事先准备
注册账号并申请Key
1. 首先,注册开发者账号,成为高德开放平台开发者
2. 登陆之后,在进入「应用管理」 页面「创建新应用」
3. 为应用添加 Key,「服务平台」一项请选择「 Web 端 ( JSAPI ) 」
一、安装
1.npm安装(推荐)
通过 npm install vue-amap --save 来安装
2.CDN
目前可通过 unpkg.com/vue-amap 获取最新版本的资源。
通过script引入 <script src="https://unpkg.com/vue-amap/dist/index.js"></script>
二、使用
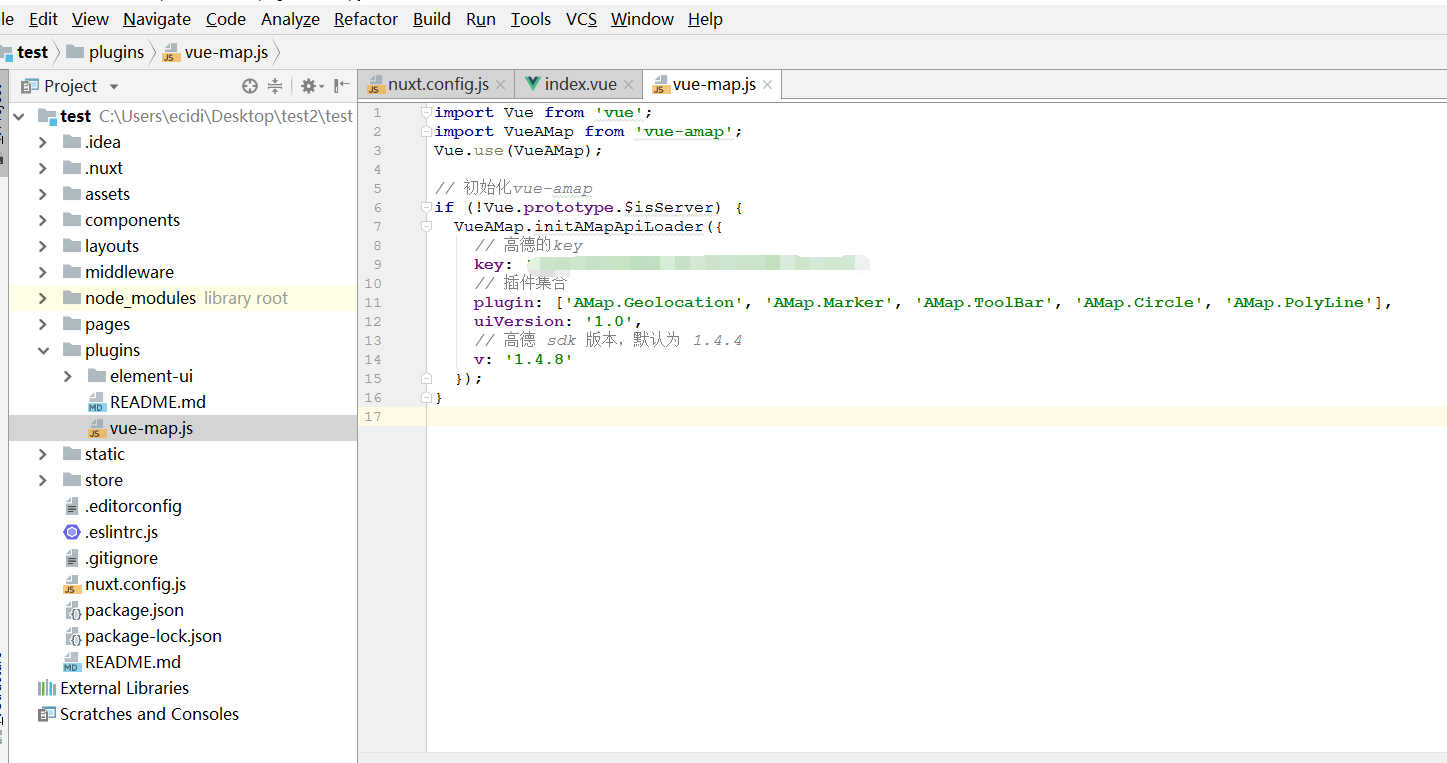
1.在插件目录plugins下,新建一个vue-map.js文件
import Vue from 'vue';
import VueAMap from 'vue-amap';
Vue.use(VueAMap);
// 初始化vue-amap
if (!Vue.prototype.$isServer) {
VueAMap.initAMapApiLoader({
// 高德的key
key: 'your key',
// 插件集合
plugin: ['AMap.Geolocation', 'AMap.Marker', 'AMap.ToolBar', 'AMap.Circle', 'AMap.PolyLine'],
uiVersion: '1.0',
// 高德 sdk 版本,默认为 1.4.4
v: '1.4.8'
});
}
这里的key为实现准备时候注册的key值,填到这里就可以了,如下图所示

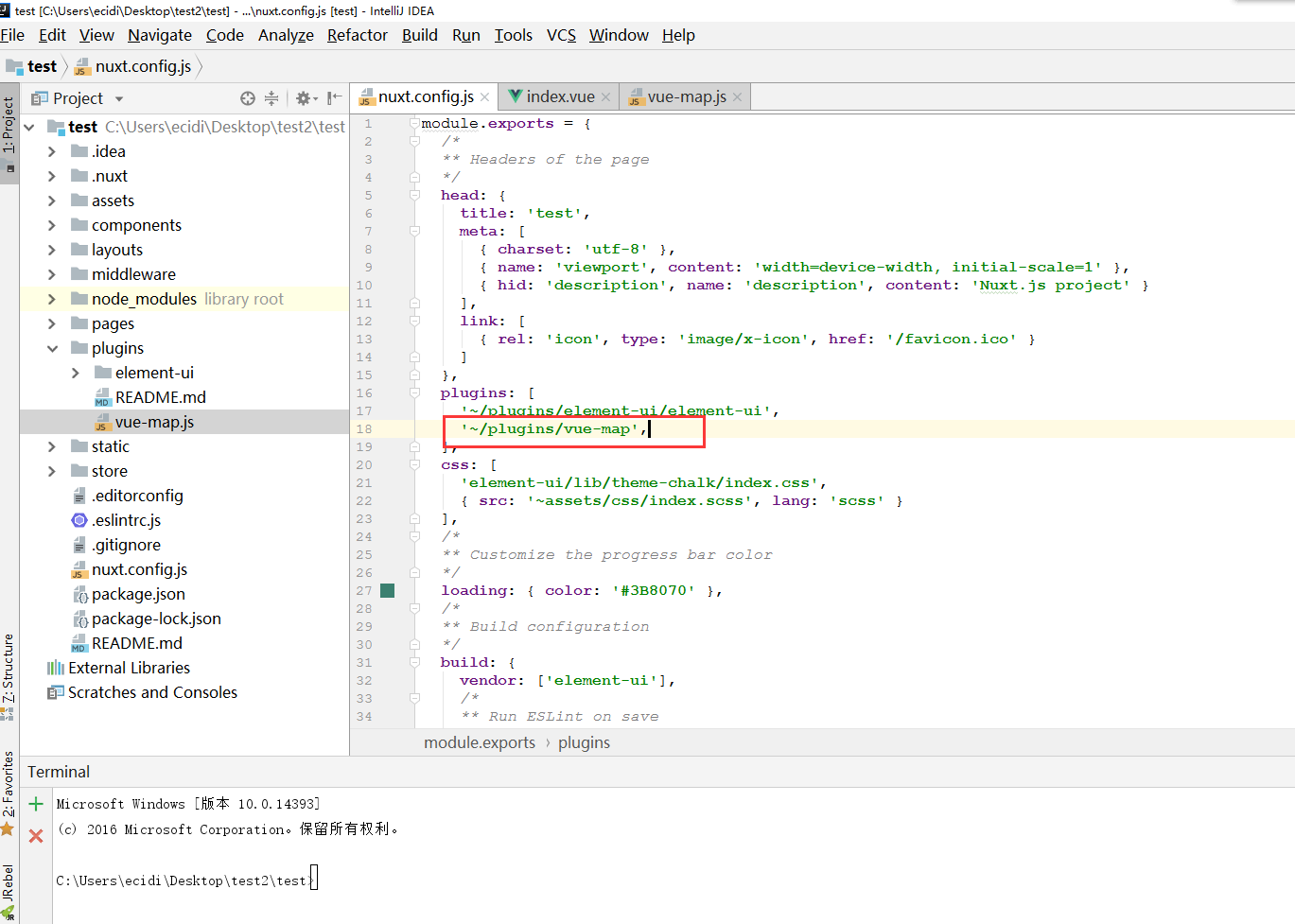
2.在配置文件nuxt.cofig.js中的plugins里添加刚才写的vue-map.js文件,如下图所示

3.