前几天就遇到了这个问题,还以为是自己写的有的问题,出了毛病,就草草的用了**margin-top:-300px;**解决问题,我知道这不是长久之计,但是今天写页面又出现了这个问题,虽然我还是不知道问题的原理,但是我找到了一个相对好一些的解决办法,用
display: flex;
justify-content: flex-start;
这样就会取消这段莫名其妙的距离。
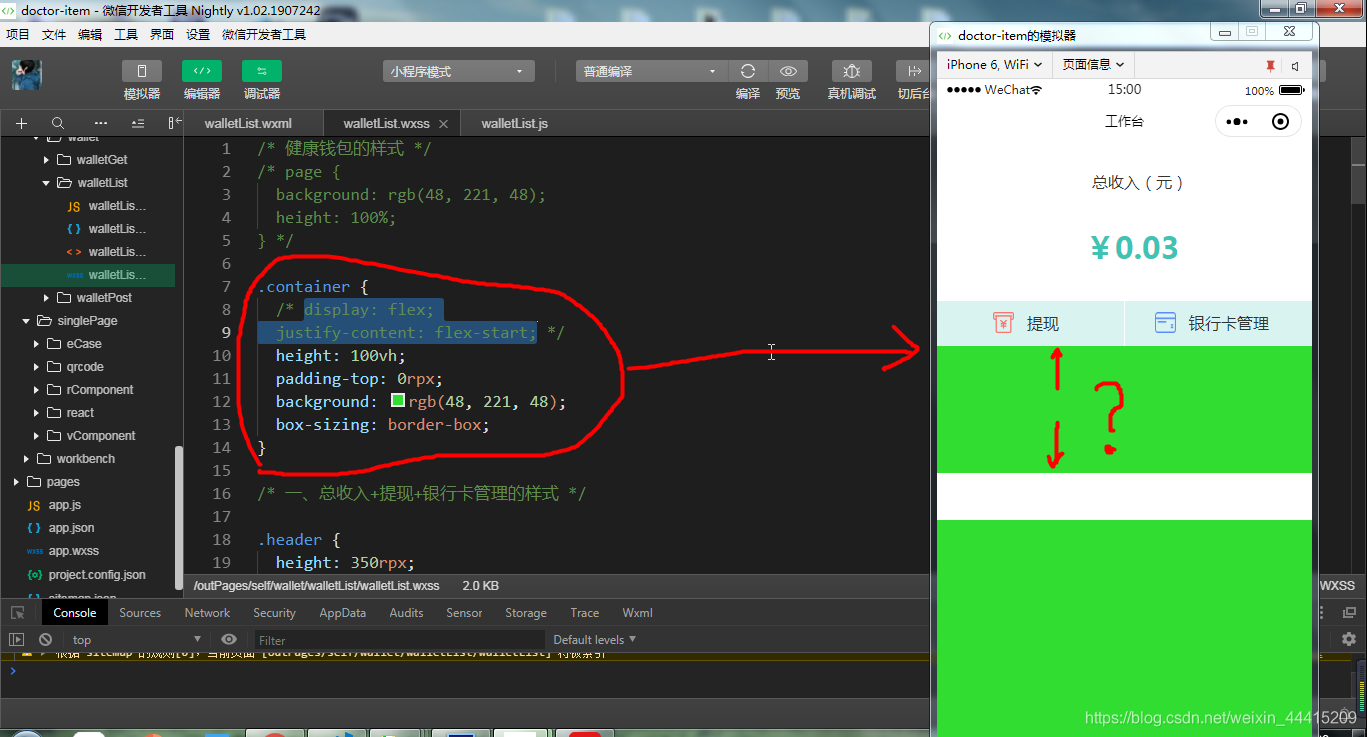
上图一辩真假:

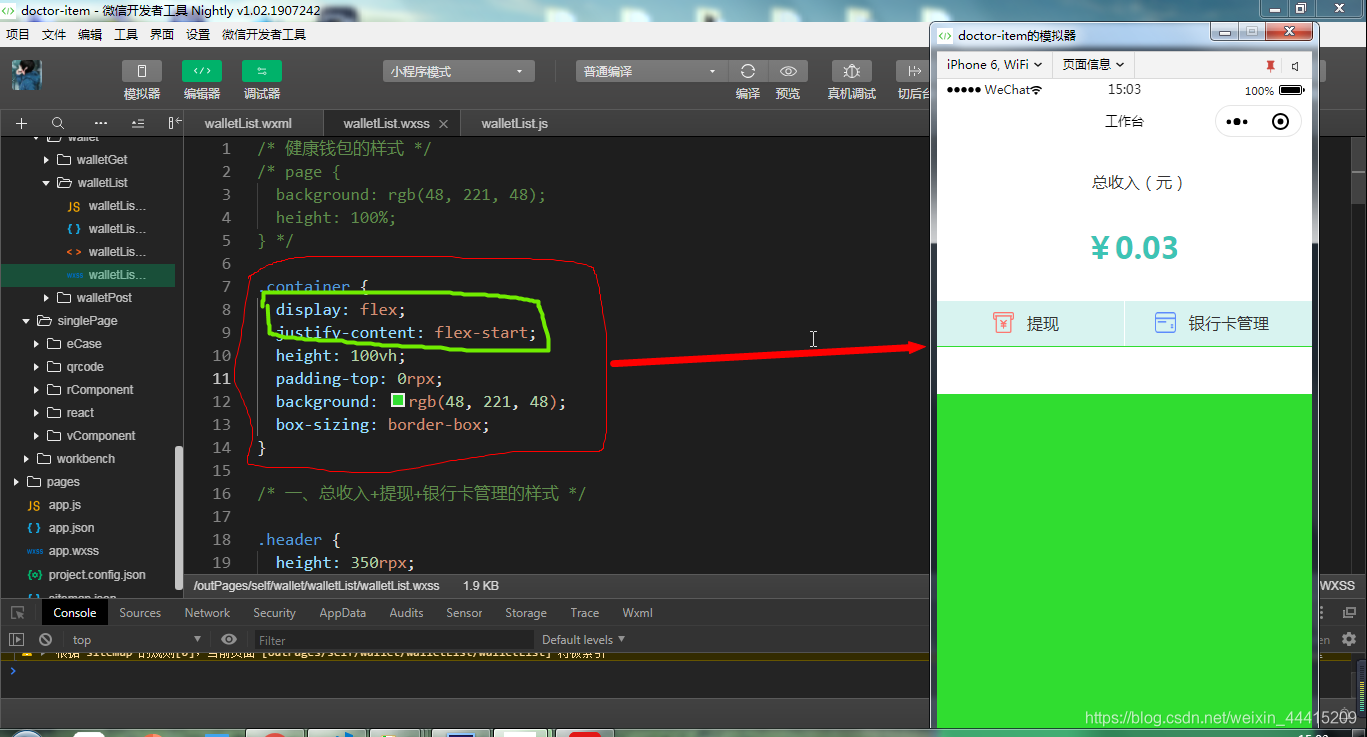
就是这个问题,下面是解决好了的:

用Flex布局真的是很好用。
前几天就遇到了这个问题,还以为是自己写的有的问题,出了毛病,就草草的用了**margin-top:-300px;**解决问题,我知道这不是长久之计,但是今天写页面又出现了这个问题,虽然我还是不知道问题的原理,但是我找到了一个相对好一些的解决办法,用
display: flex;
justify-content: flex-start;
这样就会取消这段莫名其妙的距离。
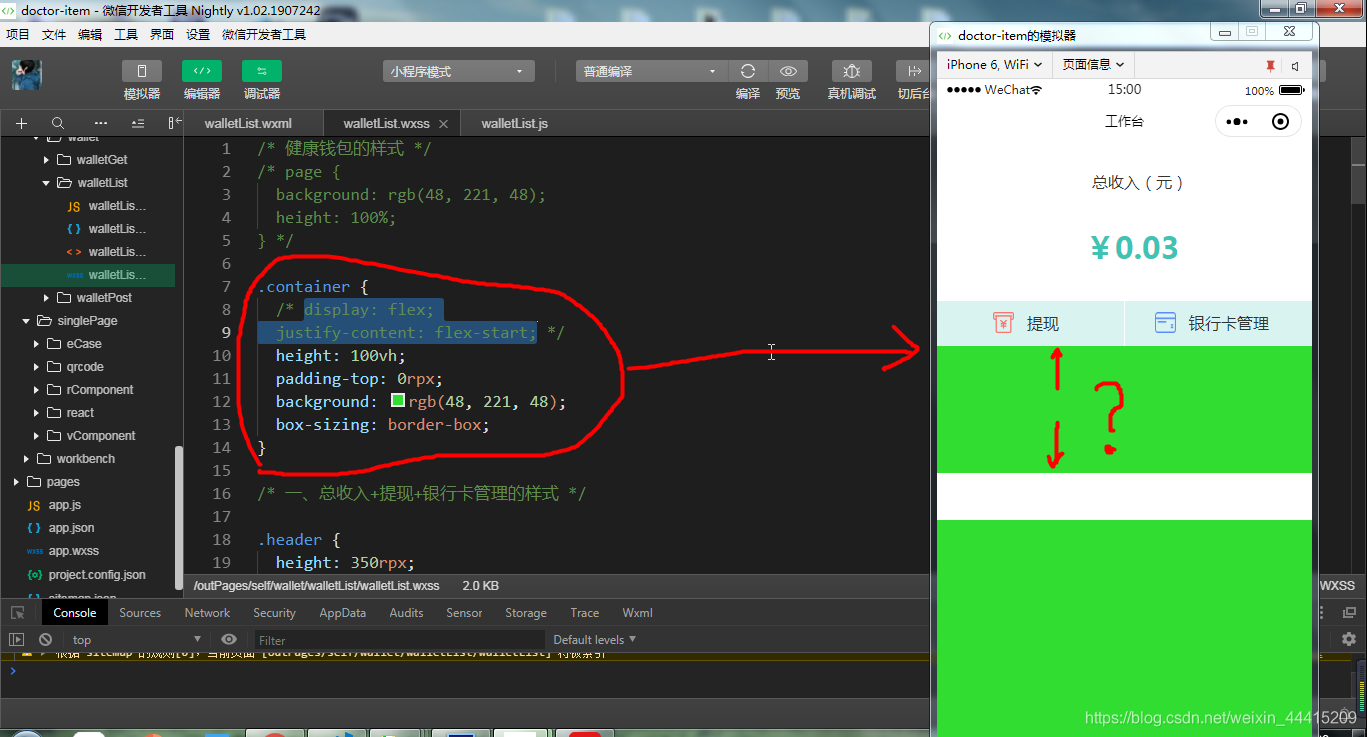
上图一辩真假:

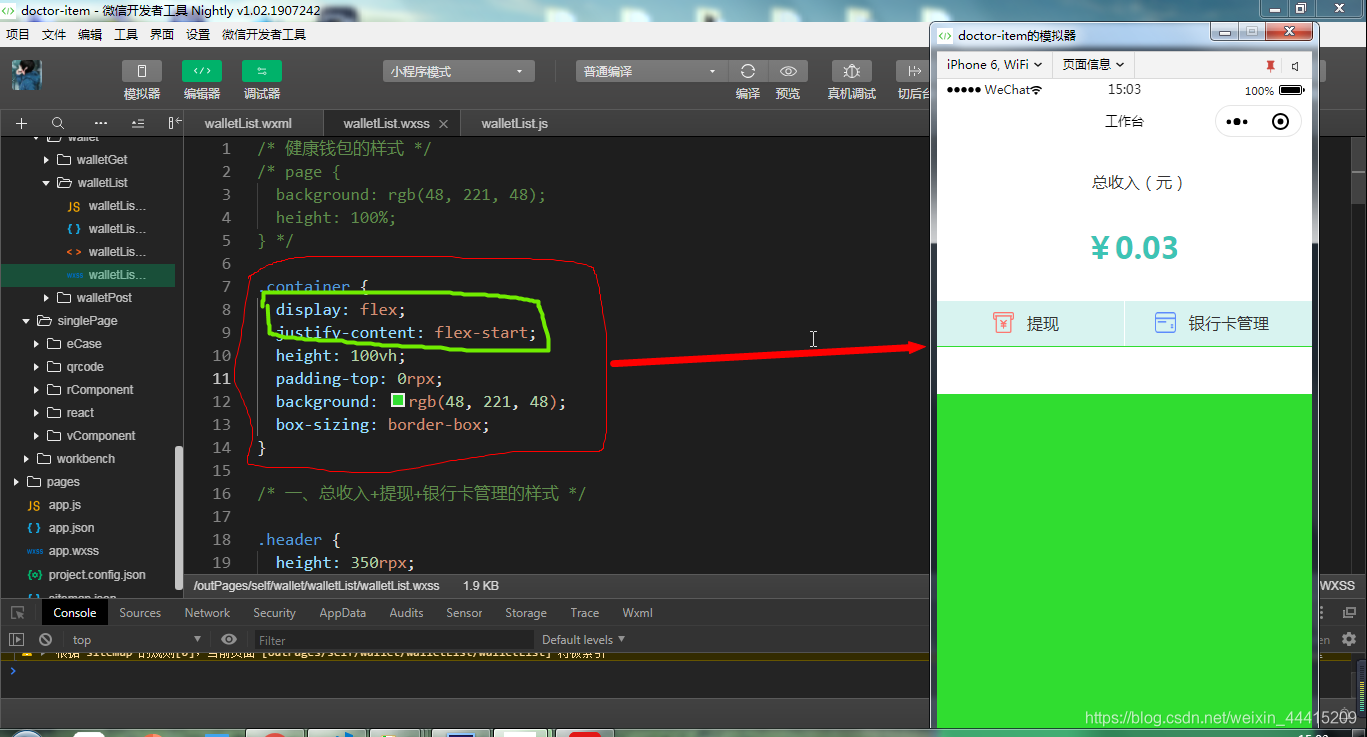
就是这个问题,下面是解决好了的:

用Flex布局真的是很好用。