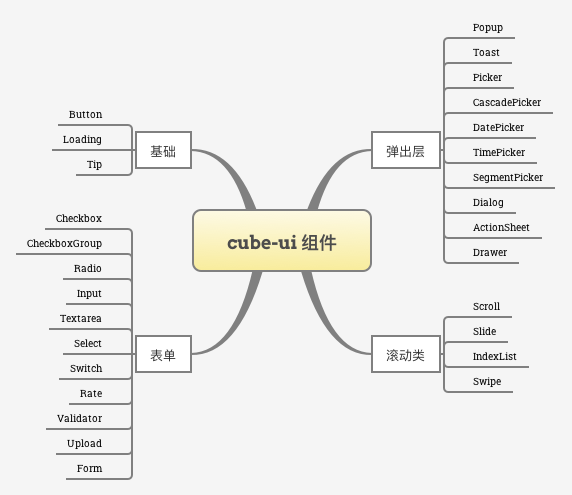
主要组件和模块

style
构建项目后添加了reset.css、base.css ;就是从项目搭建之初处理一些常见问题以及规范;其中的 base.css对1px显示问题的处理,该UI的的极致体验可见一斑。
create api
实例化组件的元素是被附加到 body 元素,不用使用定位,未脱离文本流。
better-scroll
处理三方插件
后编译
后编译是 cube-ui 的一个重要的生态,借助于后编译,整个的 web 应用的开发都可以直接基于 ES2015+ 进行开发,而项目依赖的一些 NPM 包也是可以直接使用 ES2015+ 进行开发,并且无需编译可直接发布到 NPM 平台上。这样,这些组件库或者工具就可以有更多的想象空间、可以做更多有意思的事情。