createAPI 函数,可以实现以 API 的形式调用自定义组件。并且既可以在 Vue 实例上下文中调用,也可以在普通 js 文件中调用。
需求:header头部点击后出现店家的详情,在body中展示详情页


1.首先需要有detail.vue以及header.vue,略
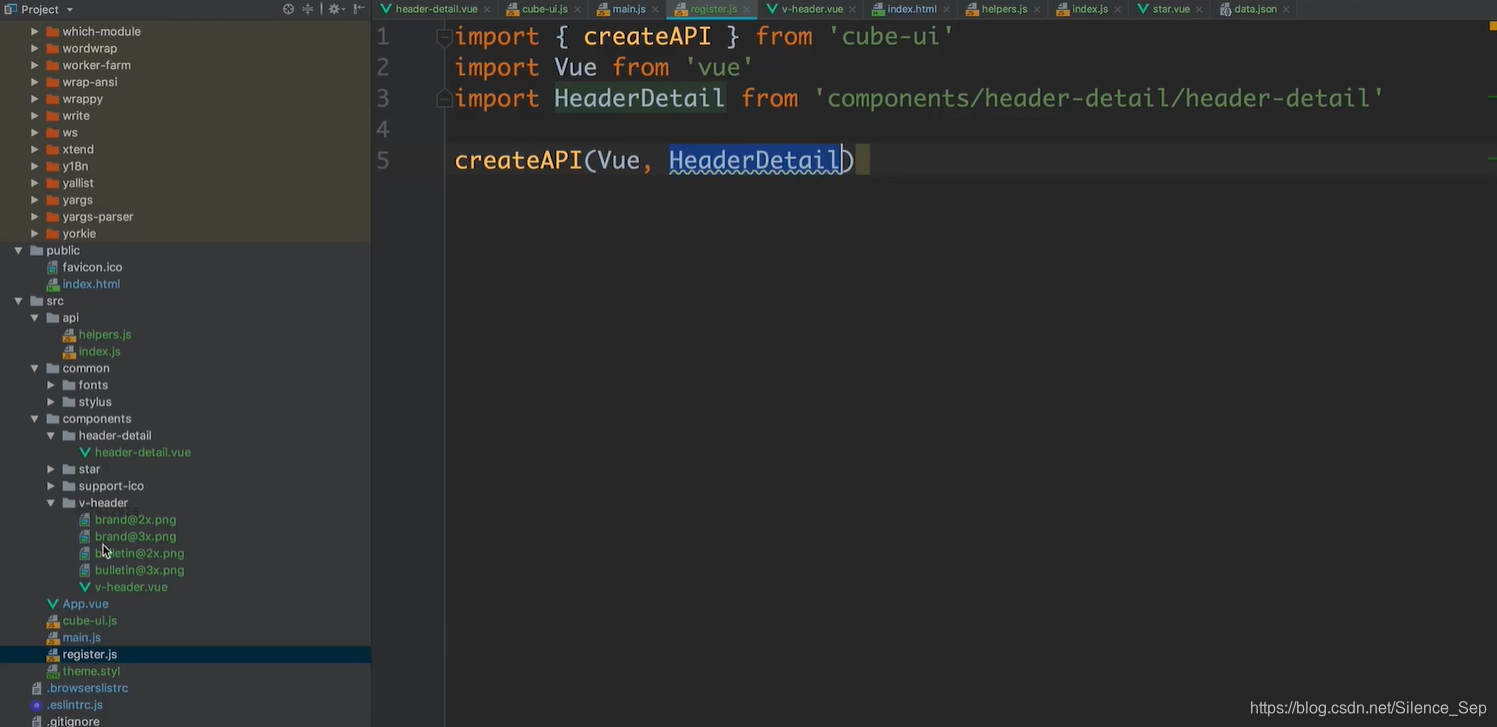
2.编写js,使用createAPI(),将组件以API的形式注册

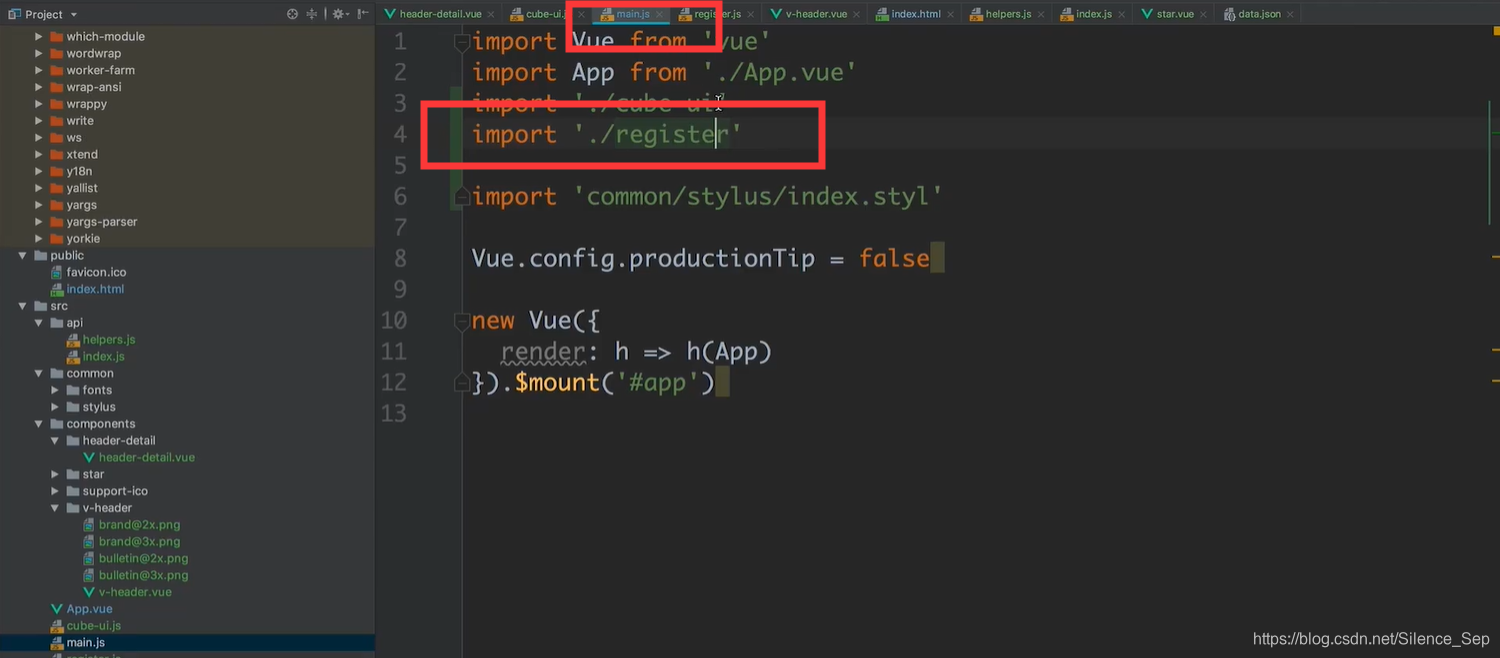
3.在main.js中调用,使createAPI组件变成全局,直接挂载到vue实例中

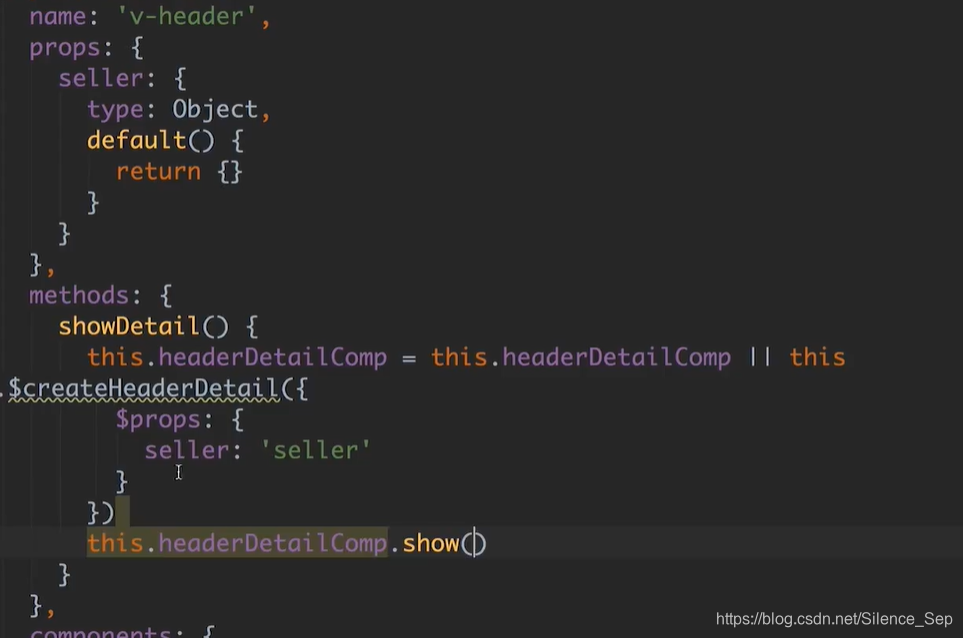
4.header中调用

注意:this.headerDetailComp这里的理解,这个变量是定义了的,直接挂在 Vue 实例上的,为了可以在不同的函数中访问到。不定义在 data 中是因为不需要把它变成响应式
