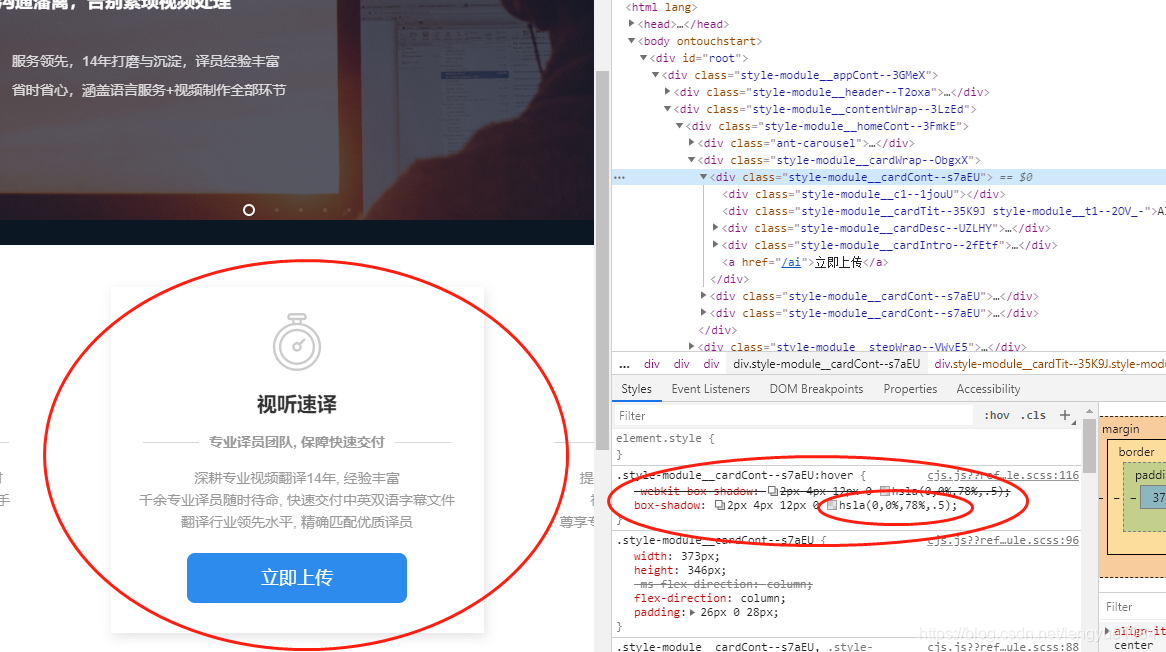
刚才看了百度翻译有个hover效果,就F12看了下,如下图

就是给hover上加一个box-shadow,这个色值用的hsla这个倒是没见过。
百度一下。都是四位,最后一位表示alpha透明度。
以下内容参考网络
1、使用rgba方式:
border: 10px solid rgba(255,255,255,.5);
说明:rgba分别对应红绿蓝和透明值,其中rgb区间为0(纯黑)至255(纯色)透明度a区间为0(完全透明)至1不透明。
2、使用hsla方式:
background: white;
border: 10px solid hsla(0, 0%, 100%, .5);
background-clip: padding-box;
说明:默认情况下,背景的颜色会延伸至边框下层,在css3中,我们可以通过设置background-clip:padding-box来改变背景的默认行为,达到我们想要的效果。
HSLA(H,S,L,A) 的参数说明:
H:Hue(色调)。0(或360)表示红色,120表示绿色,240表示蓝色,也可取其他数值来指定颜色。取值为:0 - 360
S:Saturation(饱和度)。取值为:0.0% - 100.0%
L:Lightness(亮度)。取值为:0.0% - 100.0%
A:Alpha透明度。取值0~1之间。
注:此色彩模式与HSL相同,只是在HSL模式上新增了Alpha透明度
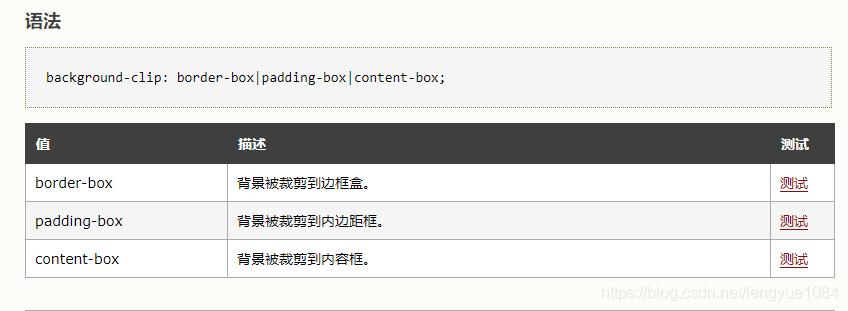
关于background-clip