和ARGB一样,都是用来表示颜色的。表示的效果都是一样的,只是形式不同。
一般情况下,你是用不上的,因为一般用ARGB比较多,也更熟悉。但是有些书籍喜欢用这种形式,还是要了解一下的。
定义
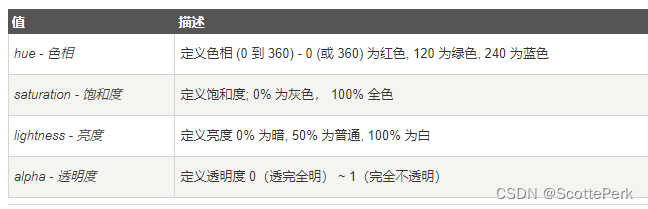
hsla() 函数使用色相、饱和度、亮度、透明度来定义颜色。
HSLA 即色相、饱和度、亮度、透明度(英语:Hue, Saturation, Lightness, Alpha )。
色相(H) 是色彩的基本属性,就是平常所说的颜色名称,如红色、黄色等。
饱和度(S ) 是指色彩的纯度,越高色彩越纯,低则逐渐变灰,取 0-100% 的数值。
亮度(L) 取 0-100%,增加亮度,颜色会向白色变化;减少亮度,颜色会向黑色变化。
透明度(A) 取值 0~1 之间, 代表透明度。

用法
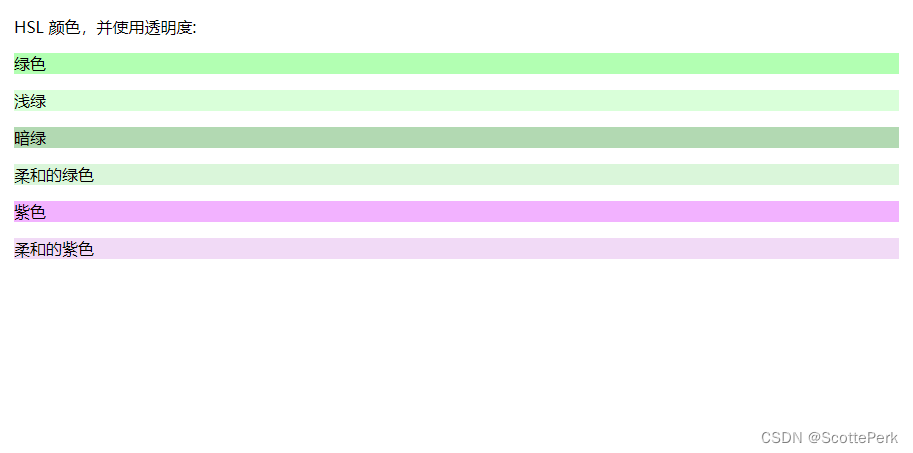
以样式#p4 柔和的绿色为例。120表示绿色(色相),60%表示饱和度(其实就是含颜色的浓度),70%表示亮度。0.3表示透明度。
#p1 {background-color:hsl(120,100%,50%,0.3);} /* 绿色 */
#p2 {background-color:hsl(120,100%,75%,0.3);} /* 浅绿 */
#p3 {background-color:hsl(120,100%,25%,0.3);} /* 暗绿 */
#p4 {background-color:hsl(120,60%,70%,0.3);} /* 柔和的绿色 */
#p5 {background-color:hsla(290,100%,50%,0.3);}
#p6 {background-color:hsla(290,60%,70%,0.3);}
<p>HSL 颜色,并使用透明度:</p>
<p id="p1">绿色</p>
<p id="p2">浅绿</p>
<p id="p3">暗绿</p>
<p id="p4">柔和的绿色</p>
<p id="p5">紫色</p>
<p id="p6">柔和的紫色</p>