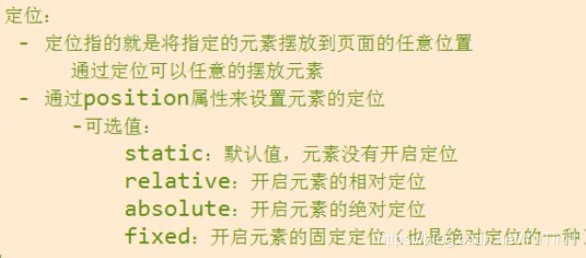
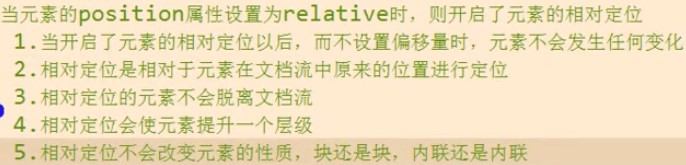
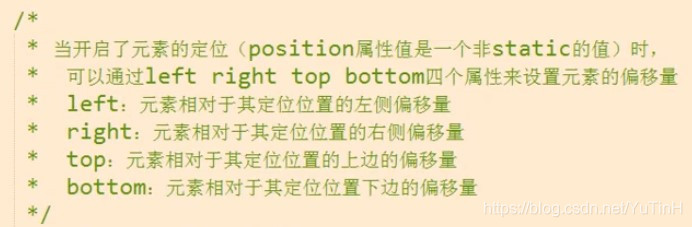
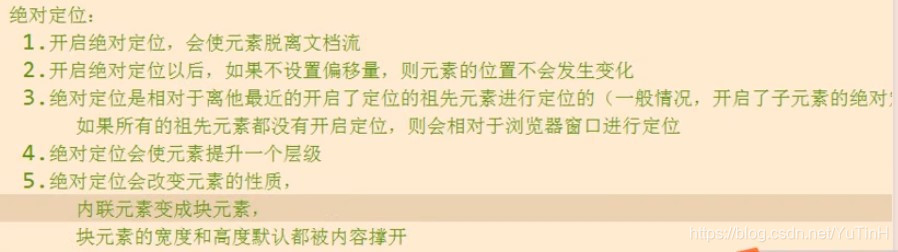
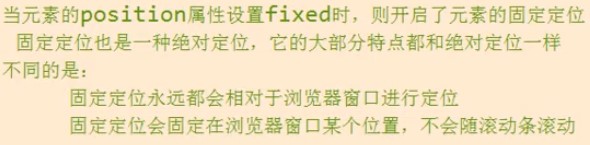
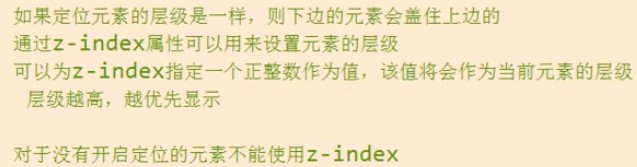
html元素相对定位和绝对定位
猜你喜欢
转载自blog.csdn.net/YuTinH/article/details/106316682
今日推荐
周排行