http://jartto.wang/2017/11/12/f2e-tips
作为前端,日常开发充满了各种挑战与乐趣,我们穷尽一切在奇葩的需求中提升用户体验。本文将列举一些前端开发中碰到的小众需求,并提供解决方案以供参考。
一、修改鼠标手势图标
很多童鞋可能都用过:
cursor: pointer | wait | hand | text | move | not-allowed;
但是,它还支持用户自定义图片,你知道吗?
cursor: url(jartto.cur), url(http://jartto.wang/jartto.gif), auto;
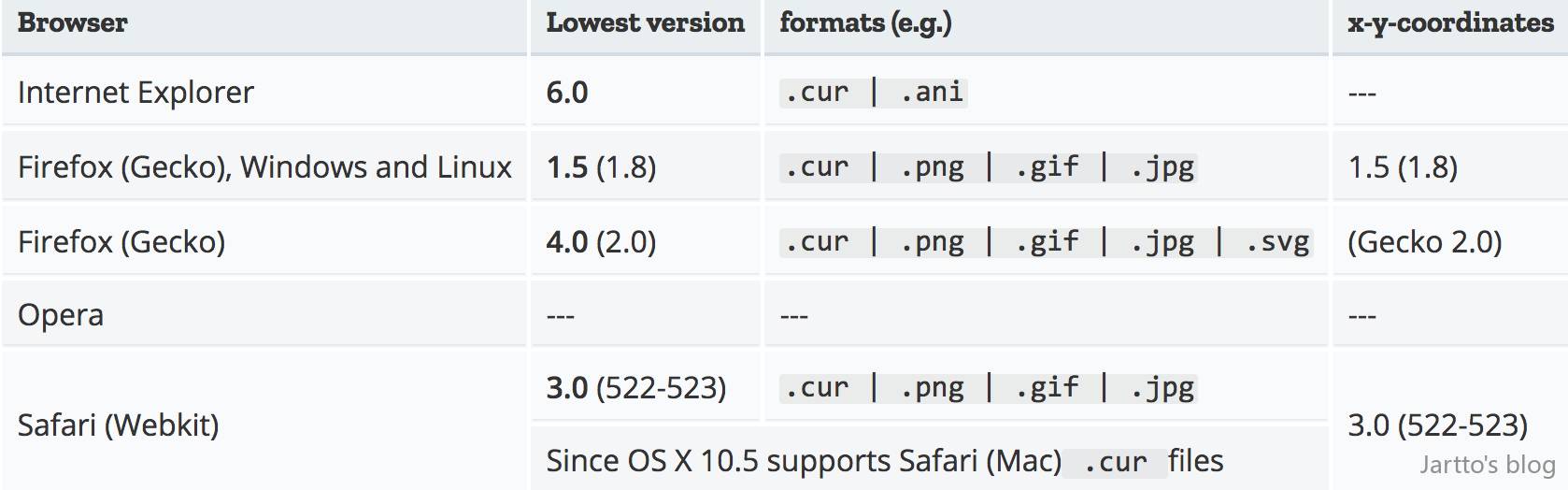
下图为各浏览器支持情况:
记得在定义完自定义的游标之后在末尾加上一般性的游标,以防那些url所定义的游标不能使用。
二、box-shadow 三边阴影
box-shadow 大家都不陌生,我们一般这么用:
box-shadow: h-shadow v-shadow blur spread color inset;
可是三边阴影该如何设置呢?请不要忽视设计师的脑洞