1.说明
此色彩模式与RGB相同,只是在RGB模式上新增了Alpha透明度。
RGBA(R,G,B,A)
2.取值
R:
红色值,正整数值的取值范围为:0 - 255,百分数值的取值范围为:0.0% - 100.0%。
G:
绿色值,正整数值的取值范围为:0 - 255,百分数值的取值范围为:0.0% - 100.0%。
B:
蓝色值,正整数值的取值范围为:0 - 255,百分数值的取值范围为:0.0% - 100.0%。
A:
Alpha透明度。取值0~1之间。
3.示例
rgba
<ul>
<li style="background:rgba(165, 42 ,42, 1)">100%</li>
<li style="background:rgba(165, 42 ,42, 0.5)">50%</li>
<li style="background:rgba(165, 42 ,42, 0.3)">30%</li>
<li style="background:rgba(165, 42 ,42, 0.1)">10%</li>
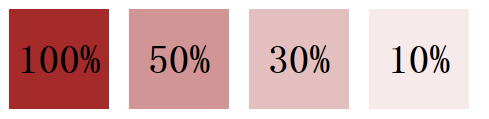
</ul>效果如下图:

透明度分别为100%,50%,30%,10%,注意字体的颜色,并没有因为使用了半透明而减弱。
rgba + opacity
<ul>
<li style="background:rgb(165, 42 ,42);opacity:1">100%</li>
<li style="background:rgb(165, 42 ,42);opacity:.5">50%</li>
<li style="background:rgb(165, 42 ,42);opacity:.3">30%</li>
<li style="background:rgb(165, 42 ,42);opacity:.1">10%</li>
</ul>
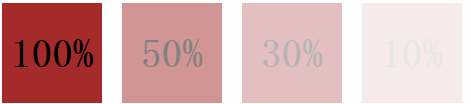
效果如下图:

透明度分别为100%,50%,30%,10%,注意字体的颜色,由于使用了opacity导致li元素内的所有子元素都半透明了。
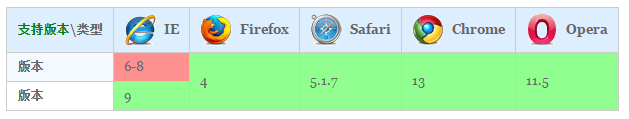
4.兼容性

转载于:https://www.cnblogs.com/rainman/p/5112344.html