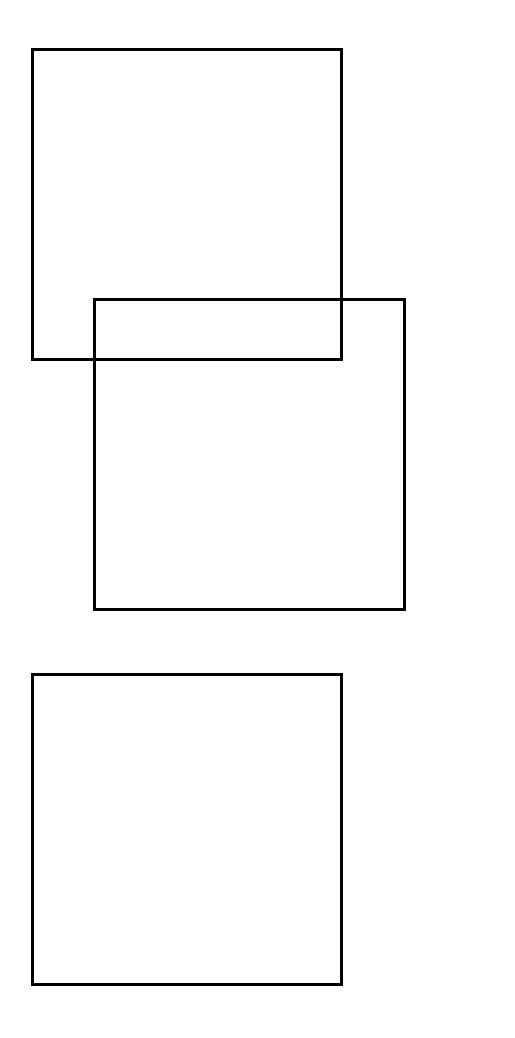
相对定位
元素框偏移某个距离。元素仍保持其未定位前的形状,它原本所占的空间仍保留。

<div class="container">
<div class="item"></div>
<div class="item pos"></div>
<div class="item"></div>
</div>
.item {
width: 100px;
height: 100px;
border: 1px solid black;
}
.pos {
position: relative;
top: -20px;
left: 20px;
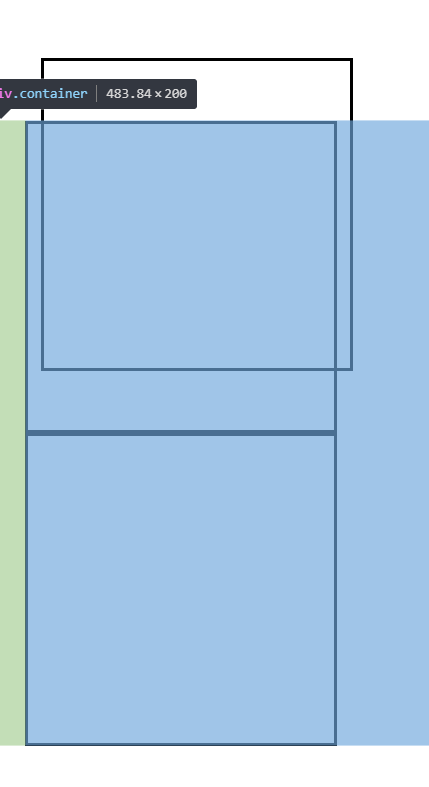
}绝对定位
元素框从文档流完全删除,并相对于其包含块定位。包含块可能是文档中的另一个元素或者是初始包含块。元素原先在正常文档流中所占的空间会关闭,就好像元素原来不存在一样。元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框。

可以看到,绝对定位的子元素即使超出父元素的范围,但父元素的大小并没有改变。。。这是一个常见的问题,一般尽量不要让子元素超出父元素的范围,否则需要调节父元素大小

<div class="container">
<div class="item"></div>
<div class="item pos"></div>
<div class="item"></div>
</div>
.container {
position: relative;
}
.item {
width: 100px;
height: 100px;
border: 1px solid black;
}
.pos {
position: absolute;
top: -20px;
left: 20px;
}