今天的长沙,又是阴雨连绵。
说一下情景,我在项目中弄用户权限的时候,里面用到了jstree,就是使用jstree里面的复选框去勾选当前用户的权限,此权限就对应着菜单。因为要做到不同的用户显示不一样的菜单。但是,遇到一个问题。就是一个菜单下,有多个子节点,而当我将其中一个子节点不选中的时候,它的父节点就变成“半选中”的状态了。也就成了半选中节点,我使用
var ref = $('#menuTree').jstree(true);
var ids = ref.get_selected();//原以为也会获取半选中的节点
这两行代码得不到选中的所有节点(选中的和半选中的),这就使得我的页面显示出现了问题,一个菜单下面,明明还有其他节点,只是因为某一个节点未选中,导致该菜单都无法加载出来。其实也就是没拿到半选中节点导致的问题。这浪费了我将近一天的时间,因为一开始,我是以为我是后台逻辑有问题来着。
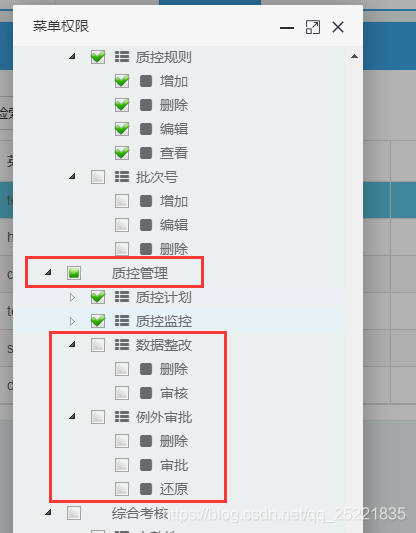
我知道大家听不懂我在说什么,看下面的图就明白了。
首先,下面的“质控管理”就是半选中节点,因为它有选中的节点“质控计划”,也有未选中的节点“数据整改”

当我保存这个菜单权限,发现“质控管理”这个菜单都没有了

然后在一个群里找到一个用过这个的大牛,帮的解决了这个问题
var ids = [];
$.each($("#menuTree").jstree("get_checked"), function (index, item) {
ids.push(item);
});
$.each($("#menuTree").jstree("get_undetermined").find(".jstree-undetermined"), function (index, item) {
ids.push(item.closest(".jstree-node").id);
});
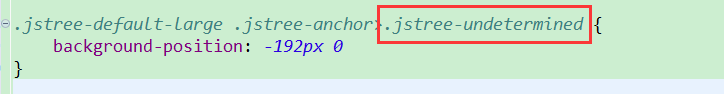
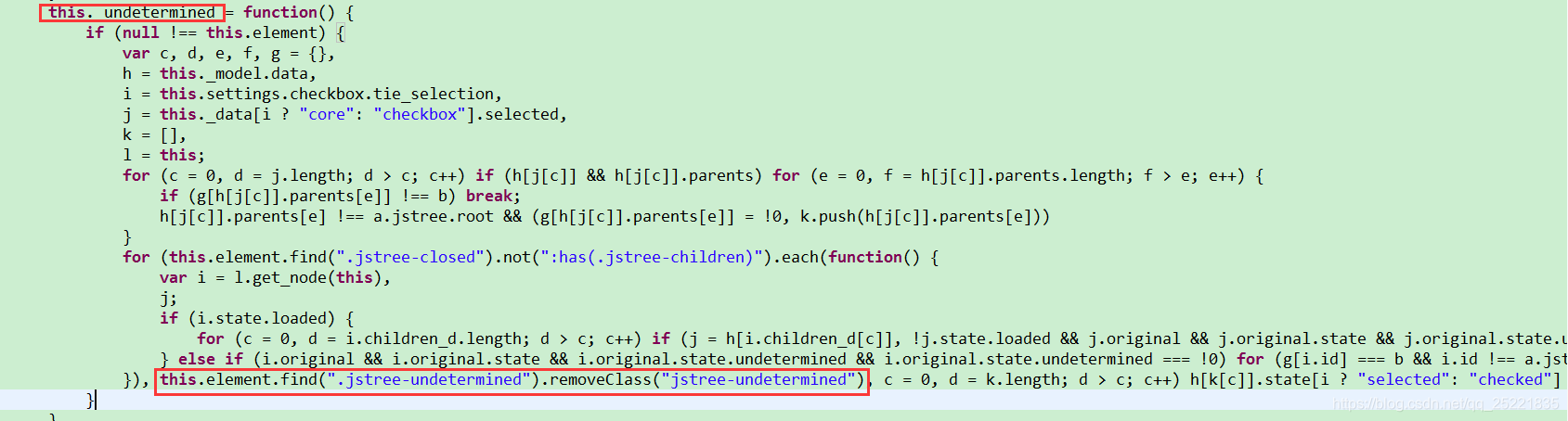
//由于jstree本身方法问题,其在获取所有选中节点时获取不到灰色方框复选框的选中状态,所以通过灰色方框的class属性jstree-undetermined获取其对应的节点id ----- 这就是半选中节点源码:



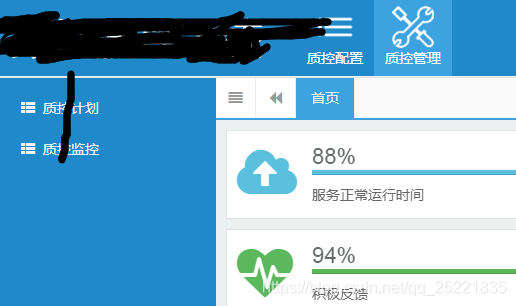
当我重新给该用户设置权限的时候,完美显示

结语,多问大牛,多总结
