想了一下,好像自己也没做过在web页面插入地图的这种效果。。技多不压身嘛,自己就找到了百度地图开放平台,遗憾的是百度地图开放平台把我的申请拒绝了,百度的产品真是让人蛋疼,为了申请还得拍身份证正反面照,等我浪费了时间拍照调整图片容量大小之后还是被拒绝。然后我就找到了高德地图,高德地图的人性化设计简直是利于开发者节约时间,高效开发。
首先,点击下面的链接地址就可以打开高德地图开放平台界面
http://lbs.amap.com/api/javascript-api/guide/create-map/show-map
然后你就会看到入门指南,按照指南一步步来
下面是关于申请key的部分
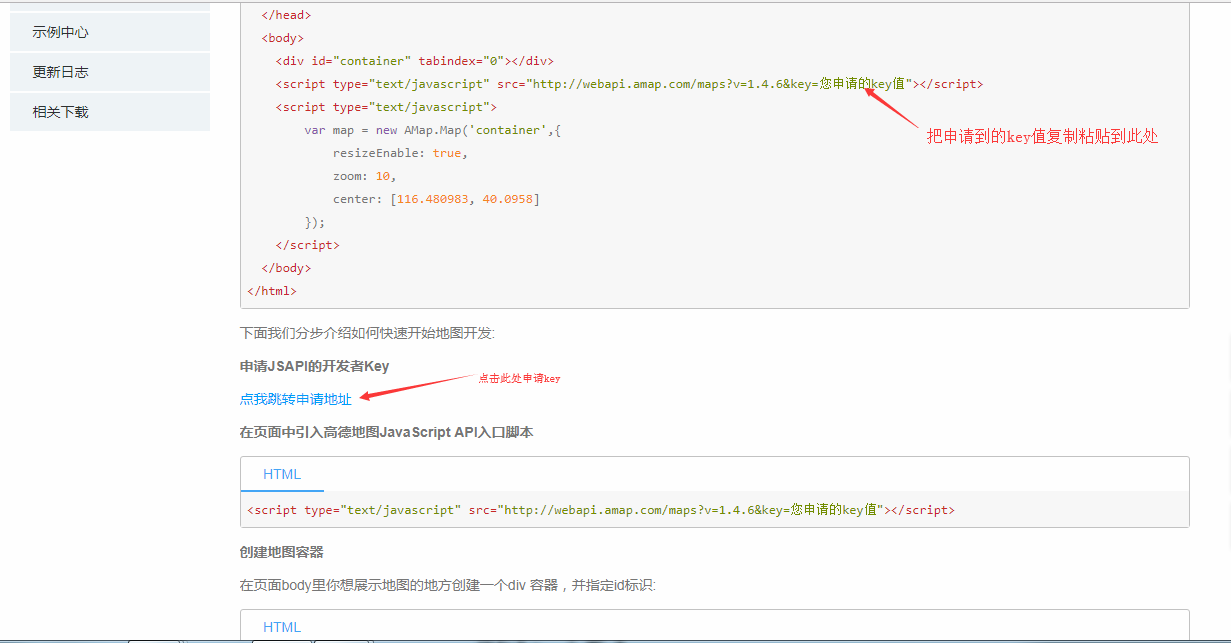
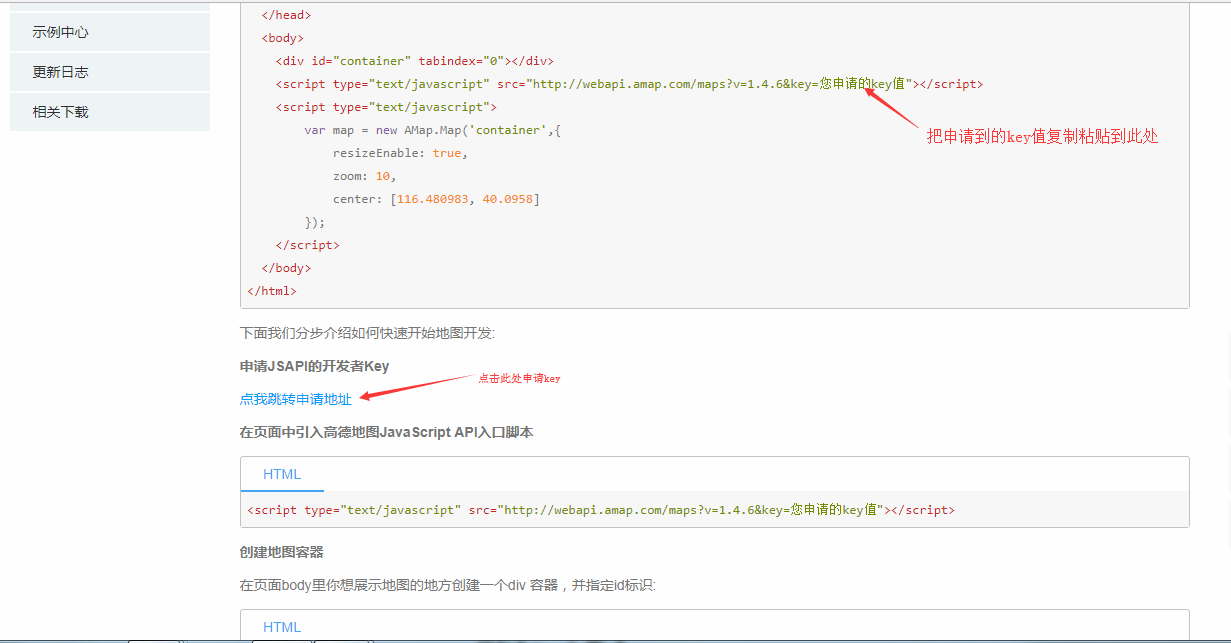
一、点击入门指南找到下图部分点击申请地址
二、点击地址之后安照要求注册您的账号,并且登录账号
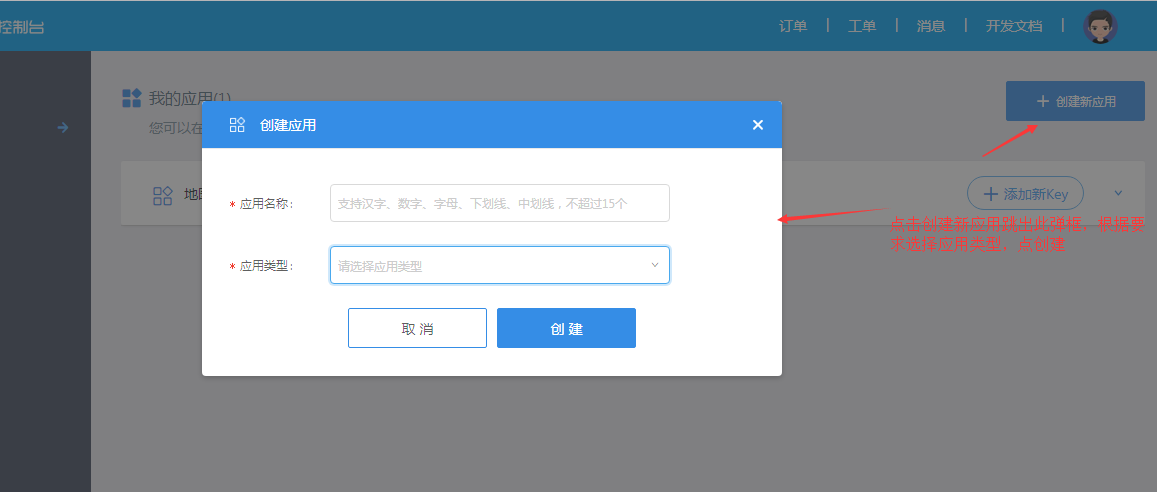
三、登录账号后,安照下图的步骤创建新应用
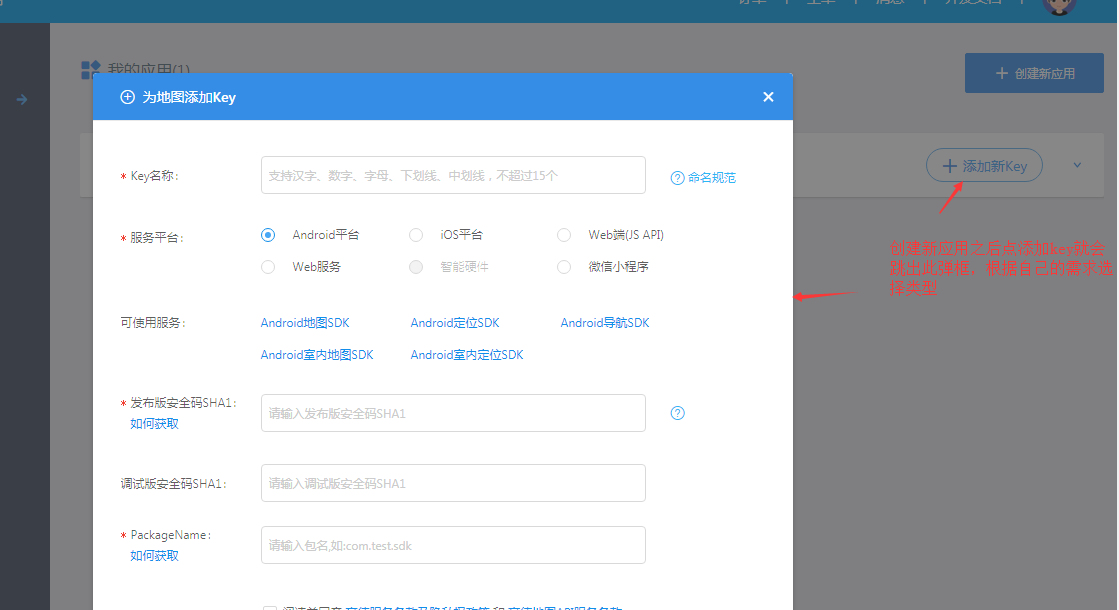
四、创建新应用之后就是添加key啦
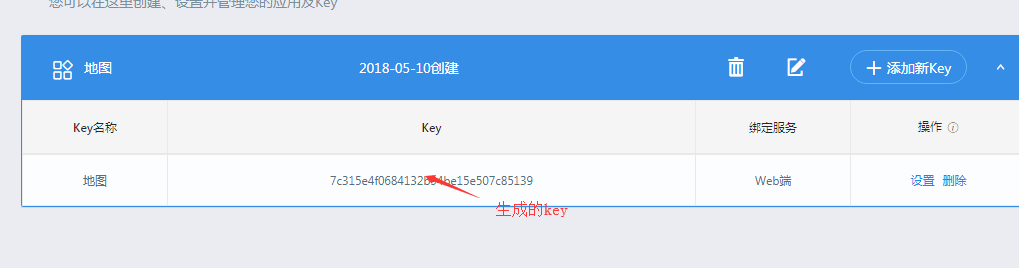
五、生成key
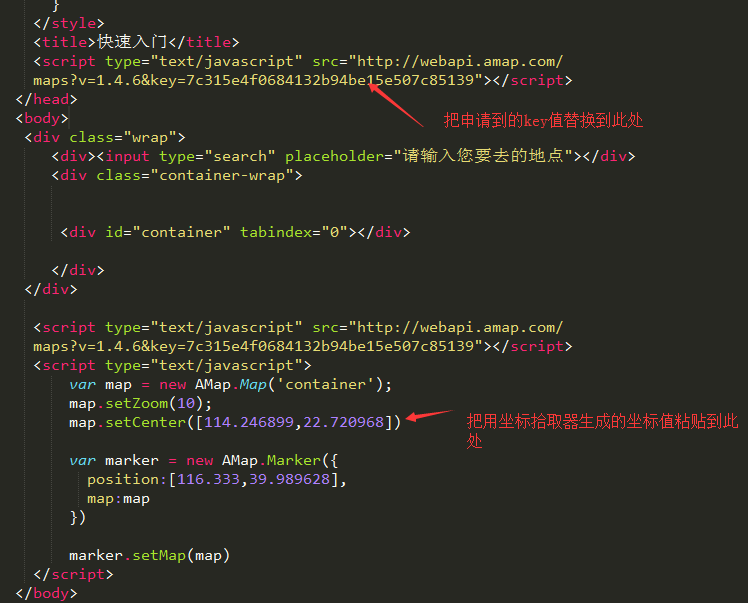
六、把生成的key替换到代码中
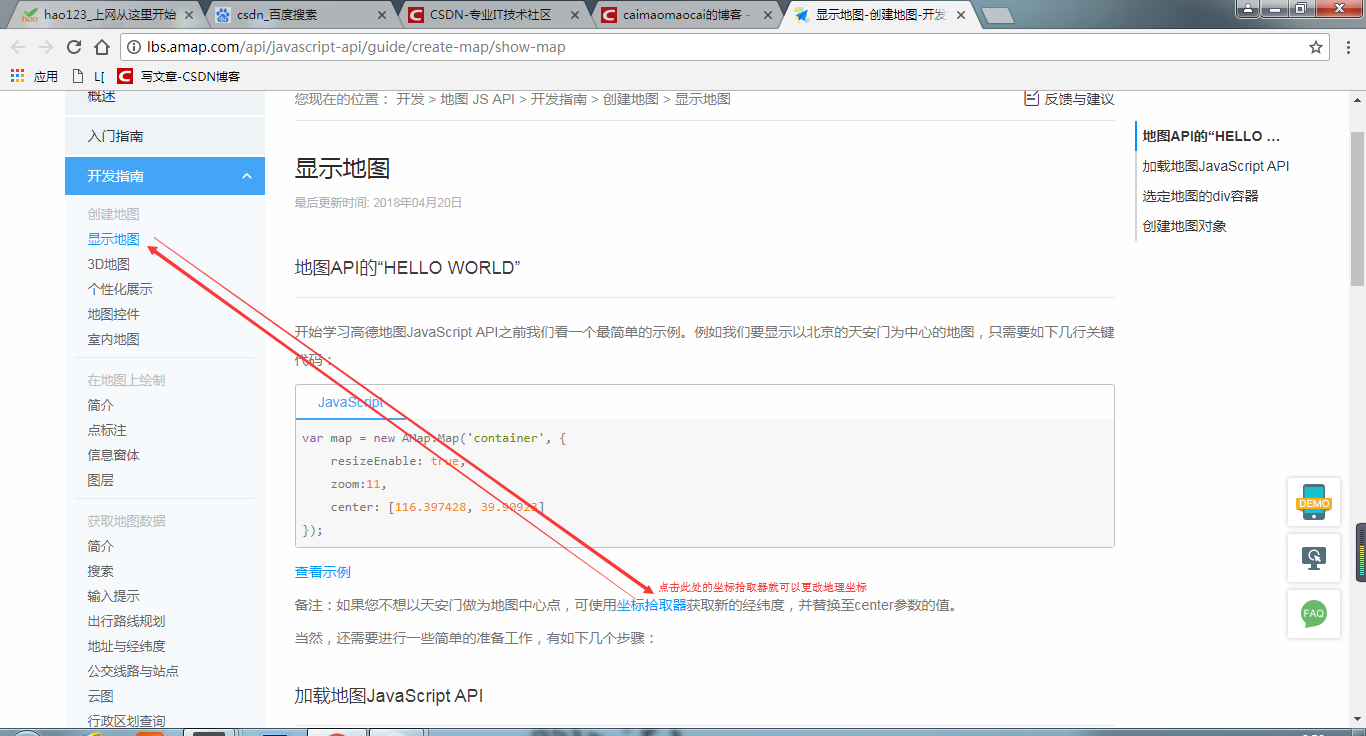
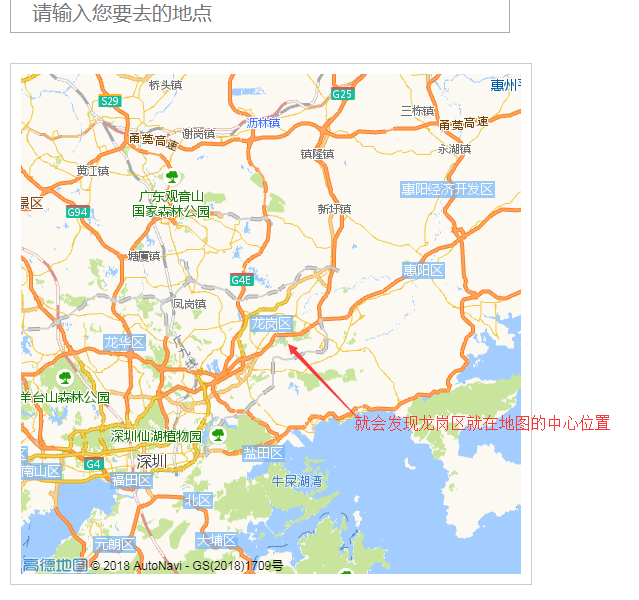
七、下面是更换地图中心点的方法,点击显示地图,点击坐标拾取器
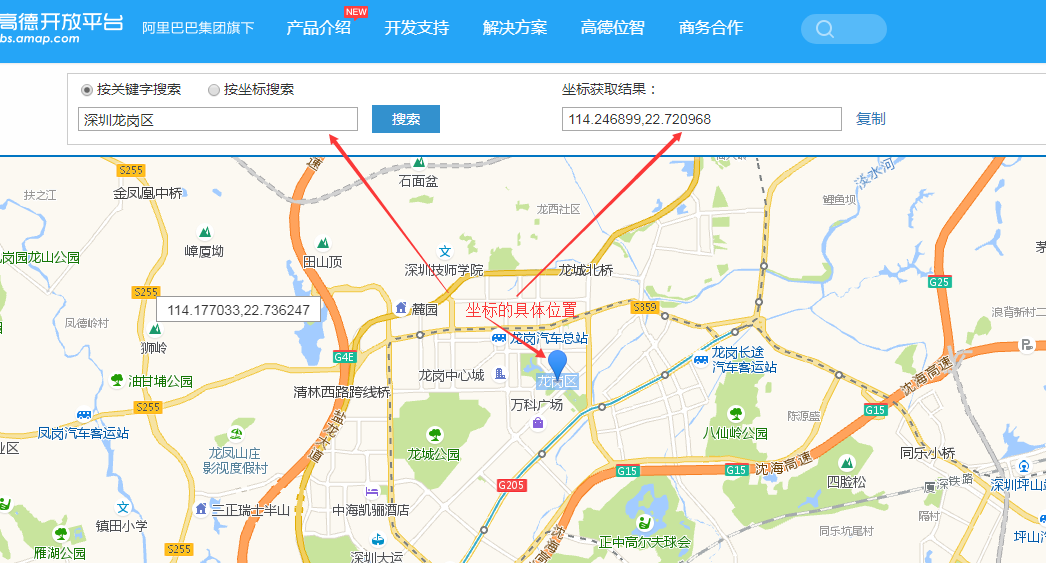
八、复制坐标获取结果的值
九、替换代码中的setCenter值
十、最终的效果
未完待续...