1,让body中所有元素 上下左右居中
body { display: flex; justify-content: center; align-items: center; background: #F8FFAE; background: -webkit-linear-gradient(-65deg, #43C6AC, #F8FFAE); background: linear-gradient(-65deg, #43C6AC, #F8FFAE); -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; }
2,flex 弹性布局
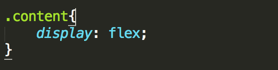
display:flex 意思是弹性布局

刚吃的html部分不变,css部分

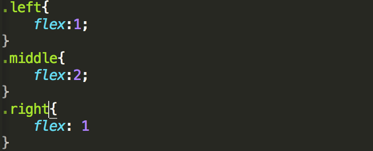
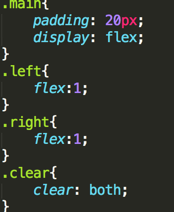
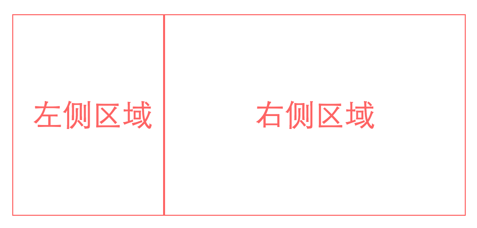
父级元素定义display:flex,子元素宽度用flex来定义,flex:1 是均分父级元素。占的比例相同

1:2分时

同样分为3份时