
1.基本使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>地图</title>
<script src="./lib/echarts.js"></script>
<script src="./lib/axios.js"></script>
</head>
<body>
<div style="width: 600px; height: 400px;"></div>
<script>
var myCharts = echarts.init(document.querySelector('div'))
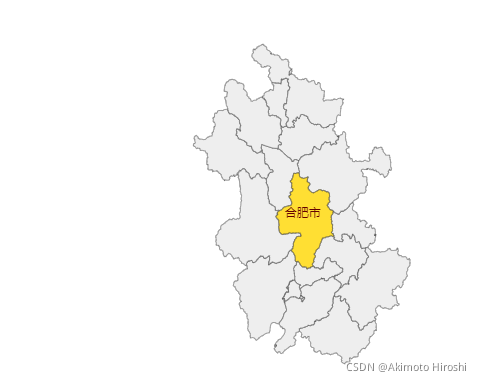
axios.get('./json/map/anhui.json').then(res => {
console.log(res.data)
echarts.registerMap('anhui', res.data)
var option = {
geo: {
type: 'map',
map: 'anhui'
}
}
myCharts.setOption(option)
})
</script>
</body>
</html>

2. 设置允许缩放roam: true


3. 设置显示标签label


4. 设置初始化缩放比例zoom

5. 设置中心点center

center的值就是一个数组:
