小程序w微信支付功能
1,开通/绑定微信支付商户号
- 申请微信支付,包括微信认证已提供的资料外,你还需要提供以下材料:
- • 联系人姓名、手机号码、常用邮箱
- • 公司网址(非互联网公司可不填)
- • 商家名称(将用于对外展示)
- • 售卖商品描述(140字以内)
- • 客服电话
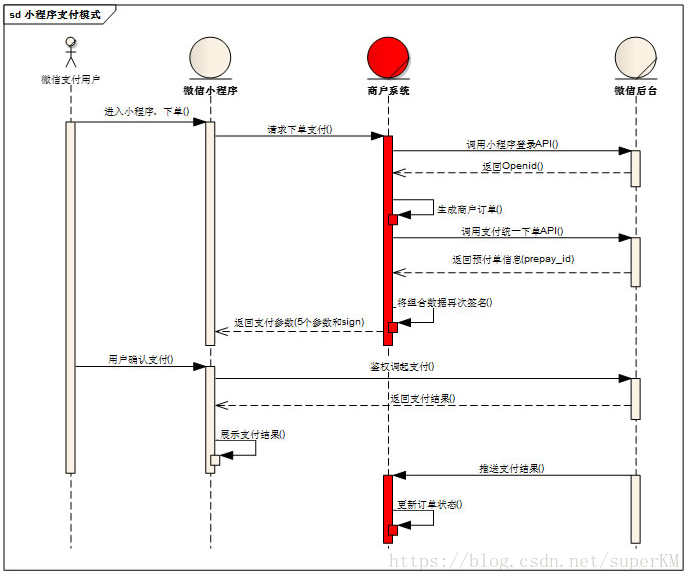
2,小程序调用支付流程图

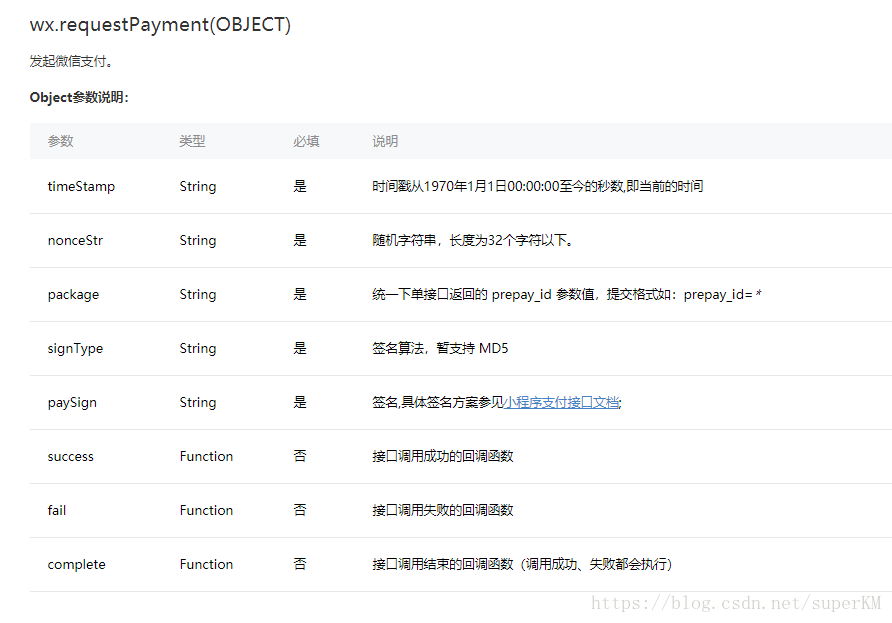
小程序支付接口

支付需要5个参数
timeStamp:时间戳(字符串形式)
nonceStr:随机字符串
package:统一下单的 prepay_id=*
signType:"MD5"
paySign:签名
paySign
注意以下重要规则:
- ◆ 参数名ASCII码从小到大排序(字典序);
- ◆ 如果参数的值为空不参与签名;
- ◆ 参数名区分大小写;
paySign = MD5(appId=小程序APPId&nonceStr=随机字符串&package=prepay_id=支付id&signType=MD5&timeStamp=时间戳&key=商户密钥)
小程序操作步骤(为了安全起见,建议paySign参数也由后端生成):
1,将订单id,类型按照要求传给后台,获取
prepay_id,timeStamp,nonceStr
等数据。
2,将数据封装并MD5化。
let
stringSignTemp =
'appId='
+ payObj.appid +
'&nonceStr='
+ payObj.noncestr +
'&package='
+ payObj.package +
'&signType=MD5&timeStamp='
+ timeStamp +
'&key=qazwsxedcrfvtgbyhnujmikolp111111'
let
paySign = util.hexMD5(stringSignTemp).toUpperCase();
3,调用
wx.requestPayment 支付api
wx.requestPayment({
'timeStamp'
: timeStamp,
'nonceStr'
: payObj.noncestr,
'package'
: payObj.package,
'signType'
:
'MD5'
,
'paySign'
: paySign,
'success'
:
function
(res) {
console.log(res)
},
'fail'
:
function
(res) {
console.log(res)
}
})
附:常用js操作
- /* 随机数 */
- randomString: function () {
- var chars = 'ABCDEFGHJKMNPQRSTWXYZabcdefhijkmnprstwxyz2345678'; /****默认去掉了容易混淆的字符oOLl,9gq,Vv,Uu,I1****/
- var maxPos = chars.length;
- var pwd = '';
- for (var i = 0; i < 32; i++) {
- pwd += chars.charAt(Math.floor(Math.random() * maxPos));
- }
- return pwd;
- },
- /* 时间戳产生函数 */
- createTimeStamp: function () {
- return parseInt(new Date().getTime() / 1000) + ''
- },