最近在使用mpvue 的时候,运行服务一直报错,按照官方的路子试了几次都是一直错。
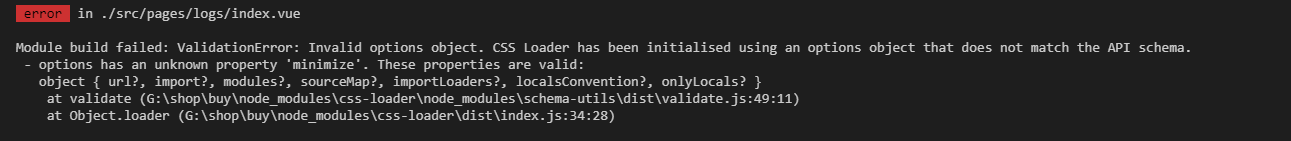
提示如下:

看到错误提示还以为是css loader 的问题,又是卸载又是更新的还是没用。
研究发现,重点在下面的minimize 上,原来是webpack 版本的问题,我的webpack 版本是 4.29.6,css-loader 已经没有了这个选项了。
所以解决的办法就有了:
- 找到
build/utils.js, 将cssloader 里的minimize 注释掉,之后重新运行

- 或者更改配置,采用css-loader 的最新写法https://www.npmjs.com/package/css-loader
webpack.config.js
module.exports = {
module: {
rules: [
{
test: /\.css$/i,
use: ['style-loader', 'css-loader'],
},
],
},
};
