在react项目运行的时候,有时候会报这个警告 Useless constructor no-useless-constructor
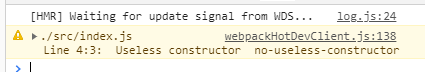
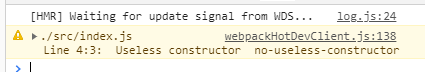
下图是我的代码运行之后的警告:

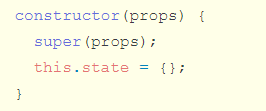
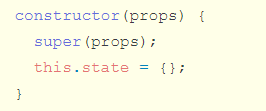
此时代码如下:

原因是构造函数里缺少state,解决方法只要在constructor里面加上this.state={ },加上state对象就可以


这样就不会发出警告了
在react项目运行的时候,有时候会报这个警告 Useless constructor no-useless-constructor
下图是我的代码运行之后的警告:

此时代码如下:

原因是构造函数里缺少state,解决方法只要在constructor里面加上this.state={ },加上state对象就可以


这样就不会发出警告了