web(html+node.js+JSON+jquery)实现前后端的通信
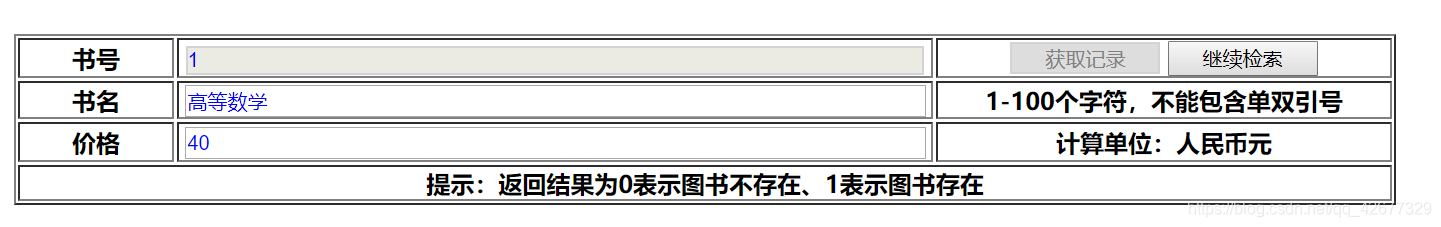
简单的图书检索
准备工作
- node.js下载
https://nodejs.org/en/download/ - jquery框架下载(也可直接使用各大网站jquery的cnd库)
https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js - 采用MVC的模式
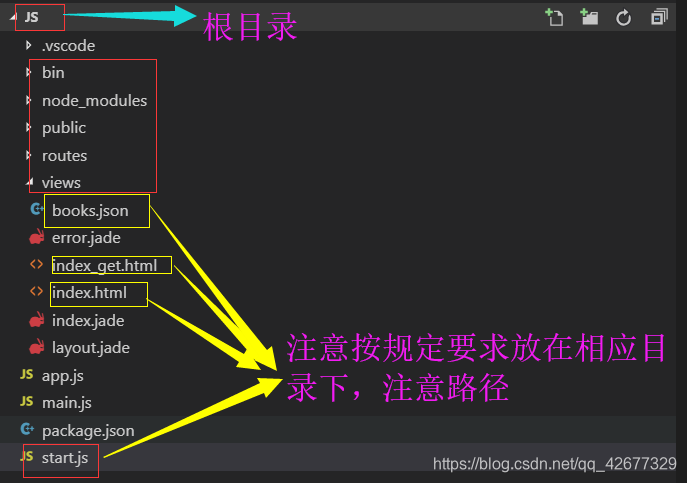
新建文件夹作为网站的根目录(md js)->在命令行中打开js,安装express模板(npm install express)->初始化网站,在test目录下(express)->可看到一系列子文件夹
- bin:二进制包文件夹
- node_modules:node.js 模板js文件夹
- public:静态资源文件夹,比如:jquery.js、easyui.css、main.jgp等网页上需要的资源的文件夹
- routes:路由配置js文件夹
- views:视图文件夹,比如 index.html等网页文件

ps:下载的jquery框架放在public->javascripts中
- get一些调试知识点:
常见的响应码:200响应成功、404客户端错误、500服务器错误
https://baike.baidu.com/item/HTTP状态码/5053660?fr=aladdin
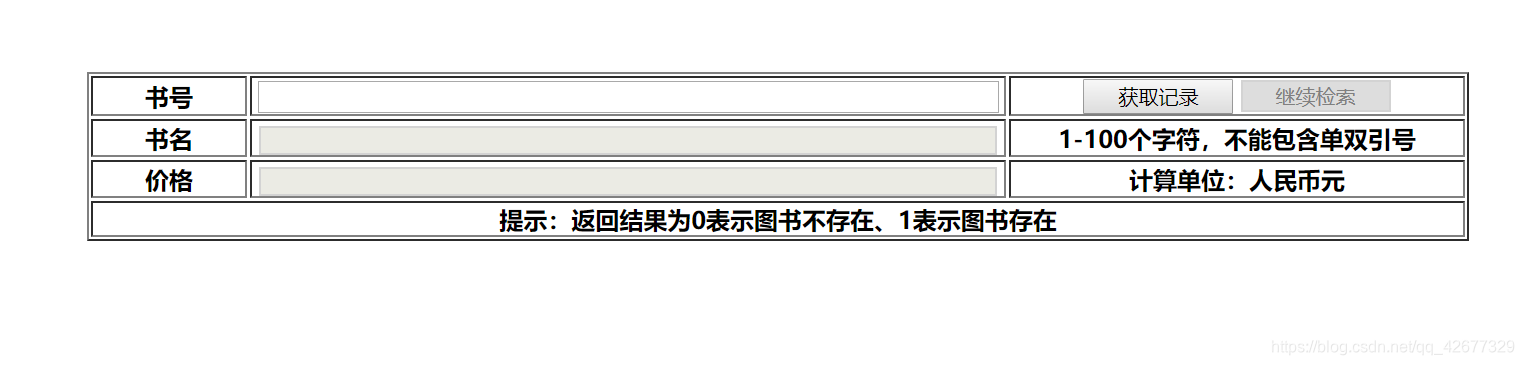
开始
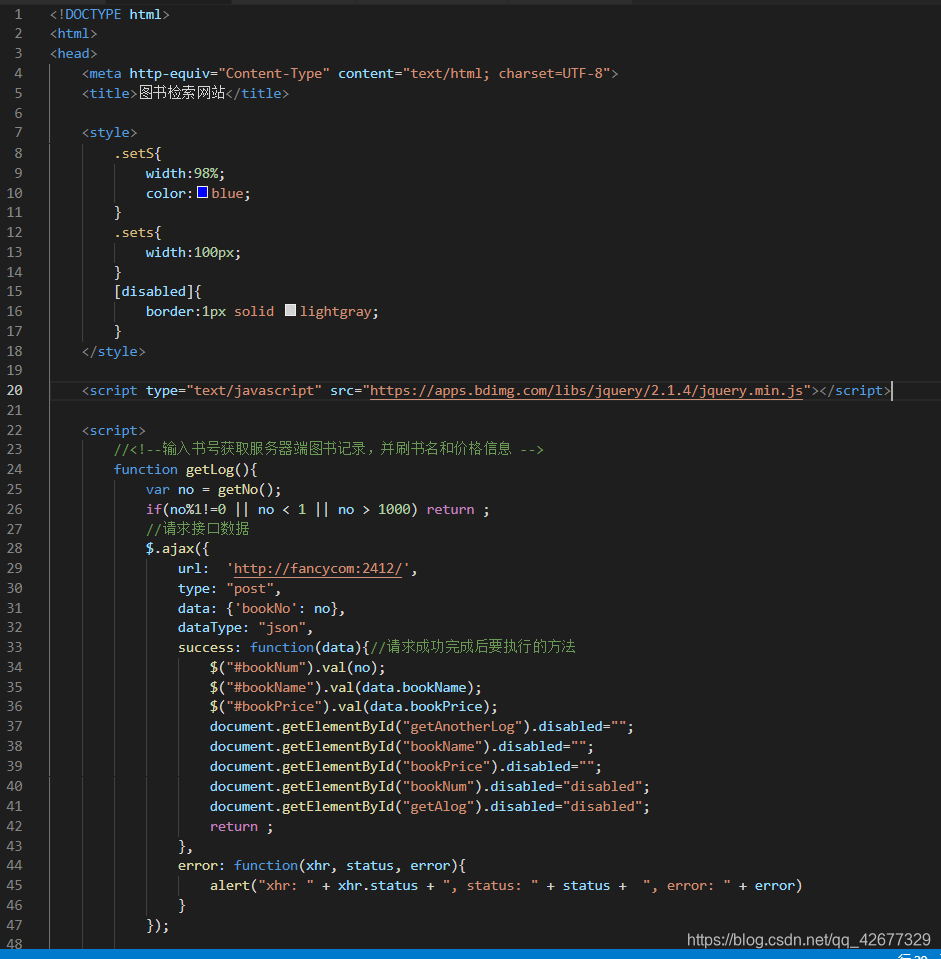
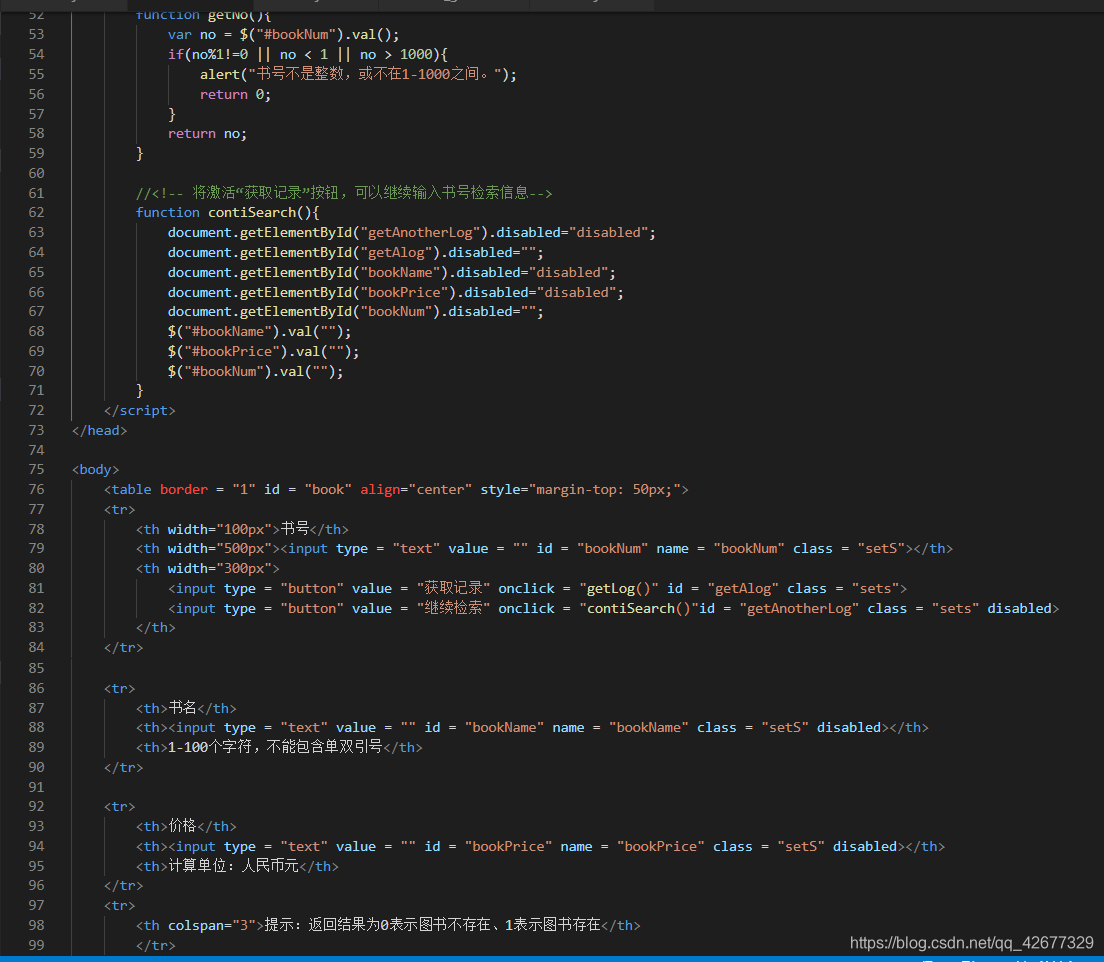
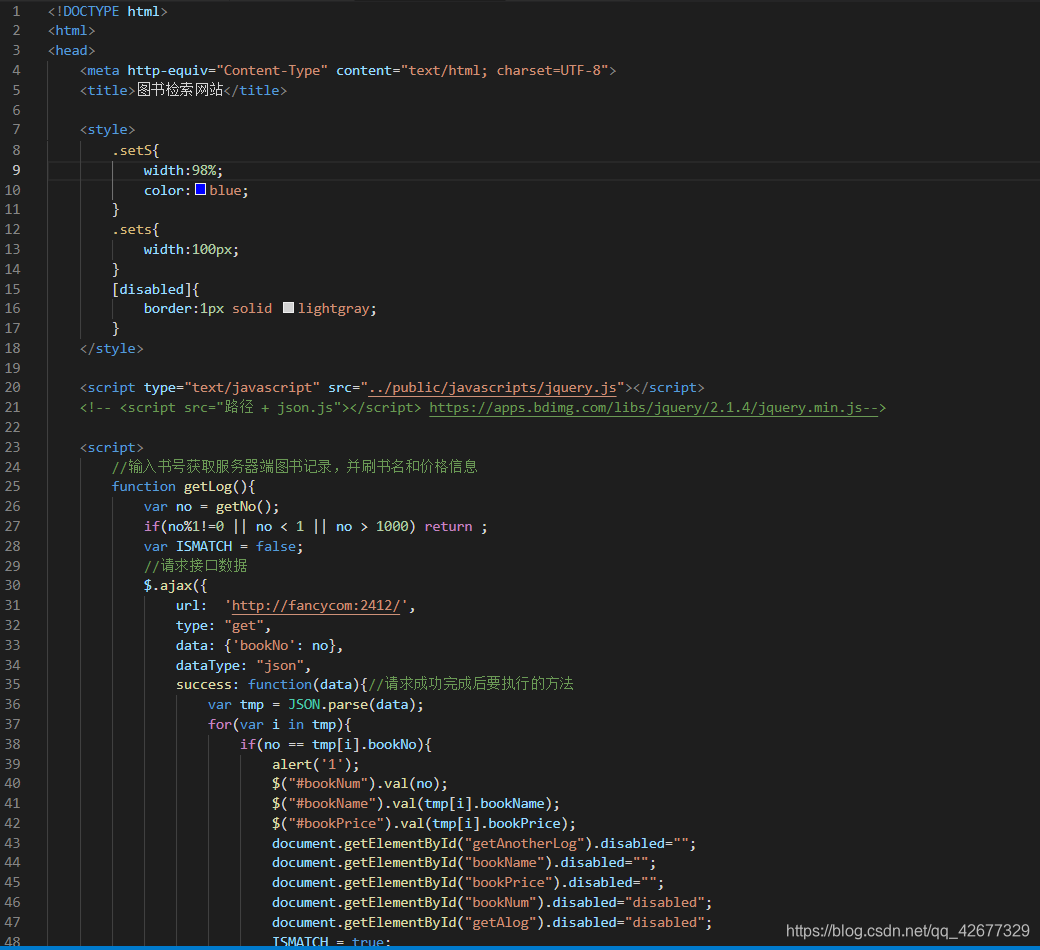
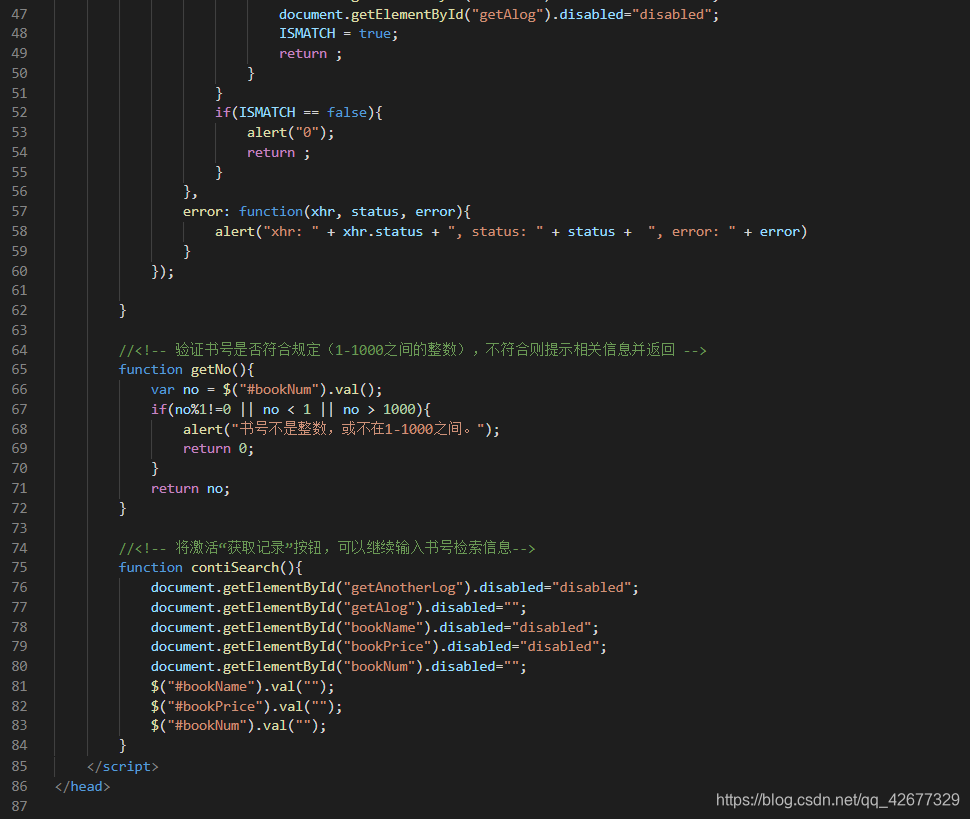
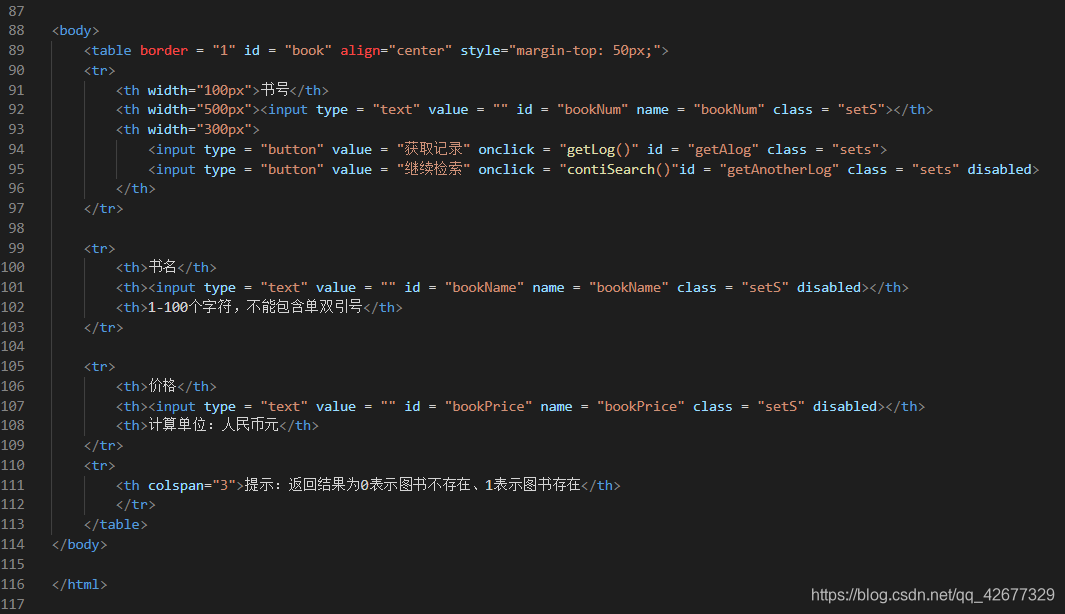
- html(基于ajax的get)



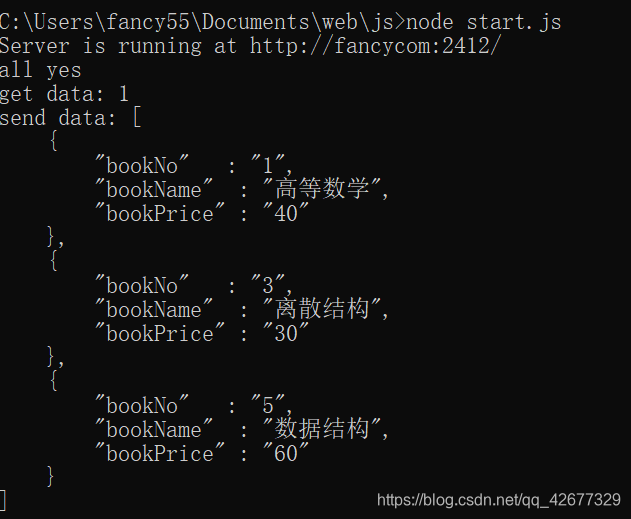
后台的响应

代码如下



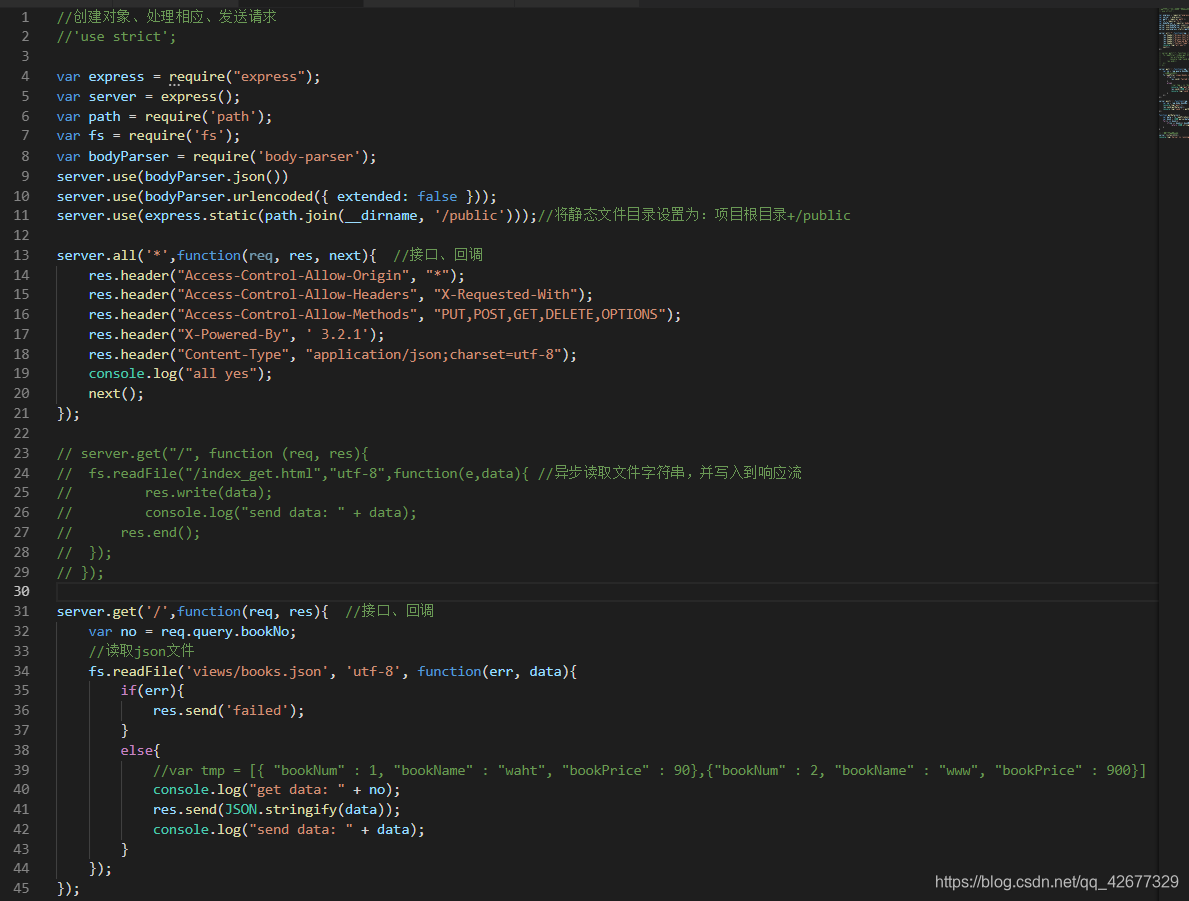
2.start.js(服务端)


注意:这里要说明的一点是,本地文件一般都不会出现跨域的问题,但是我这里出现了尚不清楚的错误导致跨域,且本应该get/post的路由与前端的url相同的,但在这里会产生错误,尚未找到原因。在all中加了跨域的头文件,尚可解决。
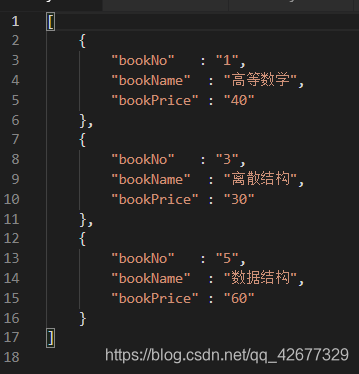
- json图书数据
 -
-
~ 注意json的命名规范(对象key-value),否则会产生数据解析失败。
~ 其次注意JSON.stringify和JSON.parse等转换类型的用法,用法不当亦会导致数据解析失败。
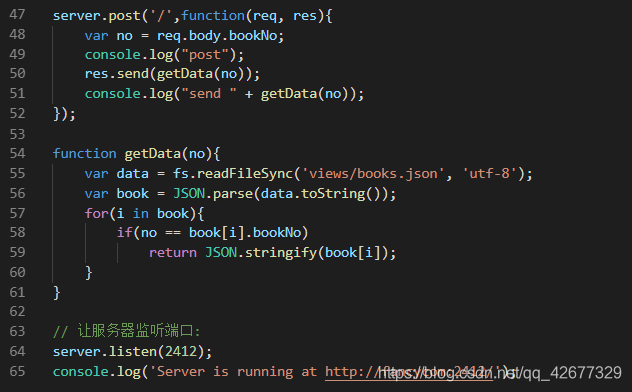
- 以上是get请求,接下来post请求。
- 首先需要明确get和post的区别是什么。
- 默认是get请求
- post是你提交表单的时候,设置的方式是post才会使用post请求
- get从服务器上获得数据,post向服务器传递数据
- get用query获取前端传送数据,post需要中间件,用body获取
代码如下