表单属性过滤选择器:
- :enabled 选取可用的表单元素
- :checked 选取被选中的表单元素(单选框,多选框)
- :disabled 选取不可用的表单元素
表单选择器:
- :input 选取所有
<input> <textarea> <select> <button>元素 - :text 选取所有单行文本框
- :radio 选取所有单选框
- :checkbox 选取所有多选框
表单选择器获取的html()和val()的区别:
html()获取的是表单的文本
val()获取的是表单的value属性的值
练习:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript" src="js/jquery-1.10.1.js"></script>
<script>
/*
需求:
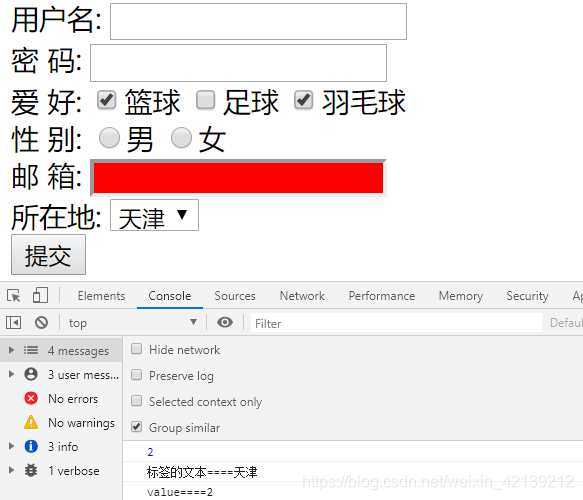
1. 选择不可用的文本输入框
2. 显示选择爱好 的个数
3. 显示选择的城市名称
*/
$(function(){
//1. 选择不可用的文本输入框
$(':text:disabled').css('background','red');
//2. 显示选择爱好 的个数
console.log($(':checkbox:checked').length);
//3. 显示选择的城市名称
console.log('标签的文本===='+$('select>option:selected').html());
console.log('value===='+$('select>option:selected').val());
})
</script>
</head>
<body>
<form>
用户名: <input type="text"/><br>
密 码: <input type="password"/><br>
爱 好:
<input type="checkbox" checked="checked"/>篮球
<input type="checkbox"/>足球
<input type="checkbox" checked="checked"/>羽毛球 <br>
性 别:
<input type="radio" name="sex" value='male'/>男
<input type="radio" name="sex" value='female'/>女<br>
邮 箱: <input type="text" name="email" disabled="disabled"/><br>
所在地:
<select>
<option value="1">北京</option>
<option value="2" selected="selected">天津</option>
<option value="3">河北</option>
</select><br>
<input type="submit" value="提交"/>
</form>
</body>
</html>