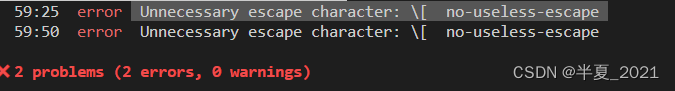
在vue项目中使用了eslint校验,编译时报以下错误:

上面报错,因为你的js中存在转移字符,代码如下:
export function validEmail(email) {
const reg = /^(([^<>()\[\]\\.,;:\s@"]+(\.[^<>()\[\]\\.,;:\s@"]+)*)|(".+"))@((\[[0-9]{1,3}\.[0-9]{1,3}\.[0-9]{1,3}\.[0-9]{1,3}\])|(([a-zA-Z\-0-9]+\.)+[a-zA-Z]{2,}))$/
return reg.test(email)
}
那么怎么解决呢?k可以修改一下配置:
在.eslint添加以下配置:
// * 每个规则有【3】个错误级别。
// * off或0: 关闭该规则;
// * warn或1: 开启规则,使用警告级别的错误,不会导致程序退出;
// * error或2: 开启规则,使用错误级别的错误,当被触发的时候,程序会退出。
module.exports = {
overrides: [
{
rules: {
// 禁止不必要的转义字符
'no-useless-escape': 0,
},
},
]
}