版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/liaohaojian/article/details/78139650
在这粘贴上三篇博文链接,方便大家查阅互相学习:
微信公众号开发《一》OAuth2.0网页授权认证获取用户的详细信息,实现自动登陆
微信公众号开发《二》发送模板消息实现消息业务实时通知
微信公众号开发《三》微信JS-SDK之地理位置的获取,集成百度地图实现在线地图搜索
本次讲解微信开发第四篇:调用微信JS-SDK实现上传手机图片到服务器,是非常常见的功能。如我们看到的用户上传头像
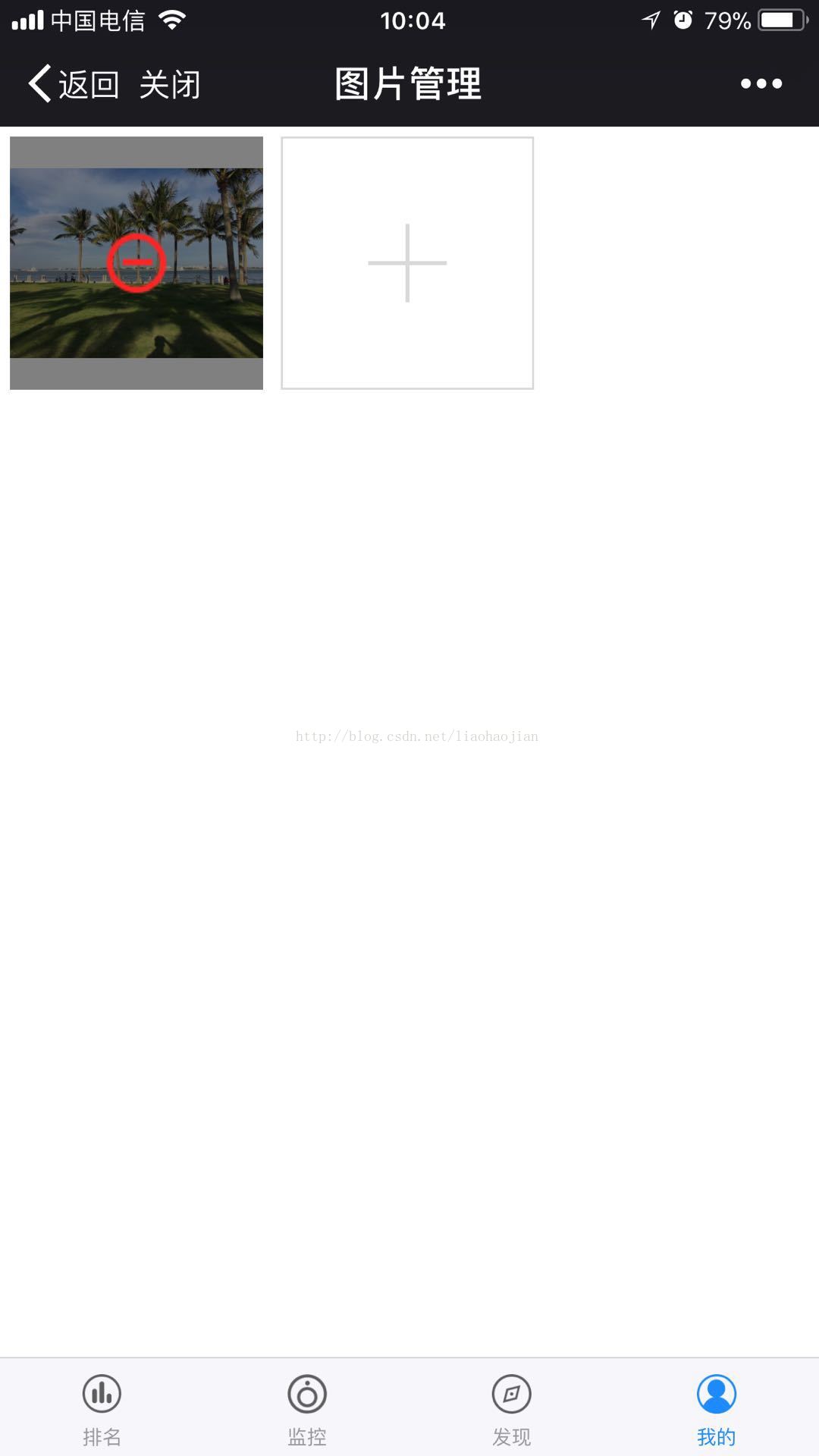
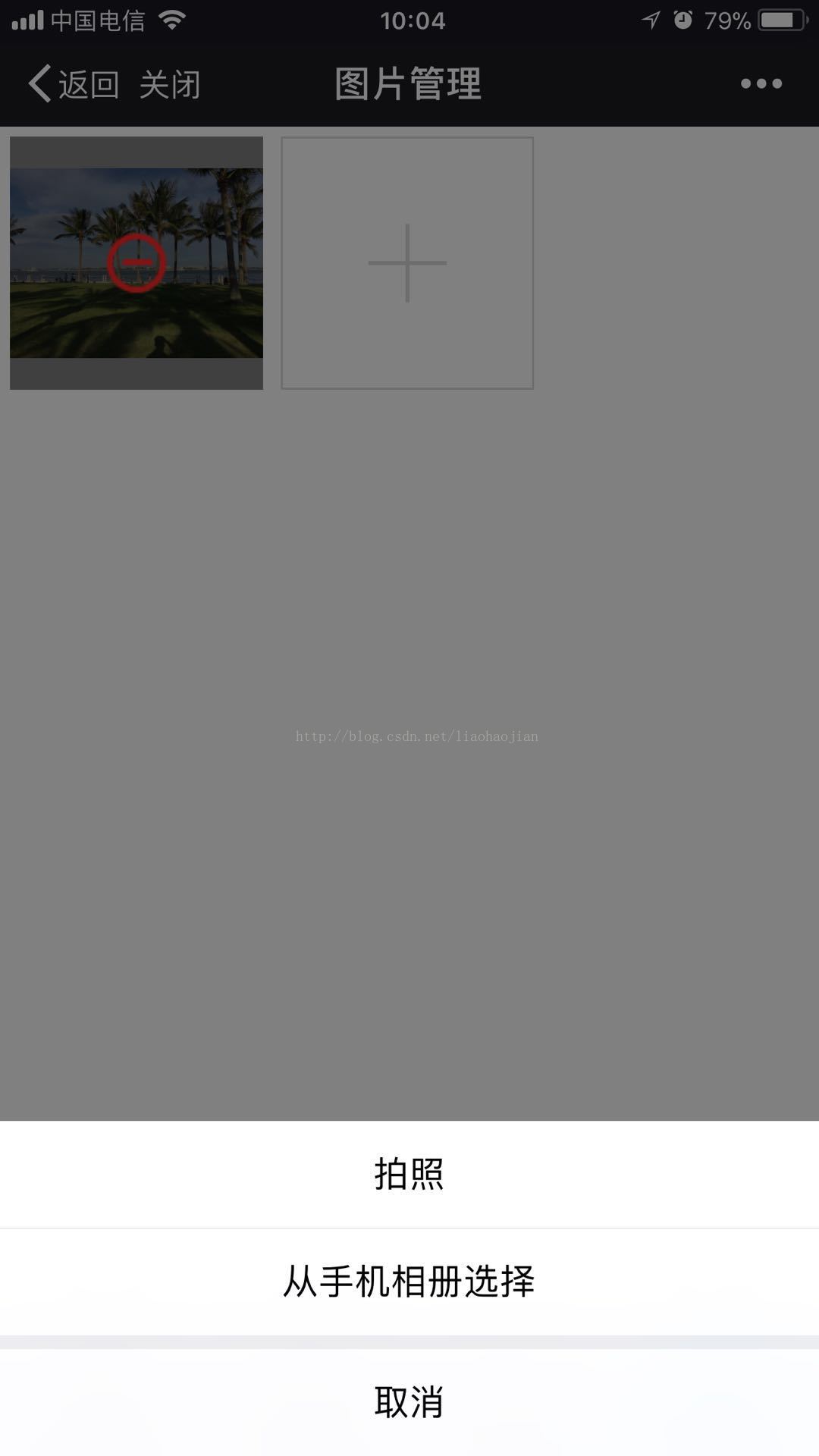
下面是本次要实现的效果图,支持预览,压缩上传(自带,可参数控制)
1.准备工作:工欲善其事,必先利其器,来看看开发该功能需要准备或了解什么
- web开发工具:官方提供的开发工具,使用自己的微信号来调试微信网页授权、调试、检验页面的 JS-SDK 相关功能与权限,模拟大部分 SDK 的输入和输出。下载地址:web开发工具下载
- 开发文档:https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1421141115
- 登录微信测试公众号,获取公众号的appID、appsecret,登录地址:http://mp.weixin.qq.com/debug/cgi-bin/sandbox?t=sandbox/login
一切就绪,我们知道要使用微信提供的JS-SDK,那就需要调通相关接口权限。关于任何调通,这里就不再次详细说明,不明白者可查看开头介绍的文章三:微信公众号开发《三》微信JS-SDK之地理位置的获取,集成百度地图实现在线地图搜索
2.代码示例,还是老规矩,文字介绍放在代码中,不单独介绍。
1)jsp部分代码,样式那些就不提供了,效果如图一
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <title>图片管理</title> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <meta name="baidu-tc-cerfication" content="315f7ed10c0de83badbd33934a33aec1"> <meta name="viewport" content="width=device-width,initial-scale=1.0,user-scalable=no,minimal-ui"> <meta name="apple-mobile-web-app-capable" content="yes"> <meta content="telephone=no,email=no" name="format-detection"> <%@include file="includeJs.jsp" %> <input type="hidden" id="timestamp" value="${siInfo.timestamp}"> <input type="hidden" id="nonceStr" value="${siInfo.noncestr}"> <input type="hidden" id="signature" value="${siInfo.signature}"> <input type="hidden" id="weixinOperId" value="${weixinOperId}"> </head> <body> <div class="weui-tab"> <div class="weui-tab__bd"> <div class="weui-tab__bd-item weui-tab__bd-item--active"> <div id="minheight" style="margin-bottom:55px;"> <ul id="" class="" style="padding:5px;"> <c:choose> <c:when test="${fn:length(listPhoto)<=0}"> <div class="weui-uploader__bd"> <div class="weui-uploader__input-box"> <input id="uploaderInput" length="${fn:length(listPhoto)}" class="weui-uploader__input" type="button" accept="image/*" multiple=""> </div> </div> </c:when> <c:otherwise> <div class="weui-uploader__bd"> <ul class="weui-uploader__files" id="uploaderFiles" style=""> <c:forEach items="${listPhoto}" var="photo"> <li class="weui-uploader__file weui-uploader__file_status" style="background-size:contain !important;background:url(${BS}${photo.photoUrl}) no-repeat center;"> <div class="weui-uploader__file-content"> <img vid="${photo.id}" osrc="${photo.photoUrl}" src="${BS}/images/weixin/FileInfo.png"> </div> </li> </c:forEach> </ul> <c:if test="${fn:length(listPhoto)<5}"> <div class="weui-uploader__input-box"> <input id="uploaderInput" class="weui-uploader__input" type="button" length="${fn:length(listPhoto)}" accept="image/*" multiple=""> </div> </c:if> </div> </c:otherwise> </c:choose> </ul> </div> </div> </div> </div> <script type="text/javascript" src="${BS}/js/weixin/jweixin-1.2.0.js"></script> <script type="text/javascript" src="${BS}/js/weixin/uploadPhoto.js"></script> </body> </html>
2)重点代码uploadPhoto.js,负责调用接口
到此该功能已经完成,但有个最大的不足之处,就是微信没有提供裁剪功能,所以往往上传图片大小不符合需求大小。在此提供的裁剪插件:cropper,有空的可以了解一下。有空也会写一篇不使用微信上传功能,实现图片上传、支持裁剪、压缩。/** * @date 2017-12-01 * @author 半山闲人 * 提示插件使用jqery weui,需要可以研究研究,挺不错的一个插件,官方网站:http://jqweui.com/ */ var signature = $("#signature").val();//后台传回来的调用接口所需参数 var nonceStr = $("#nonceStr").val();//后台传回来的调用接口所需参数 var timestamp = $("#timestamp").val();//后台传回来的调用接口所需参数 var weixinOperId = $("#weixinOperId").val();//后台传回来的调用接口所需参数 wx.config({ debug: false, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。 appId: weixinOperId, // 必填,公众号的唯一标识 timestamp:timestamp, // 必填,生成签名的时间戳 nonceStr: nonceStr, // 必填,生成签名的随机串 signature:signature,// 必填,签名 jsApiList: [ 'previewImage', 'chooseImage', 'downloadImage', 'uploadImage', 'getLocalImge', 'getNetworkType' ] // 必填,需要使用的JS接口列表,所有JS接口列表见附录2 }); wx.ready(function(){//不是wifi提示 wx.getNetworkType({ success: function (res) { var networkType = res.networkType; // 返回网络类型2g,3g,4g,wifi if(networkType!="wifi"){ $.toptip("当前你网络环境为"+networkType+",上传请注意流量",2000,'warning'); } } }); }); wx.error(function(res){ }); var visW = $(window).width(); var NvisW = $(window).width(); $(function(){ $("#uploaderFiles img").on("click",function(){ var th = $(this); $.confirm("是否确实删除该图片", function() { //点击确认后的回调函数 var src = $(th).attr("osrc"); var id = $(th).attr("vid"); toDelPic(id,src); }, function() { //点击取消后的回调函数 }); }); $(".weui-uploader__input").on("click",function(){ var length = $(this).attr("length"); length = 5-length; wx.chooseImage({ count: length, // 可选图片张数,默认9 sizeType: ['original', 'compressed'], // 可以指定是原图还是压缩图,默认二者都有 sourceType: ['album', 'camera'], // 可以指定来源是相册还是相机,默认二者都有 success: function (res) { var localIds = res.localIds; // 返回选定照片的本地ID列表,localId可以作为img标签的src属性显示图片 localIdArr = localIds; uploadImg(localIds); } }); }); }); function toBackOne(){ // var powerStationNumber = $("#powerStationNumber").val(); // location = "/"+getProjectName()+"/wxFirst/getUserPowerStationDetail?powerStationNumber="+powerStationNumber; } var int = 0; var serverIdArr = new Array(); var localIdArr = new Array(); function uploadImg(localId){//上传成功,微信服务器会返回一个本地ID,可以预览 var len = localId.length; wx.uploadImage({//根据本地ID获得微信服务器ID localId: localId[int].toString(), // 需要上传的图片的本地ID,由chooseImage接口获得 isShowProgressTips: 0, // 默认为1,显示进度提示 success: function (res) { int++; var serverId = res.serverId; // 返回图片的服务器端ID serverIdArr.push(serverId); if(len>int){ uploadImg(localId); }else{ downloadImg(serverIdArr);//下载微信服务器下的图片 } } }); } function downloadImg(serverIdArr){//下载微信服务器下的图片到本地 $.showLoading("上传中"); var stationId = $("#stationId").val(); $.ajax({ type:"POST", url:"/"+getProjectName()+"/wxFirst/downloadImg", dataType:"json", data:{ serverIdArr:serverIdArr, localIdArr:localIdArr, stationId:stationId }, success:function(result){ $.hideLoading(); if(result>0){ $.toptip("上传成功",2000,'success'); setTimeout(function() { window.location.reload(); },2000); } } }); } window.addEventListener('DOMContentLoaded',init,false); function toDelPic(id,src){ //删除图片操作 }如有错误与不足之处,欢迎大家评论区提出。