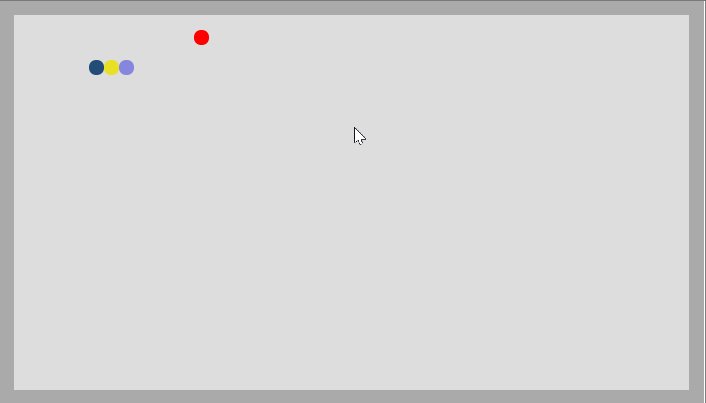
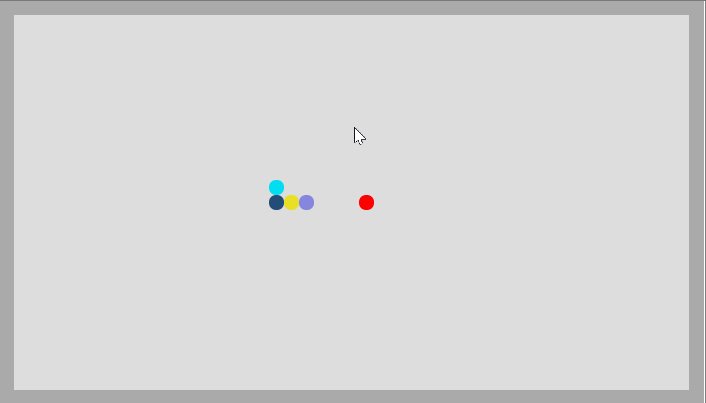
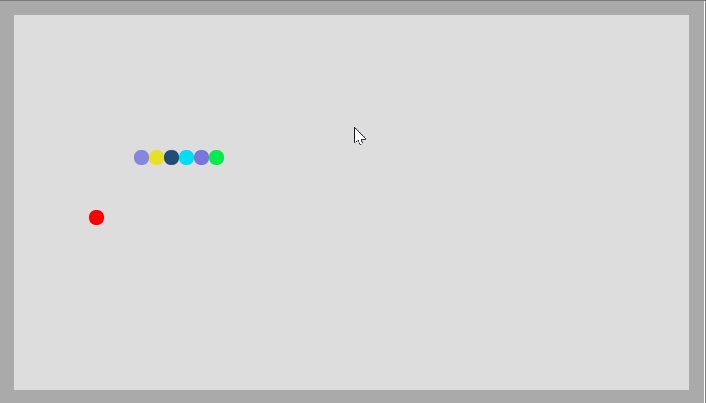
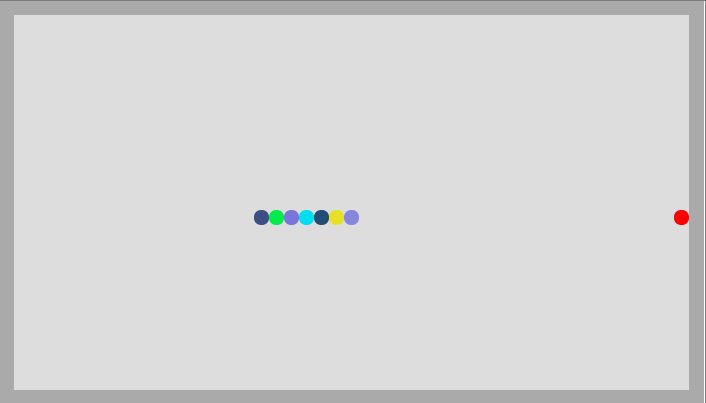
上代码之前,先给大家看一下效果:

是不是想说:我能这样玩一天…hhh
话不多说,代码如下:
<script>
class Map{
constructor(){
// 提前设定将来的地图的样式数据
this.w = 450;
this.h = 250;
this.c = "#DDD";
// 执行创建地图方法
this.createEle();
}
createEle(){
this.mapEle = document.createElement("div");
this.mapEle.style.cssText = `width:${this.w}px;height:${this.h}px;background:${this.c};margin:100px auto;position:relative;border:solid 10px #AAA;`;
document.body.appendChild(this.mapEle);
}
}
class Food{
constructor(){
// 提前设定将来的食物的样式数据
this.w = 10;
this.h = 10;
this.c = "red";
this.x = 0;
this.y = 0;
// 执行创建食物方法
this.createEle();
}
createEle(){
this.foodEle = document.createElement("div");
this.foodEle.style.cssText = `width:${this.w}px;height:${this.h}px;background:${this.c};position:absolute;left:${this.x * this.w}px;top:${this.y * this.h}px;border-radius:10px`;
m.mapEle.appendChild(this.foodEle);
}
randomPos(){
// 随机位置,随机产生的是格子的位置,不是真正的像素
this.x = random(0,(m.w-this.w) / this.w);
this.y = random(0,(m.h-this.h) / this.h);
// 设置位置时,要换算成像素,然后再生效
this.foodEle.style.left = this.x * this.w + "px";
this.foodEle.style.top = this.y * this.h + "px";
}
}
class Snake{
constructor(){
// 提前设定将来的蛇节的样式数据
this.w = 10;
this.h = 10;
// 因为蛇由多个设计组成,每个蛇节都有自己的独立信息,所以数据结构设计成如下格式
this.body = [{
ele:null,
x:4,
y:3,
c:randomColor()
},{
ele:null,
x:3,
y:3,
c:randomColor()
},{
ele:null,
x:2,
y:3,
c:randomColor()
}];
// 提前设置默认方向
this.d = "right";
// 开始创建蛇节元素,设置样式
this.createEle();
}
createEle(){
// 使用循环多次创建,因为有多个蛇节
for(var i=0;i<this.body.length;i++){
// 创建之前,需要判断元素是否已经存在,如果已经存在,不需要创建
if(!this.body[i].ele){
this.body[i].ele = document.createElement("div");
m.mapEle.appendChild(this.body[i].ele);
}
this.body[i].ele.style.cssText = `width:${this.w}px;height:${this.h}px;background:${this.body[i].c};position:absolute;left:${this.body[i].x * this.w}px;top:${this.body[i].y * this.h}px;border-radius: 10px`;
}
// 延迟之后,开始移动
setTimeout(()=>{
this.move();
},200);
}
move(){
// 从最后一个元素向前找前一个元素的坐标,直到第一个
for(var i=this.body.length-1; i>0; i--){
this.body[i].x = this.body[i-1].x;
this.body[i].y = this.body[i-1].y;
}
// 第一个元素根据默认方向,决定想哪走
switch(this.d){
case "left":
this.body[0].x -= 1;
break;
case "right":
this.body[0].x += 1;
break;
case "top":
this.body[0].y -= 1;
break;
case "bottom":
this.body[0].y += 1;
break;
}
// 移动过程中,判断是否撞到边界,任意一个边界都不行
if(this.body[0].x < 0 || this.body[0].y < 0 || this.body[0].x > ((m.w-this.w) / this.w) || this.body[0].y > ((m.h-this.h) / this.h)){
alert("撞墙了");
return;
}
// 移动过程中,判断是否与食物的坐标重复,如果重复
if(this.body[0].x === f.x && this.body[0].y === f.y){
// 给蛇增加一个蛇节
this.body.push({
ele:null,
x:this.body[this.body.length-1].x,
y:this.body[this.body.length-1].y,
c:randomColor()
})
// 刷新食物的坐标
f.randomPos();
}
// 移动过程中,判断蛇头的坐标是否与某个任意一个蛇节的坐标重复
for(var i=1;i<this.body.length;i++){
if(this.body[0].x == this.body[i].x && this.body[0].y == this.body[i].y){
// 如果重复,撞到自己,结束程序
alert("撞到自己了");
return;
}
}
this.createEle();
}
direct(type){
switch(type){
case 37:
if(this.d === "right") break;
this.d = "left";
break;
case 38:
if(this.d === "bottom") break;
this.d = "top";
break;
case 39:
if(this.d === "left") break;
this.d = "right";
break;
case 40:
if(this.d === "top") break;
this.d = "bottom";
break;
}
}
}
function random(a,b){
return Math.round(Math.random()*(a-b)+b)
}
function randomColor(){
return `rgb(${random(0,255)},${random(0,255)},${random(0,255)})`
}
var m = new Map();
var f = new Food();
f.randomPos();
var s = new Snake();
// 当按下键盘时,将按下的键盘的code值,传给蛇的专属处理方法
document.onkeydown = function(eve){
var e = eve || window.event;
var code = e.keyCode || e.which;
s.direct(code);
}
</script>
