方法一:
1、在配置文件中增加预设样式


$("#plugins1").jstree({
"checkbox": {
//"keep_selected_style": true//显示选中的样式
//"keep_selected_style": false,// 保持选中样式 true为保持,false为不保存,样式不影响功能
'three_state': true,//父子节点关联,true为关联,false为不关联
'tie_selection': false, //
'whole_node': false,//复选框与节点关联 true 为关联 false为不关联
},
"types": {
'nouser': {
"icon": 'layui-icon layui-icon-ok'
}
},
"plugins": ["checkbox", "types"],//加载插件 checkbox
'core': {
'expand_selected_onload': true,//加载完成后默认展开所有选中节点true为选中 false为不展开
'themes': {
dots: true //取消连接线
},
'data': data
}
});
核心代码:
"types": { 'nouser': { "icon": 'layui-icon layui-icon-ok' } }, "plugins": ["types"],//加载插件 checkbox
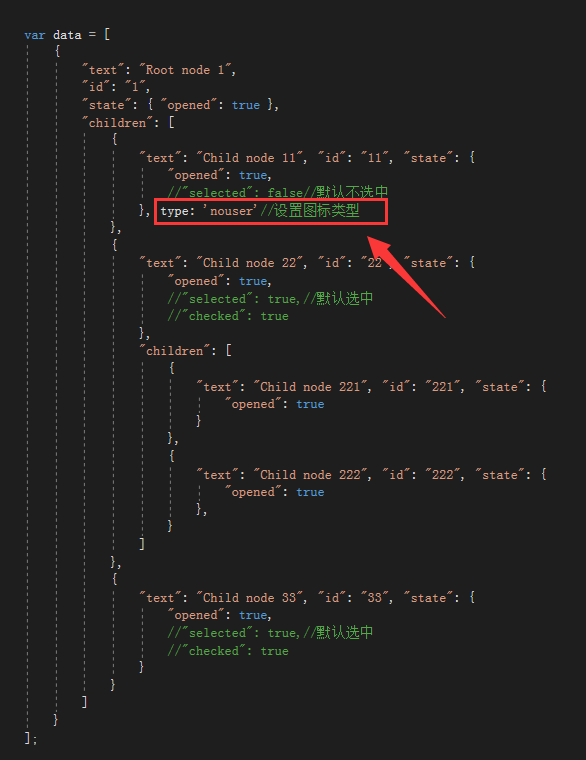
2、修改数据源,增加type字段

type: 'nouser'//设置图标类型
方法二:
1、在配置文件中增加预设样式,跟方法一一样
2、
$('#plugins1').on("load_node.jstree", function (event, data) {
var nodes = data.instance._model.data;
for (var i in nodes) {
var node = nodes[i];
data.instance.set_type(node, 'nouser');//关键代码
}
});
