods:{
handleCurrentChange(page) {
// 当前页
let sortnum = this.paginations.page_size * (page - 1);
let table = this.allTableData.filter((item, index) => {
return index >= sortnum;
});
// 设置默认分页数据
this.tableData = table.filter((item, index) => {
return index < this.paginations.page_size;
});
},
handleSizeChange(page_size) {
// 切换size
this.paginations.page_index = 1;
this.paginations.page_size = page_size;
this.tableData = this.allTableData.filter((item, index) => {
return index < page_size;
});
},
setPaginations() {
// 总页数
this.paginations.total = this.allTableData.length;
this.paginations.page_index = 1;
this.paginations.page_size = 5;
// 设置默认分页数据
this.tableData = this.allTableData.filter((item, index) => {
return index < this.paginations.page_size;
});
},
}
- 实现筛选功能
methods:{
imtScreen(){
//判断是否输入时间区间
if(!this.search_data.startTime || !this.search_data.endTime){
this.$message({
type: 'warning',
message: "请选择时间区间!"
})
}
//获取全部表格数据
this.getTableDate();
const stime = this.search_data.startTime.getTime();
const etime = this.search_data.endTime.getTime();
//将筛选后的数据赋值给 allTableDate
this.allTableDate = this.filterTableData.filter(item => {
//筛选后得到的数据 item 中包含数据日期 date
//创建一个数组 date,存储得到的item.date
let date = now Date(item.date);
let time = date.getTime();
return time >= stime && time <= etime;
});
//重新分页
this.setPaginations();
}
}