<!DOCTYPE html>
<body>
</body>
<script src="d3.v3.min.js" charset="UTF-8"></script>
<script>
var persons = [
{id: 1000, name: "赵某某", year: 1989, hometown: "北京"},
{id: 1000, name: "钱某某", year: 1987, hometown: "上海"},
{id: 1000, name: "孙某某", year: 1985, hometown: "广州"},
{id: 1000, name: "李某某", year: 1987, hometown: "上海"},
{id: 1000, name: "周某某", year: 1989, hometown: "深圳"},
{id: 1000, name: "武某某", year: 1983, hometown: "北京"}
];
var nest = d3.nest()
.key(function(d){return d.year;})
.key(function(d){return d.hometown;})
.sortValues(function(a, b){
return d3.ascending(b.year, a.year);
})
.rollup(function(values){ return values.length;})
.entries(persons);
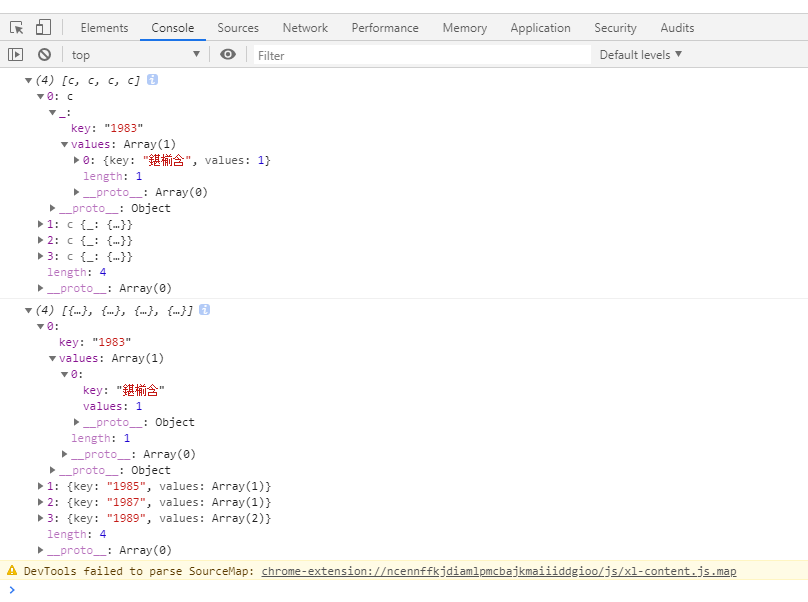
console.log(nest.map(d3.map));
console.log(nest);
</script>