我们已经做了一些调查,很多UI设计师沉迷于建立一些有趣的UI演示和概念:对话和浮层窗口,注册和登录页面、导航菜单、滑块和切换按钮。这能使网站或APP的用户交互体验更愉快。请尽情欣赏吧!
对话框和浮层窗口
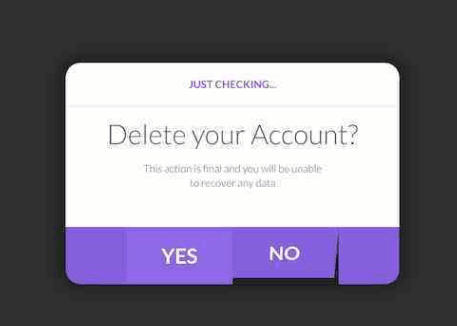
Flappy Dialog
Alex Wright的浮层窗口是建立在通过Peter Main在Dribbble里的概念设计的基础上的。对话框窗口具有两个飘动的纸片。当用户将鼠标悬停在其中的一个,它开始移动,只要他点击,整个窗口翻转前消失。一个有趣的方式,使一个窗口和它的内容更突出,特别是对常规的互动,例如“是”和“否”,用户通常不愿意关注太多。
UI设计
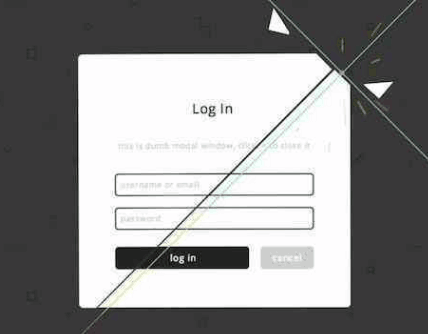
Modal Window Destroy Concept
这是否是你想用在实际的项目或不能给很多讨论空间的问题,但LegoMushroom的浮层窗口粉碎这个想法简直是印象深刻的。一旦用户关闭了浮层窗口,它就会被粉碎。这是个令人惊讶的效果。
UI设计
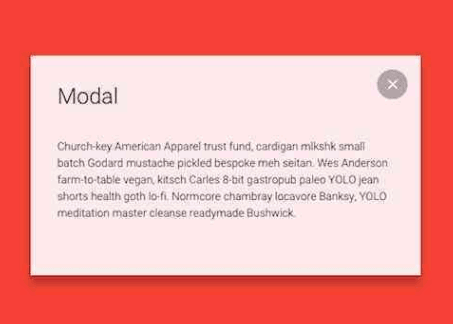
Material Design Modal
Ettrics的Material Design形式关键部分是动画,当你点击按钮,浮层窗口就会扩展出来。看起来像是按钮本身在不断扩大的,但实际上它是一个动态添加DIV层被附加到按钮上和扩展成浮层窗口的大小。只要窗口变得可见,DIV层就被隐藏了。真是太聪明啦!
UI设计
注册和登录
Interactive Sign Up Form
Riccardo Pasianotto的注册页形式是新颖的,对于用户绝对不是乏味无聊的。他并没有从一开始就以完整的形式面对用户,而是要求在小的和可消化的块的必要信息。该窗口基本上由三个堆叠在另一个上面的卡片组成。当您开始输入时,表单字段旁边的小图标就变成了一个指向上方指向箭头的按钮。一旦点击,表单字段翻转,并提出下一场。一个漂亮且令人兴奋的交互。
UI设计
interactive form demo
Emmanuel Pilande的交互形式演示非常顺畅,不仅是视觉上,也是关于完全用CSS的代码上。每个表单字段是单独提出,作为一个长长的、红色的线伴随字段标签和占位符文本。按TAB键将引导出下一个字段。这看起来很优雅。