flex布局
首先,在父组件中添加
diaplay:flex;
常见属性
flex-direction
设置主轴的方向

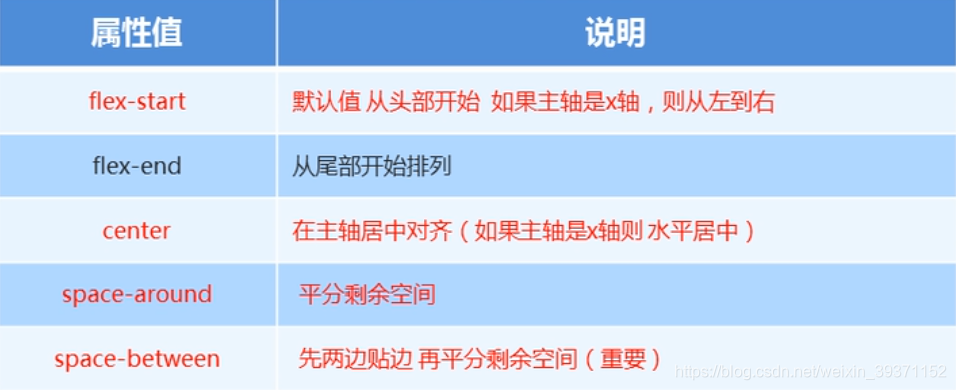
justify-content
设置主轴上的子元素排列方式 (使用此属性前先确定主轴方向)

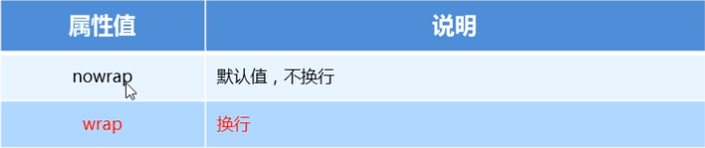
flex-wrap
设置子元素是否换行

align-item
设置侧轴上的子元素排列方式(单行)

align-content
设置侧轴上的子元素排列方式(多行)

扫描二维码关注公众号,回复:
9570089 查看本文章


flex-flow
是flex-direction和flex-wrap的复合写法
子项常见属性
flex属性
分配子项目的空间,flex表示占用的份数。
.item {
flex: <number>;/*default 0*/
}
align-self
控制子项自己在侧轴上的排列方式
span:nth-child(2) {
/*设置自己在侧轴上的排列方式*/
align-self: flex-end;
}
order
定义项目的排列顺序(数值越小越靠前,默认0)
span:nth-child(2) {
/*默认是0 -1比0小所以在前面*/
order:-1;
}
注意事项
-
当为父盒子设为flex布局以后,子元素的float、clear和vertical-align属性将失效。
-
伸缩布局 = 弹性布局 = 伸缩盒布局 = 弹性盒布局 = flex布局
