微信小程序border padding margin
1.padding
定义元素边框与元素内容之间的空间。
可能的值
- auto: 浏览器计算外边距
length:规定以具体单位计的外边距值,比如像素、厘米等。默认值是 0px。
%:规定基于父元素的宽度的百分比的外边距。(padding 属性的百分比数值是相对于其父元素的 width 计算的,如果改变了父元素的 width,则它们也会改变)
inherit:规定应该从父元素继承外边距。
取值节
指定一个,两个,三个或四个下列的值 :
- <长度> 可指定非负的固定宽度.
- <百分比> 相对于包含块的宽度
指定一个值时 该值指定四个边的内边距
指定两个值时 第一个值指定上下两边的内边距 第二个指定左右两边的内边距
指定三个值时 第一个指定上边的内边距.第二个指定左右两边 第三个指定下边
指定四个值时分别为上 右 下 左(顺时针顺序)
padding-top:20px;上内边距
padding-right:30px;右内边距
padding-bottom:30px;下内边距
padding-left:20px;左内边距
padding:1px四边统一内边距
padding:1px1px上下,左右内边距
padding:1px1px1px上,左右,下内边距
padding:1px1px1px1px上,右,下,左内边距
注释:不允许使用负值。
2.margin
用于在一个声明中设置所有当前或者指定元素所有外边距的宽度,或者设置各边上外边距的宽度。
margin写法有4种,分别如下:
margin: 像素值1;
margin: 像素值1 像素值2;
margin: 像素值1 像素值2 像素值3;
margin: 像素值1 像素值2 像素值3 像素值4;
以上四个位置按顺序分别为:
margin-top–margin-right–margin-bottom–margin-left,即“上-右-下-左”。
其中需要注意的是后三种情况,当有像素值缺省时,浏览器会自动对缺省像素按照“bottom=top”和“left=right”的方法进行赋值。
“margin:20px;”表示四个方向的外边距都是20px
“margin:20px 40px;”表示top为20px,right为40px;由于bottom和left缺省,所以自动将它们分别设为20px和40px。 转化为第4种为:“margin:20px40px 20px 40px;”。
“margin:20px 40px60px;”表示top为20px,right为40px,bottom为60px;由于left缺省,所以自动将它设为40px。转化为第4种写法为:“margin:20px 40px 60px 40px;”。
可能的值
- auto 浏览器计算外边距。
length 规定以具体单位计的外边距值,比如像素、厘米等。默认值是 0px。
% 规定基于父元素的宽度的百分比的外边距。
inherit 规定应该从父元素继承外边距。
内外距离区别
padding就是内容与边框的空隙.
而margin 则是模块与模块的空隙.
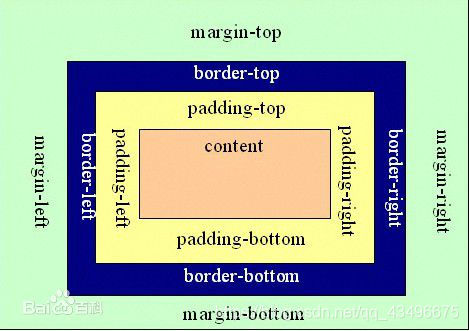
下面图解:

3.border
边框是环绕内容区和填充的边界。
边框的属性有border-style、border-width和border-color以及综合了以上三类属性的快捷边框属性 border。
- border-style 属性是边框最重要的属性,如果没有指定边框样式,其他的边框属性都会被忽略,边框将不存在 CSS规定了dotted(点线)、dashed(虚线)、solid(实线)等九种边框样式。
- border-width属性可以指定边框的宽度,其属性值可以是长度计量值,也可以是CSS规定的thin、medium 和thick。
- border-color属性可以为边框指定相应的颜色,其属性值可以是RGB值,也可以是CSS 规定的17个颜色名 。
在设定以上三种边框属性时,既可以进行边框四个方向整体的快捷设置,也可以进行四个方向的专向设置,如border: 2px solid green 或border-top-style: solid、border-left-color: red等。
参考资料:《百度百科》
