陪领导吃饭,把领导全部喝趴了。然后每个人都有人接回家,唯独我没有,当时走着去路边打车,被风一吹终于忍不住了,直到吐干净了,劲过去了,已经是凌晨四点了,摸摸手机,零条短信,零条来电,只有那棵树整整支撑了我五个小时。。。。
一、概念
HTML是超文本标记语言,不是一种编程语言,标记语言是一套标记标签,使用标记标签来描述网页,HTML文档也叫做 web 页面
二、标签
标签通常被称为HTML标签,是由尖括号包围的关键词,比如 ,通常是成对出现的,比如 和 ,第一个标签是开始标签,第二个标签是结束标签
三、web浏览器
Web浏览器(谷歌浏览器,IE,Firefox)是用于读取HTML文件
1、我们新建一个html文件,用记事本打开,输入以下内容:
<html>
<head>
<title>hello word</title>
</head>
<body>
<h1>这里是标题</h1>
<p>这里是段落</p>
</body>
</html>
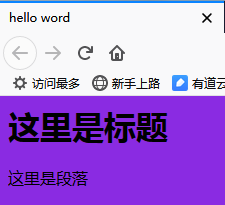
2、用web浏览器打开显示以下内容

3、右击网页,查看源代码,发现和我们写在记事本的呢日用一样

四、特殊字符
如果直接输入<>,就会报错,所以我们需要用特殊字符替代特殊符号
例如:"<"、">"代表<>
代表空格
<h1>这里<是>标题</h1>
<p>这里是 段落</p>

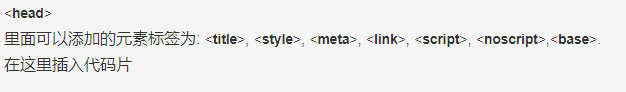
五、标签介绍

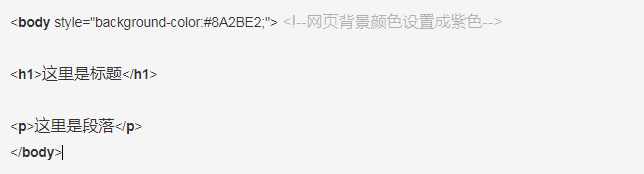
例如:
<head>
<meta charset="utf-8"> <!--定义网页编码格式-->
<title>hello word</title>
</head>















禁止非法,后果自负
欢迎关注公众号:web安全工具库

