在 el-date-picker 组件中有一个 picker-options 属性

disabledDate 可以设置日期的可选范围
<el-date-picker v-model="form.trailer.cutoff_time" type="datetime" value-format="yyyy-MM-dd HH:mm:ss" :picker-options="pickerOptions"> </el-date-picker>
data 设置options,当前只设置了过去时间不可选,返回true代表禁用
data() { return { pickerOptions: { disabledDate(date){ let zero=new Date().setHours(0, 0, 0, 0); if(date.getTime()<zero){ return true; } return false; } },
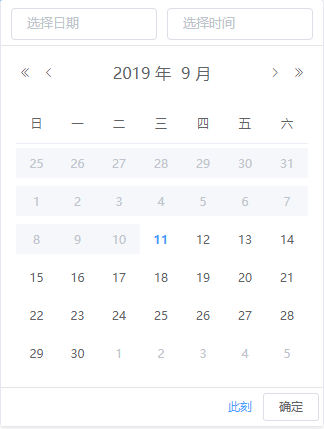
展示图