www.echartsjs.com
什么是echarts:
ECharts,一个纯 Javascript 的图表库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safari等),底层依赖轻量级的 Canvas 类库 ZRender,提供直观,生动,可交互,可高度个性化定制的数据可视化图表。
ECharts 3 中更是加入了更多丰富的交互功能以及更多的可视化效果,并且对移动端做了深度的优化。

两步操作:
第一步:初始化echarts需要个有宽高的盒子
<template>
<div class="hello">
<!-- 初始化echarts需要个有宽高的盒子 -->
<div ref='mapbox' style='height:400px;width:600px;'>
</div>
</div>
</template>
第二步:option

官网上可以看出一般的图片都是按照option来显示的
import echarts from 'echarts'
const option = {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [{
data: [820, 932, 901, 934, 1290, 1330, 1320],
type: 'line'z
}]
};
export default {
name: 'HelloWorld',
mounted(){
//初始化,需要提供一个有固定宽高的盒子
//此处在前div已经
let mycharts = echarts.init(this.$refs.mapbox);
mycharts.setOption(option)
},
}
地图如何显示
搭建一个vue项目并导入jsonp和echarts,
原因有两点,首先我们采用的新浪接口的文件格式为jsonp,其二 我们要用echarts来快速绘制地图。
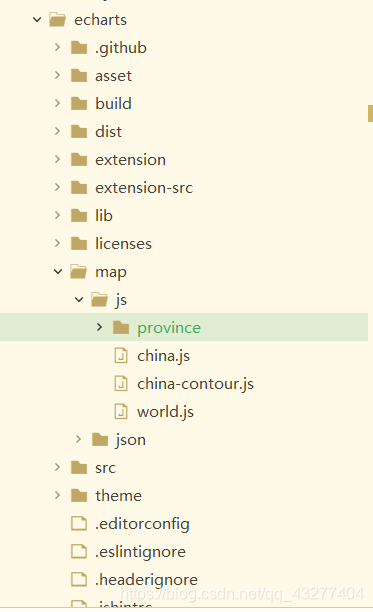
在echarts中包含china.js,也就是中国地图,所以这里直接引入一个js文件即可,之后要参考api,
以下是china.js的位置

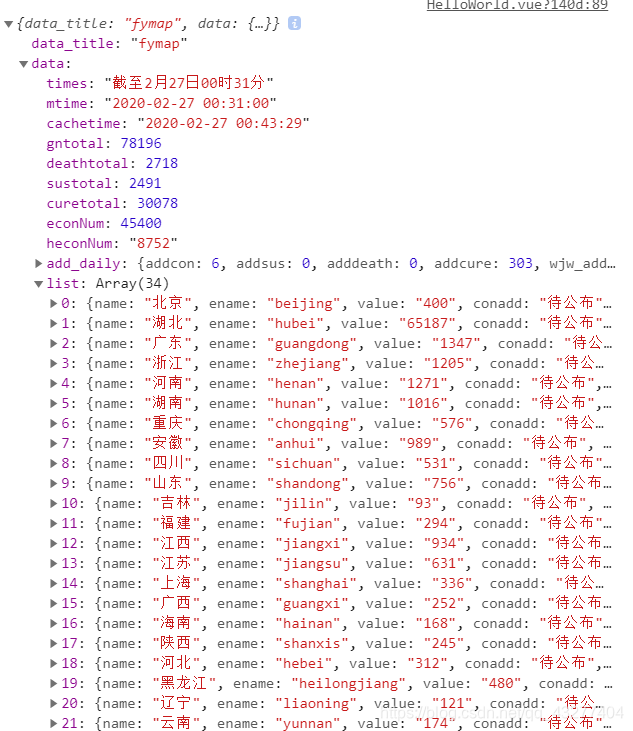
新浪的数据接口:(jsonp)
https://interface.sina.cn/news/wap/fymap2020_data.d.jsonp?_=1580892522427
拿到了数据接口,我们可以找到data.list中的数据。

ok这个图纯属是今天开发的败笔,在搭建vue时未将eslint关闭掉,导致整个开发流程十分不顺畅,大家都懂滴。

提醒自己下次开发vue,下一次记得不要开eslint了,太难受了呃呃呃。
核心代码
export default {
name: 'HelloWorld',
mounted(){
this.getData();
this.mycharts = echarts.init(this.$refs.mapbox);
this.mycharts.setOption(option);
},
methods:{
getData(){
jsonp('https://interface.sina.cn/news/wap/fymap2020_data.d.jsonp?_=1580892522427',{},(err,data)=>{
if(!err){
//代表请求数据成功
console.log(data);
let list =data.data.list.map(item=>({name:item.name,value:item.value}))
option.series[0].data=list;
this.mycharts.setOption(option);
}
})
}
}
}
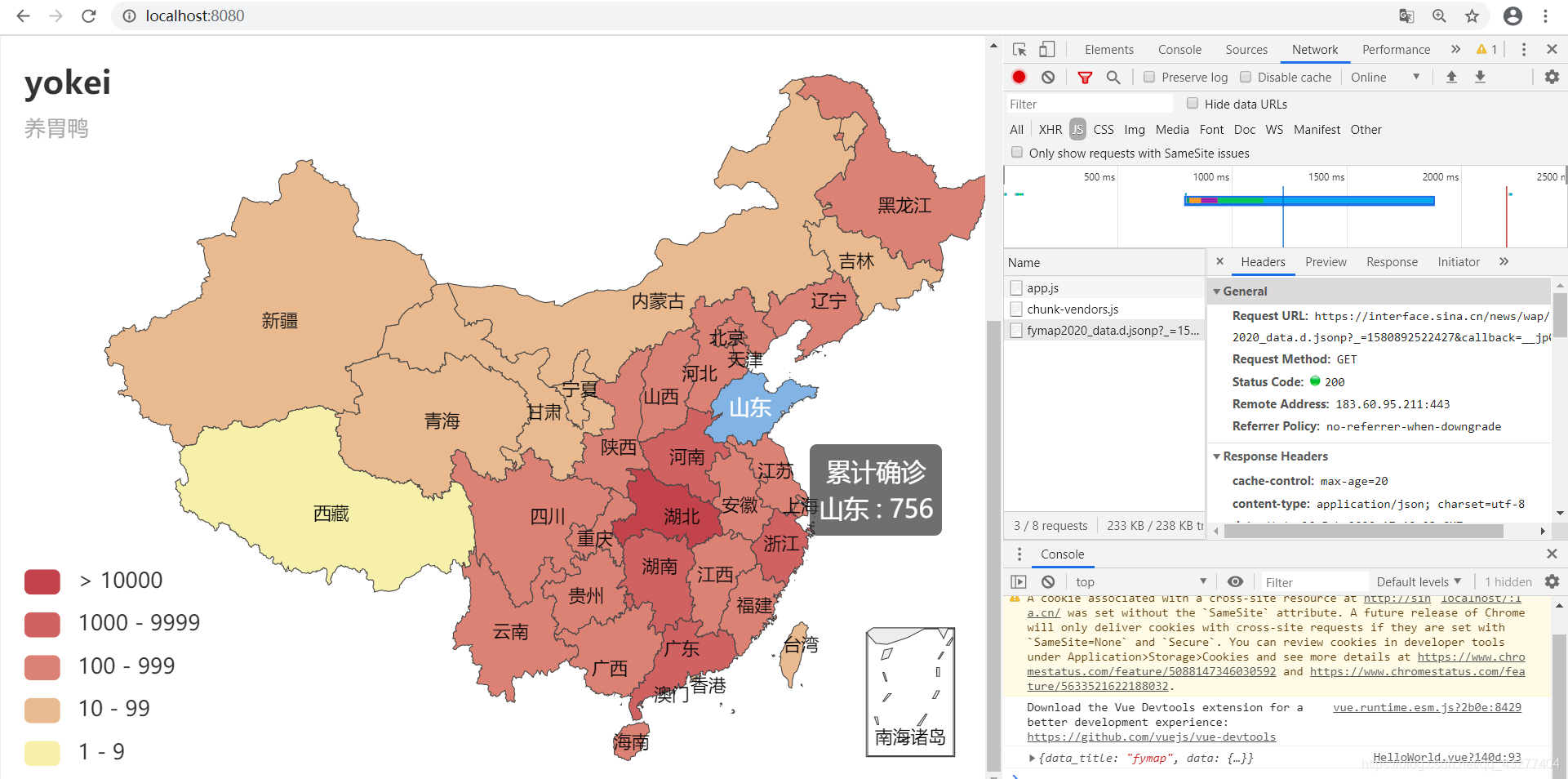
最终效果:

附地图option
//使用地图需要注册
const option = {
title:{
text:"yokei",
link:"https://blog.csdn.net/qq_43277404",
subtext:"养胃鸭",
sublink:"https://blog.csdn.net/qq_43277404",
},
series:[{
name:'累计确诊',
type:'map',
map:'china',//通知echarts渲染地图
//控制对应地图的汉字
label:{
show:true,
color:'black',//地区名的颜色
fontSize:10
},
itemStyle:{
areaColor:'#eee',
},
zoom:1.2,//控制地图的方法缩小
emphasis:{
//控制鼠标划过后的背景色
label:{
color:'#fff',
fontSize:12
},
itemStyle:{
areaColor:'#83b5e7'
}
},
data:[],//后台数据
}],
visualMap:[{
type:'piecewise',
show:true,
pieces:[
{min:10000},
{min:1000,max:9999},
{min:100,max:999},
{min:10,max:99},
{min:1,max:9},
]
}],
tooltip:[{
trigger:'item'
}]
}
