jquery选择器–表单选择器
表单选择器

代码演示
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>表单选择器</title>
<link rel="stylesheet" href="css/style.css" />
<script type="text/javascript" src="js/jquery-1.8.3.js" ></script>
<script>
$(function(){
$("#btn1").click(function(){
$(":input").css("background-color","#000000");
});
$("#btn2").click(function(){
$(":text").css("background-color","#0000FF");
});
});
</script>
</head>
<body>
<input type="button" id="btn1" value="选择所有input元素" />
<input type="button" id="btn2" value="选择文本框" />
<br/>
<form>
<input type="text" /><br />
<input type="checkbox" /><br />
<input type="radio" /><br />
<input type="image" /><br />
<input type="file" /><br />
<input type="submit" />
<input type="reset" /><br />
<input type="password" /><br />
<input type="button" /><br />
<select><option/></select><br />
<textarea></textarea><br />
<button></button>
</form>
</body>
</html>
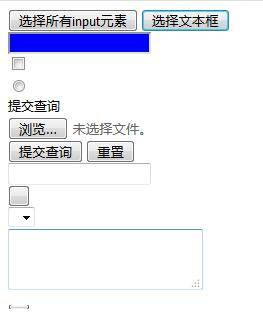
页面展示
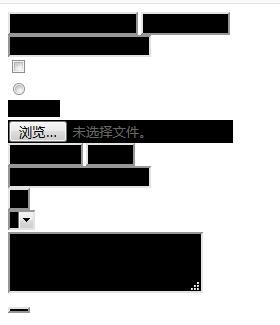
获取所有input元素
选择所有input元素
$("#btn1").click(function(){
$(":input").css("background-color","#000000");
});
页面展示

变黑的全部都是input元素
获取type属性值为text元素
选择文本框
$("#btn2").click(function(){
$(":text").css("background-color","#0000FF");
});
页面展示