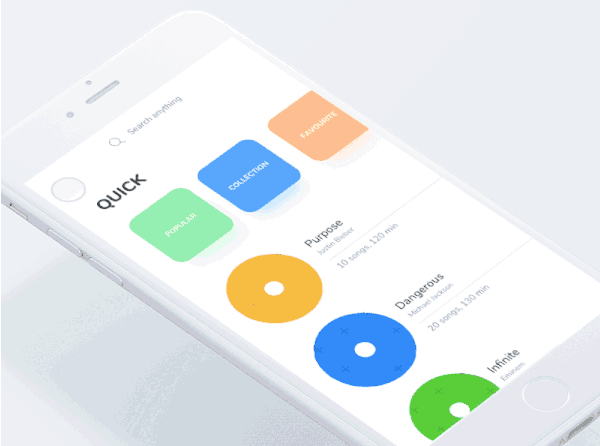
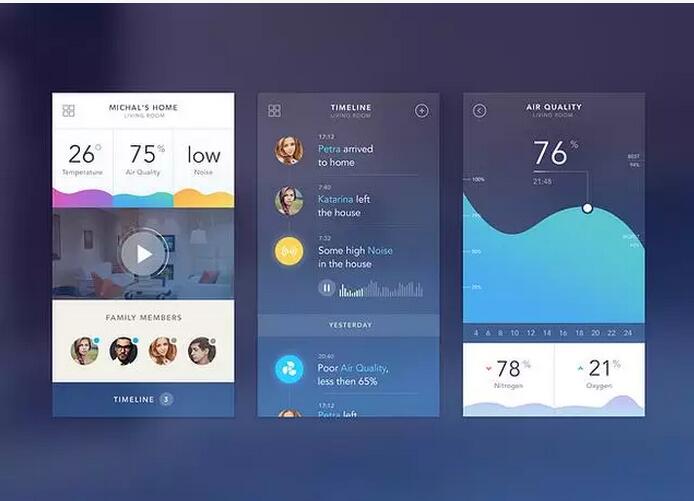
苹果手机的UI视觉设计构图都是我们值得去学习的好案例。
这节课主要讲解UI视觉设计构图的基本原则。
1、什么是构图?
构图就是在最有限的画面中,将各种元素进行合理安排并布局,使图形和文字在画面中达到最佳位置,产生最优视觉效果。
构图是整个画面的主干,决定了视觉UI和界面能否准确的表达出主题来吸引用户注意。
今天就跟大家分享的主要从APP引导页设计,APPbanner图设计说起,这四项基本视觉构图法则适合偏平面设计。当然这也是大家学习APP ui设计的基本理论知识。
当然一个完整的引导着界面包含:主题图、背景渲染图、文字、点缀图以及动画元素组成。
第一条构图法则:均衡
各元素在格局上保持着视觉的平衡感和匀称感,从而使得视觉界面具有一定平衡性和稳定性。堆成是均衡的一种最极端方式之一,平衡感和稳定性很强,但局限性较大、缺乏变化。
第二条构图法则:对比
在视觉界面中通过大小对比、字体大小、粗细对比、疏密对比、曲直对比等形式来突出和强化主题,引起用户关注。
第三条构图法则:律动
可以理解为有节奏、规律、跳跃、动感等元素。
在引导用户的视觉的观察中。研究表明,画面右上角最能吸引人的注意,使得左下角对人的吸引力最小。律动能给人视觉上富有规律的节奏效果,进而吸引用户了解APP界面内容。
第四条构图法则:视点
即 视觉的中心点或者是视觉焦点 就像我们在拍照的过程中,最需要一个焦点。也是视觉传达要素的核心点。
视点:即画面的视觉中心。构图的视觉中心一定是要在界面当中最核心的位置,也是必须让用户了解的内容。视觉核心通常都体现在画面中最主要的部分,以此为基础进行视点构图,能更突出地表现视觉主题,并将用户的注意力集中到主要内容上。
所以,均衡、对比、律动、视点这四点,就是UI设计视觉中的四项基本法则,大家必须会充分理解和会使用。
希望下面的5个视觉设计基本表现手法,值得大家好好的理解和使用。
① 秩序法:均衡、对称、扩大缩小、平行位移等有秩序有节奏地构图,创新美。
② 对比法:色彩、形状等的对比,给人鲜明生动的视觉印象。
③ 元素法:强化点、线、面构图元素,创造视觉交响,寓多样性于个性之中。
④ 矛盾空间法:颠倒、错位、镜像这四点在空间上构成独特性,使得产生一种无限可能、无限发展、无限趣味的空间感。
⑤ 共形法:巧妙的嵌合边缘图形,重叠共用,互生互补,变幻莫测,给人新颖奇特,别开生面之感。