一、1.微信公众号使用JS-SDK说明文档 (官方):https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1421141115
2.企业号使用JS-SDK说明文档(官方):https://work.weixin.qq.com/api/doc#10029/%E6%AD%A5%E9%AA%A4%E4%B8%80%EF%BC%9A%E5%BC%95%E5%85%A5JS%E6%96%87%E4%BB%B6
两者还是稍微有点区别!
二、基本使用步骤:
步骤一:绑定域名
微信公众号: 先登录微信公众平台进入“公众号设置”的“功能设置”里填写“JS接口安全域名”。备注:登录后可在“开发者中心”查 看对应的接口权限。
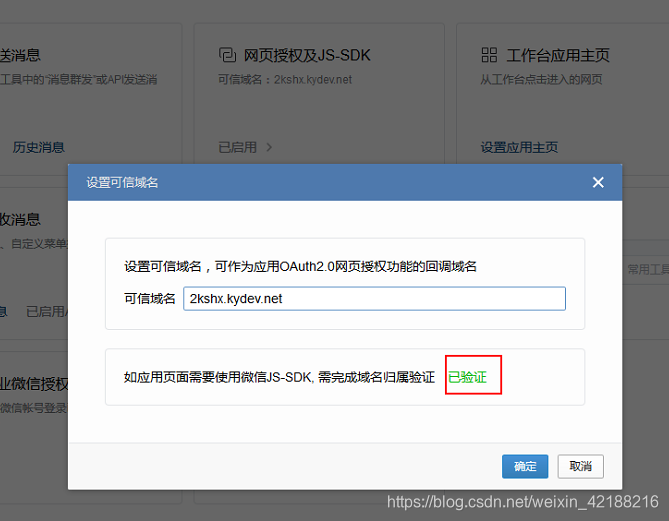
企业号:登录企业号公众平台进入“应用与小程序”的“网页授权及JS-SDK”填写“可信域名”。
注意:微信公众号和企业号,都需要要下载验证文件txt,放在项目目录下,完成验证,如果忽略这一步会一直报签名无效哦~

步骤二:引入JS文件
微信公众号:在需要调用JS接口的页面引入如下JS文件,(支持https):http://res.wx.qq.com/open/js/jweixin-1.4.0.js
如需进一步提升服务稳定性,当上述资源不可访问时,可改访问:http://res2.wx.qq.com/open/js/jweixin-1.4.0.js (支持https)。
备注:支持使用 AMD/CMD 标准模块加载方法加载
企业号:引入如下JS文件:https://res.wx.qq.com/open/js/jweixin-1.2.0.js
步骤三:通过config接口注入权限验证配置
所有需要使用JS-SDK的页面必须先注入配置信息,否则将无法调用(同一个url仅需调用一次,对于变化url的SPA的web app可在每次url变化时进行调用,目前Android微信客户端不支持pushState的H5新特性,所以使用pushState来实现web app的页面会导致签名失败,此问题会在Android6.2中修复)。
微信公众号:
wx.config({
debug: true, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。
appId: '', // 必填,公众号的唯一标识
timestamp: , // 必填,生成签名的时间戳
nonceStr: '', // 必填,生成签名的随机串
signature: '',// 必填,签名
jsApiList: [] // 必填,需要使用的JS接口列表
});企业号:
wx.config({
beta: true,// 必须这么写,否则wx.invoke调用形式的jsapi会有问题
debug: true, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。
appId: '', // 必填,企业微信的corpID
timestamp: , // 必填,生成签名的时间戳
nonceStr: '', // 必填,生成签名的随机串
signature: '',// 必填,签名,见附录1
jsApiList: [] // 必填,需要使用的JS接口列表,所有JS接口列表见附录2
});步骤四:通过ready接口处理成功验证 (两者一样)
wx.ready(function(){
// config信息验证后会执行ready方法,所有接口调用都必须在config接口获得结果之后,config是一个客户端的异步操作,所以如果需要在页面加载时就调用相关接口,则须把相关接口放在ready函数中调用来确保正确执行。对于用户触发时才调用的接口,则可以直接调用,不需要放在ready函数中。
});
步骤五:通过error接口处理失败验证(两者一样)
wx.error(function(res){
// config信息验证失败会执行error函数,如签名过期导致验证失败,具体错误信息可以打开config的debug模式查看,也可以在返回的res参数中查看,对于SPA可以在这里更新签名。
});附录1-JS-SDK使用权限签名算法
jsapi_ticket
生成签名之前必须先了解一下jsapi_ticket,jsapi_ticket是公众号用于调用微信JS接口的临时票据。正常情况下,jsapi_ticket的有效期为7200秒,通过access_token来获取。由于获取jsapi_ticket的api调用次数非常有限,频繁刷新jsapi_ticket会导致api调用受限,影响自身业务,开发者必须在自己的服务全局缓存jsapi_ticket 。
1.参考以下文档获取access_token(有效期7200秒,开发者必须在自己的服务全局缓存access_token)
2.用第一步拿到的access_token 采用http GET方式请求获得jsapi_ticket(有效期7200秒,开发者必须在自己的服务全局缓存jsapi_ticket)请求方式:GET(HTTPS)
公众号获取jsapi_ticket接口:https://api.weixin.qq.com/cgi-bin/ticket/getticket?access_token=ACCESS_TOKEN&type=jsapi
企业号获取jsapi_ticket接口:https://qyapi.weixin.qq.com/cgi-bin/get_jsapi_ticket?access_token=ACCESS_TOKEN
3.
成功返回如下JSON:
{
"errcode":0,
"errmsg":"ok",
"ticket":"bxLdikRXVbTPdHSM05e5u5sUoXNKd8-41ZO3MhKoyN5OfkWITDGgnr2fwJ0m9E8NYzWKVZvdVtaUgWvsdshFKA",
"expires_in":7200
}
获得jsapi_ticket之后,就可以生成JS-SDK权限验证的签名了。
备注:确认签名算法正确,可用http://mp.weixin.qq.com/debug/cgi-bin/sandbox?t=jsapisign 页面工具进行校验。
若更想详细了解,还是点击官方文档了解~~~~~~~~~ 这里只是作为总结。
附录例子:
注意:laravel 5.1版本的标题如果是变量,必须防止被转义,使用{!! $title !!},如果使用$title,其中一些符合会被转义报错的~
公众号回复超链接,其中xml文本中也是需要被禁止转义,否则会被转义,到时候插入超链接失败哦~
(公众号)html前端代码:
<?php
require_once APP_ROOT.'/include/Jssdk.class.php';
$jssdk = new JSSDK(APPID);
$signPackage=$jssdk->getSignPackage();
?>
<script src="http://res2.wx.qq.com/open/js/jweixin-1.4.0.js"></script>
<script>
wx.config({
debug: false,
appId: '<?php echo $signPackage["appId"];?>',
timestamp: <?php echo $signPackage["timestamp"];?>,
nonceStr: '<?php echo $signPackage["nonceStr"];?>',
signature: '<?php echo $signPackage["signature"];?>',
jsApiList: ['onMenuShareAppMessage','onMenuShareTimeline']
});
wx.ready(function(){
wx.onMenuShareAppMessage({
//分享给朋友
title: "LAT微学院",
link: '{{$signPackage["url"]}}',
desc:'学习资料',
imgUrl: "<?php echo DOMAIN_NAME.'/assets/images/cover.jpg' ?>",
success: function (){
},
cancel: function (){}
});
//分享朋友圈
wx.onMenuShareTimeline({//分享到朋友圈
title: "LAT微学院",
link: '{{$signPackage["url"]}}',
desc:'学习资料',
imgUrl: "<?php echo DOMAIN_NAME.'/assets/images/cover.jpg' ?>",
success: function (){
},
cancel: function (){}
});
});
wx.error(function(res){ });
</script>(企业号)html代码
<?php
require_once '../res/article/Jssdk.class.php';
$jssdk = new JSSDK(CORPID, SECRET);
$signPackage=$jssdk->getSignPackage();
?>
<script src="https://res.wx.qq.com/open/js/jweixin-1.2.0.js"></script>
<script>
wx.config({
beta: true,// 必须这么写,否则wx.invoke调用形式的jsapi会有问题
debug: ,
appId: '<?php echo $signPackage["appId"];?>',
timestamp: '<?php echo $signPackage["timestamp"];?>',
nonceStr: '<?php echo $signPackage["nonceStr"];?>',
signature: '<?php echo $signPackage["signature"];?>',
jsApiList: ['hideAllNonBaseMenuItem']
});
<!-- 禁止分享 -->
wx.ready(function(){
//隐藏所有非基础类按钮接口
wx.hideAllNonBaseMenuItem();
});
$(function () {
var droploads =$('body').dropload({
scrollArea : window,
autoLoad : false,
loadUpFn : function(me){
//重置下拉刷新
window.location.reload();
},
});
//苹果系统分享问题,页面重定向,返回分享失效,解决的代码
var isPageHide = false;
window.addEventListener('pageshow', function () {
if (isPageHide) {
window.location.reload();
}
});
window.addEventListener('pagehide', function () {
isPageHide = true;
});
});
</script>后端Jssdk.class.php文件在百度云端,有点多不写了。
百度云链接:https://pan.baidu.com/s/1iHeqHUdtozQfEJh_RjKGbg
提取码:sr4j
