由于vue-echarts网上能找到的资源太少了,鼓捣了好久地图也没出来,最后还是放弃了,还是用echarts吧。直接贴代码
<template>
<div class="">
<div id="map" :style="{ height: '800px', width: '100%' }" ref="myEchart"></div>
</div>
</template>
<script>
import * as echarts from 'echarts';
const henanJson = require("../../../public/henan.json")
export default {
name: 'dp',
data(){
return{
}
},
mounted(){
this.init();
},
methods:{
init(data) {
let myChart = echarts.init(document.getElementById('map'));
echarts.registerMap('henan', henanJson);
let option = {
title: {
text: '地图',
left: 'center'
},
tooltip: {
trigger: 'item',
formatter: function(params) {
if(!params.value){
return '该地区暂无访问量';
}
return params.seriesName+'<br />'+params.name+':'+params.value+'次'
},
confine: true
},
visualMap: {
min: 0,
max: 100,
text: ['高', '低'],
realtime: false,
calculable: true,
itemWidth:10,
itemHeight: 70,
inRange: {
color: ['#121122', 'rgba(3,4,5,0.4)', 'red'],
}
},
series: [
{
name: '',
type: 'map',
// zoom: 1.4,
label: {
show: false
},
mapType: 'henan', // 自定义扩展图表类型
itemStyle: {
// normal: {label: {show: true}},
emphasis: {label: {show: true}},
normal:{
label: {
show: true,
textStyle: {
color: '#444'
}
},
}
},
data: [],
}
]
};
// option.title.text = data.title;
// option.visualMap.max = data.max;
// option.series[0].name = data.name;
// option.series[0].data = data.data;
myChart.setOption(option);
window.addEventListener('resize', function () {
myChart.resize();
});
}
}
}
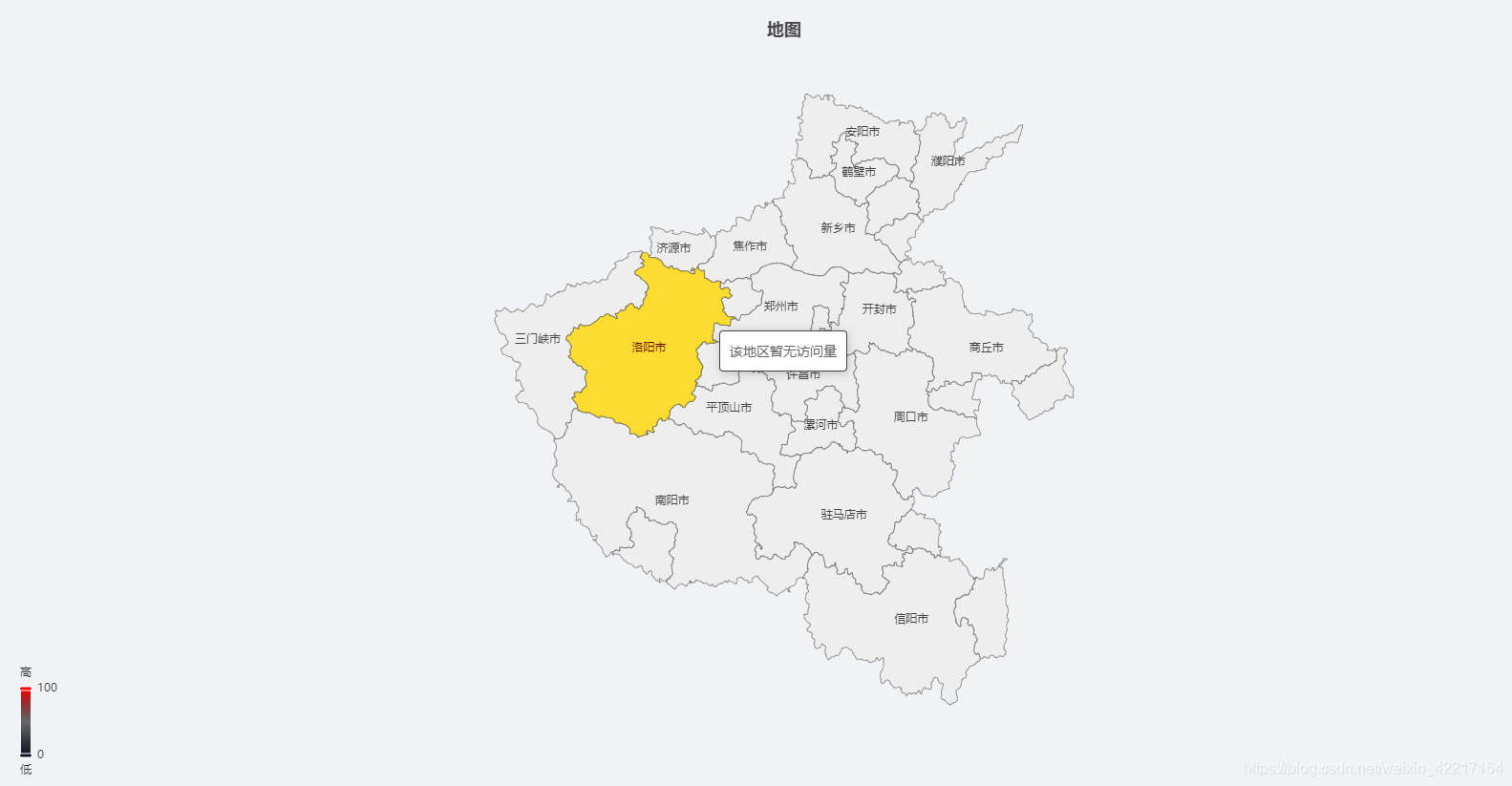
</script>效果图