前言
随着计算机的发展,拥有一个属于自己的博客,是一件非常平常的事。而使用hexo框架搭建个人博客网站是比较流行的方式,因为它简单,快速,高效,且有很多炫酷的特效和方便的自定义,最重要的是它完全免费(更多hexo详细介绍,请参考hexo官网)。
接下来我将带领大家一起搭建自己的博客。后续还将带领大家完成个人博客的各种自定义特效,以及功能增强。想提前看看效果的亲们,请移步我的个人博客。
环境准备
nodejs: 点击跳转至下载页,直接下载最新的版本安装即可
git: 点击跳转至下载页,直接下载最新的版本安装即可
注:安装过程一路默认即可
验证环境
打开cmd窗口,输入命令
git --version
node -v
npm -v
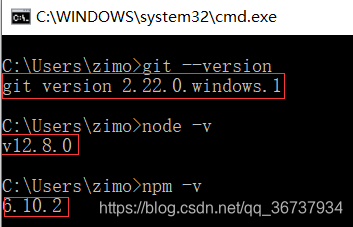
如果出现,类似如下图所示,说明环境正确

安装hexo
直接打开cmd,输入命令
npm install -g cnpm --registry=https://registry.npm.taobao.org #使用淘宝镜像,国内速度会比较快
npm install hexo-cli -g #安装hexo
搭建个人博客
-
找个空的文件夹,或者新建一个文件夹,命名为blog
-
进入blog文件夹、然后鼠标右键,选择Git Bash Here
-
初始化博客,使用命令
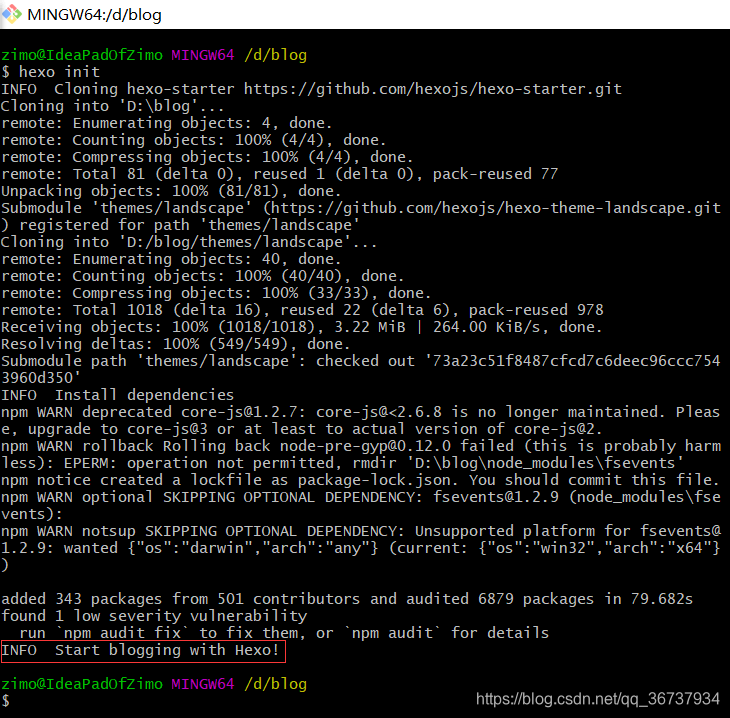
hexo init -
等待hexo初始化完成,这个过程可能会比较慢,因为需要从国外的网站上下载很多东西。当你看到下图红色方框中的提示信息,就代表初始化完成了。

-
启动博客
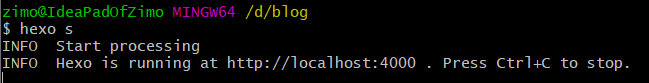
hexo s
-
打开浏览器,在地址栏输入http://localhost:4000,即可访问到搭建好的博客啦,enjoy it!