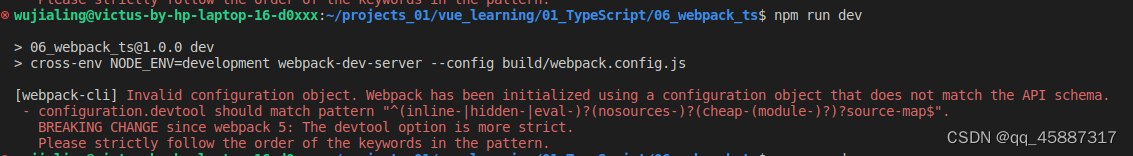
问题一:[webpack-cli] Invalid configuration object. Webpack has been initialized using a configuration object that does not match the API schema.
- 问题一详情:configuration.devtool should match pattern "^(inline-|hidden-|eval-)?(nosources-)?(cheap-(module-)?)?source-map$".BREAKING CHANGE since webpack 5: The devtool option is more strict.
- 问题二详情options has an unknown property 'stats'. These properties are valid:object { allowedHosts?, bonjour?, client?, compress?, devMiddleware?, headers?, historyApiFallback?, host?, hot?, http2?, https?, ipc?, liveReload?, magicHtml?, onAfterSetupMiddleware?, onBeforeSetupMiddleware?, onListening?, open?, port?, proxy?, server?, setupExitSignals?, setupMiddlewares?, static?, watchFiles?, webSocketServer? }
- 以下是我的具体配置:
问题一详情:configuration.devtool should match pattern “^(inline-|hidden-|eval-)?(nosources-)?(cheap-(module-)?)?source-map$”.BREAKING CHANGE since webpack 5: The devtool option is more strict.
翻译过来的意思:
configuration.devtool配置应该符合 “^(inline-|hidden-|eval-)?(nosources-)?(cheap-(module-)?)?source-map$”
自 webpack 5 以来的重大更改:devtool 选项更加严格。

就是要把webpack devtool配置换成规定的
可以参考官方文档:https://webpack.js.org/configuration/devtool/
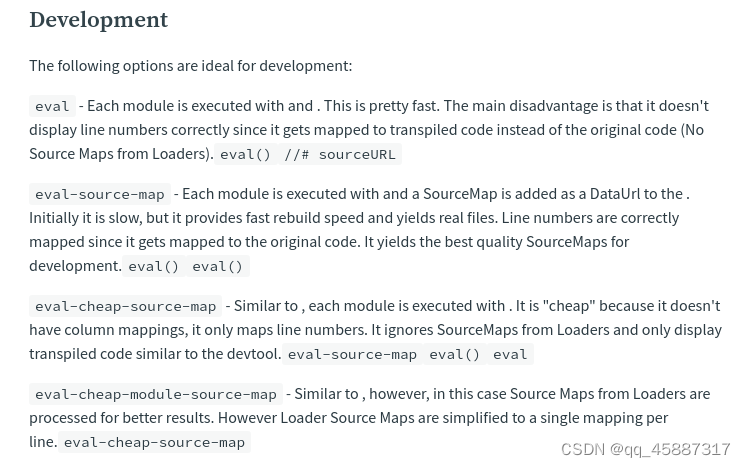
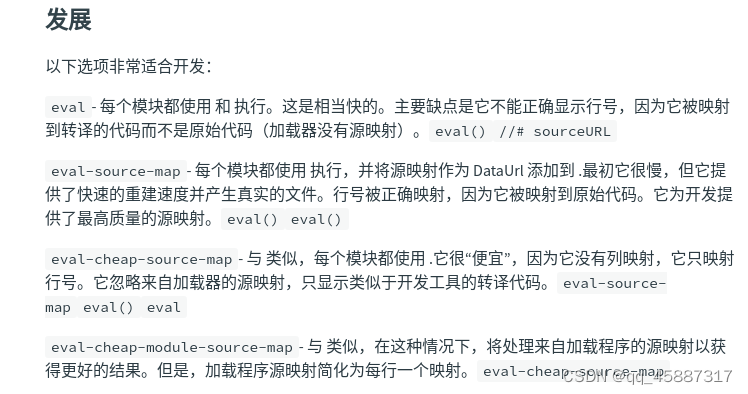
我是在学习阶段,是用于开发,在下面有相关推荐

翻译一下:

虽然他写了这些都可以,但是我最开始写的cheap-module-eval-source-map报错,而且根据错误信息,要符合正则表达式"^(inline-|hidden-|eval-)?(nosources-)?(cheap-(module-)?)?source-map$",
cheap-module-eval-source-map中的eval位置不符合规范,根据正则表达式eval-cheap-module-source-map才符合规范
还有一些其他的也符合,例如eval-cheap-source-map,不同的选项效果不同,运行npm run build产生的文件也不同
我是这样写的,
devtool: isProd ? 'cheap-module-source-map' : 'eval-cheap-source-map',
//在生产环境下使用cheap-module-source-map,很多人写了false,官方说可以为none,不知道false是不是none;在开发环境下使用eval-cheap-source-map
isProd在最上方用于判断是否是生产环境
const isProd = process.env.NODE_ENV === 'production' // 是否生产环境
最下面有完整的配置
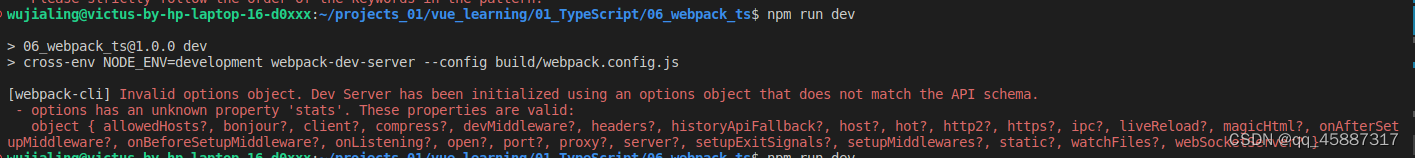
问题二:[webpack-cli] Invalid options object. Dev Server has been initialized using an options object that does not match the API schema.
- 问题一详情:configuration.devtool should match pattern "^(inline-|hidden-|eval-)?(nosources-)?(cheap-(module-)?)?source-map$".BREAKING CHANGE since webpack 5: The devtool option is more strict.
- 问题二详情options has an unknown property 'stats'. These properties are valid:object { allowedHosts?, bonjour?, client?, compress?, devMiddleware?, headers?, historyApiFallback?, host?, hot?, http2?, https?, ipc?, liveReload?, magicHtml?, onAfterSetupMiddleware?, onBeforeSetupMiddleware?, onListening?, open?, port?, proxy?, server?, setupExitSignals?, setupMiddlewares?, static?, watchFiles?, webSocketServer? }
- 以下是我的具体配置:
问题二详情options has an unknown property ‘stats’. These properties are valid:object { allowedHosts?, bonjour?, client?, compress?, devMiddleware?, headers?, historyApiFallback?, host?, hot?, http2?, https?, ipc?, liveReload?, magicHtml?, onAfterSetupMiddleware?, onBeforeSetupMiddleware?, onListening?, open?, port?, proxy?, server?, setupExitSignals?, setupMiddlewares?, static?, watchFiles?, webSocketServer? }

原因:版本5以后devServer下面好像没有stats属性了,好像被提到了外层(只是我的猜测,我也没见过以前的版本文档)可以参考官方文档
https://webpack.js.org/configuration/stats/
所以把stats提到外边就能运行,如下:
stats: 'errors-only', // 打包日志输出输出错误信息/
devServer: {//启动后
host: 'localhost', // 主机名
port: 8081,
open: true//浏览器自动打开
},
以下是我的具体配置:
目录结构:

webpack.config.js
const {CleanWebpackPlugin} = require('clean-webpack-plugin')
const HtmlWebpackPlugin = require('html-webpack-plugin')
const path = require('path')
const isProd = process.env.NODE_ENV === 'production' // 是否生产环境
function resolve (dir) {
return path.resolve(__dirname, '..', dir)
}
module.exports = {
// devtool:isProd ? false : 'eval-cheap-module-source-map',
mode: isProd ? 'production' : 'development', //开发模式:生产模式/开发模式
entry: {
app: './src/main.ts' //程序的主入口目录./src 主入口文件main.ts
},
output: {
path: resolve('dist'), //把我们打包后的文件放在 dist 目录里面
filename: '[name].[contenthash:8].js' //包括产生的js文件 app.八位hash值.js
},
module: {
rules: [
{
test: /\.tsx?$/,
use: 'ts-loader',
include: [resolve('src')] //主要针对src目录中的ts、tsx文件进行编译处理操作
}
]
},
plugins: [
new CleanWebpackPlugin({
}),//会把我们dist目录中以前打包的js清理掉
new HtmlWebpackPlugin({
template: './public/index.html'
})//针对当前public目录中的html进行打包
],
resolve: {
extensions: ['.ts', '.tsx', '.js']
},//对.ts,.tsx,.js的扩展名进行处理,就是引入什么文件,不用写他的扩展名
devtool: isProd ? 'cheap-module-source-map' : 'eval-cheap-source-map',//哪一行代码出现错误的提示信息
// devtool: 'cheap-module-eval-source-map',//哪一行代码出现错误的提示信息
// devtool: 'hidden-source-map',//哪一行代码出现错误的提示信息
stats: 'errors-only', // 打包日志输出输出错误信息/
devServer: {//启动后
host: 'localhost', // 主机名
port: 8081,
open: true//浏览器自动打开
},
}
package.json
{
"name": "06_webpack_ts",
"version": "1.0.0",
"description": "", //自动生成的一堆,不过有些人好像没有生成什么东西,就是 “”
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
//在windows下和linux下可以识别的指令不同,这里可以让项目在两个系统下都能正常运行
"dev": "cross-env NODE_ENV=development webpack-dev-server --config build/webpack.config.js",
"build": "cross-env NODE_ENV=production webpack --config build/webpack.config.js"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"clean-webpack-plugin": "^4.0.0",
"cross-env": "^7.0.3",
"html-webpack-plugin": "^5.5.0",
"ts-loader": "^9.4.2",
"typescript": "^5.0.4",
"webpack": "^5.78.0",
"webpack-cli": "^5.0.1",
"webpack-dev-server": "^4.13.2"
}
}