目录

HTML即超文本语言,可用标签来描述网页,其中超表现在可插入图片视频等媒体。
HTML中以< >符号的元素称为HTML标签,一部分为双标签另一部分为单标签。双标签中如<head> </head>,单标签如<br />,/为关闭符。
标签关系有并列关系和包含关系,如在HTML基本框架中,head 与title为包含关系,而head 与 body为并列关系。
利用滚轮可方便的对一列赋予同种标签或操作。
1、HTML基本结构
<!DOCTYPE html> //使用html5版本
<html lang="en">
<head>
<meta charset="UTF-8"> //使用UTF-8字符集(包含全世界国家语言)
<title>Document</title> //定义网页浏览器顶部标题
</head>
<body>
//网页内容
</body>
</html>2、排版标签
(1)标题标签
基本语法格式:
<hn> 标题文本 </hn>HTML提供了6个等级的标题,即<h1>、<h2>、<h3>、<h4>、<h5>、<h6>
其中h1应尽量少用,一般给logo或者重要标题信息使用
(2)段落标签
基本语法格式:
<p> 文本内容 </p>单词缩写paragraph,设置文本段落,在设定段落处换行
(3)水平线标签
基本语法格式:
<hr /> //是单标签在段落与段落之间加一条水平线,使文本结构清晰,层次分明
(4)换行标签
基本语法格式:
<br />单词缩写break,使某段文本自动换行显示,与段落标签不同的是换行标签行间距为段落内部行间距小于段落与段落间的行间距,在HTML中较为常用
(5)div、span标签
基本语法格式:
<div> 内容 </div>
<span> 内容 </span>div、span是没有语义的,用来将内容分区,以便后期利用css来定制各内容分区格式(div+css)
div为division缩写,使用div分区会使不同区换行,即一行只能有一个div
span与div不同不会换行,即一行可以加入多个<pan>
3、文本格式化标签
基本语法格式:
(1)文字以粗体方式显示
<b> 文本内容 </b>
<strong> 文本内容 </strong>
(2)文字以斜体方式显示
<i> 文本内容 </i>
<em> 文本内容 </em>
(3)文字加删除线
<s> 文本内容 </s>
<del> 文本内容 </s>
(4)文字加下划线
<u> 文本内容 </u>
<ins> 文本内容 </ins>
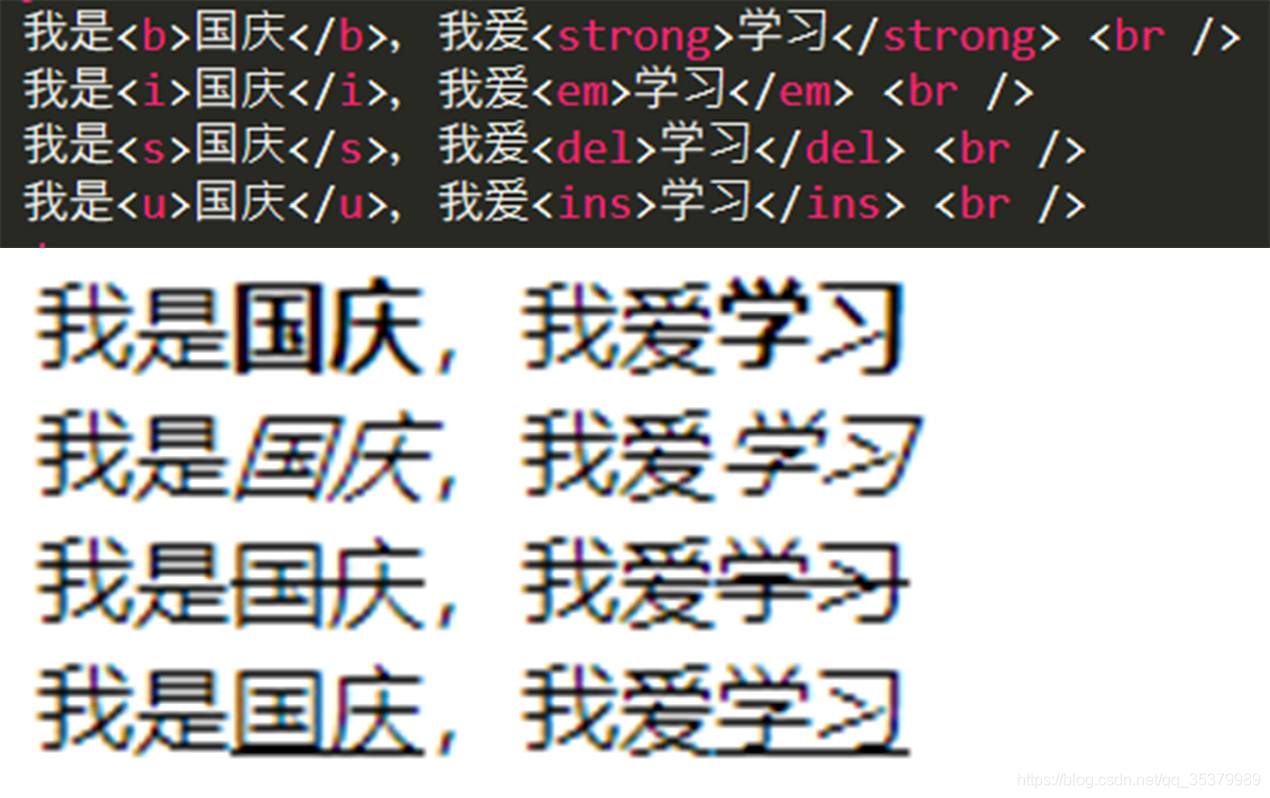
显示效果

其中b i s u 没有强调的意思,strong em del ins 语义更强烈
4、图像标签img
(1)基本图像插入方式:
<img src="图像地址" />src为source的缩写,图像地址可为图像的链接也可为图像在本地的存储地址,若图像与html文件在同一文件夹下可直接输入图像名称
(2)带有alt的图像:
<img src="图像的地址" alt="替换文本" />alt为alter的缩写,加入alt在图像无法显示时会显示alt中的文本文字
(3)带有title的图像:
<img src="图像地址" title="图像标题" />鼠标移至图像上方会显示title中的标题
(4)带有宽度的图像:
<img src="图像的地址" width="图像宽度" />设定图像的宽(width)或高(height)来设定图像显示大小,这里建议只设定宽或者只设定高,若同时设定还需转换否则会使图像变形
(5)带有边框的图像
<img src="图像的地址" border="图像边框像素值" />为图像加入边框
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>first test</title>
</head>
<body>
<h3>图像标签</h3>
<img src="https://designershop.cdn.bcebos.com/resume/photo.png" alt="国庆的照片" title="国庆的照片" width="400" border="10" />
</body>
</html>
5、链接标签
(1)基本语法格式:
<a href="链接地址"> 文本或者图片 </a>a为anchor的缩写,href用于指定跳转链接目标地址当为标签应用href属性时就有了超链接功能,href为Hypertext Reference的缩写;
需注意的是链接地址若用外部链接需要添加http或者https,内部链接填写内部地址,若暂时没有链接处于待添加情况可在链接处只填入一个#点击不会跳转
(2)链接两种打开方式:
<a href="链接地址" target="链接打开方式"> 文本或图像 </a>不添加target默认打开方式为在原窗口打开,若在target中添加_blank则链接在新的窗口中打开
6、锚点定位
通过创建锚点链接,用户能够快速定位到目标内容。
创建锚点定位分两步
使用 <a href="#id名">链接文本/a 创建链接文本;
使用相应的id名标注跳转目标的位置如:(点击第一集后跳转至第1集所在位置)
<a href="#one">第一集</a>
<h3 id="one">第1集(分集以TV版为准)</h3>7、base标签
base可以设置整体链接的打开方式
在存在多个跳转链接的网页,且需要设置方式多为新窗口打开则可在head中,设置如下
<head>
<title>guoqing</title>
<base target="_blank">
</head>则,为特俗设置的链接均为新建窗口打开,如需要原窗口打开则在该链接设置_self即可。
8、特殊字符and注释标签
HTML为这些特殊字符准备了专门的替代代码(其中空格较为常用)(注意每个后面均有;号)

如:
<h3> 友情链接 </h3>注释是给队友看的,浏览器不执行
<!-- 注释句 -->9、路径
实际工作中,通常建一个文件夹专门用于存放图像文件,这时再插入图像,就需要采用“路径”来指定图像文件的位置。路径可分为:相对路径和绝对路径。
相对路径
(1)图像文件和HTML文件位于同一文件夹,只需输入图像文件的名称即可,如<img src="logo.gif"/>。
(2)图像文件位于HTML文件的下一级文件夹,输入文件夹名称和文件名,之间用"/"隔开,如<img src="img/img01/logo.gif"/>。
(3)图像文件位于HTML的上一文件夹,在文件名之前加"../",如果是上两级,则需要使用"../../",以此类推,如<img src="../logo.gif"。
绝对路径
路径中添加图像的完整网络地址,如<img src="https://ss0.baidu.com/6ONWsjip0QIZ8tyhnq/it/u=2920084749,2018893236&fm=58&s=39C718720E8EBE011B398BAC0300F024&bpow=121&bpoh=75">
10、列表标签
列表作用为将内容制成表,以表显示。容器里装载着文字或图表的一种形式,叫列表。
列表的最大特点是整齐、整洁、有序
无序列表(重点)
无序列表的各个列表之间没有顺序级别之分,是并列的。基本语法格式如下:
<ul>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
......
</ul>其中会在列表项千多出黑色小点为css属性,会在后期文章中描述。
需要注意的是:
<ul></ul>中只能嵌套<li></li>,直接在<ul></ul>标签中输入其他标签或者文字的做法是不允许的;
<li>与</li>之间相当于一个容器。可以容纳所有元素;
无序列表会带有自己样式属性,放下那个样式,以后让css来。
有序列表(不常用)

如上图中的奖牌榜,有序列表即有排列顺序的列表,其各个列表按照一定的顺序排列定义,有序列表的基本语法格式如下:
<ol>
<li>美国</li>
<li>中国</li>
<li>英国</li>
</ol>与无序列表每一项前的小圆点不同,有序列表为数字1、2、3如下图

自定义列表
自定义列表常用于对术语或名词进行解释和描述,定义列表的列表项没有任何项目符合,基本语法如下:(常用在构建网站底部友情链接分类等)
<dl>
<dt>名词1</dt>
<dd>名1解释1</dd>
<dd>名1解释2</dd>
...
<dt>名词2</dt>
<dd>名词2解释1</dd>
<dd>名词2解释2</dd>
...
</dl>如:
<dl>
<dt>fruit</dt>
<dd>apple</dd>
<dd>banana</dd>
<dd>orange</dd>
<dt>car</dt>
<dd>bmw</dd>
<dd>audi</dd>
</dl>
