angular中使用echarts的教程很多,但很多都是结合ngx-echarts,但个人在学习一个新的东西的时候不喜欢在此基础有加一个东西,所以这里介绍的是不用ngx-echarts的方式
1:下载安装echarts
npm install echarts --save
2:下载安装echarts的ts支持,因为echarts是js写的,而angular是ts,安装这个是为了API提示
npm install @types/echarts --save
3:安装了上面两个之后重要的就是ts中引入的问题了,不能import {ECharts} from...这样是会报错的,正确的方式是
import * as echart from ‘echarts’;

这样引入之后就可以正常像官网那样使用了,但需要注意的是
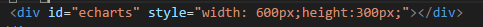
1:容器要有高度,不然渲染不出

2:执行echarts代码时页面的dom结构要存在,否则报Cannot read property getAttribute of null错误
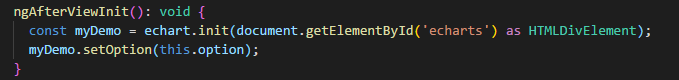
确保安全在ngAfterViewInit中使用

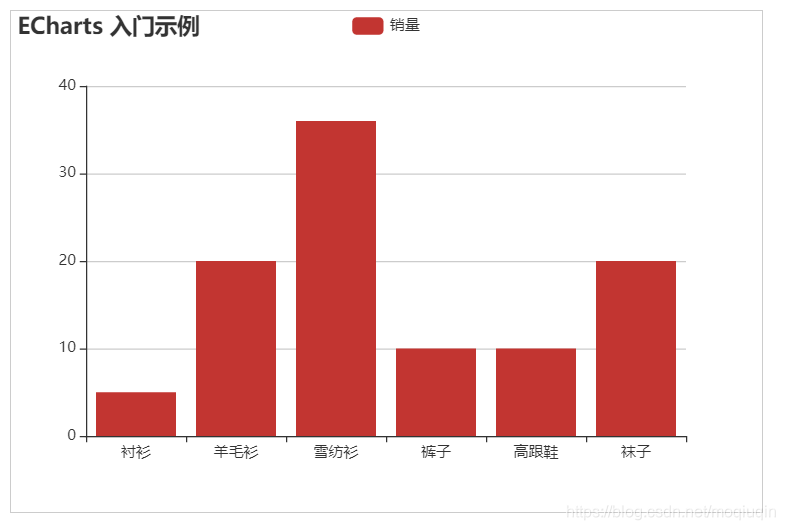
3:结果展示