根据书上来测试的。
多加了两个定位的点。
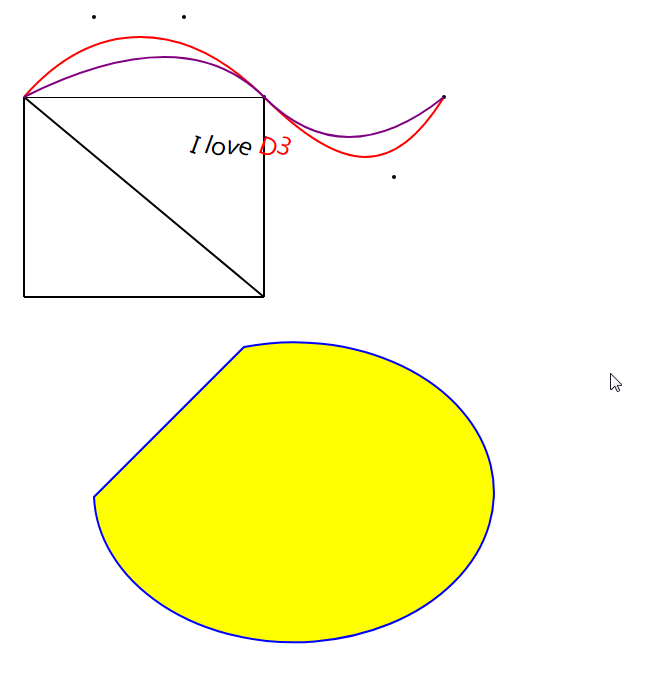
<!DOCTYPE html> <svg width='1000' height='800' version='1.1' xmlns='http://www.w3.org/2000/svg'> <path d="M30,100 L270,300 M30,100 H270 M30,100 V300 M270,300, V100 M270,300, H30" style="stroke: black; stroke-width: 2;"/> <path d="M30,100 C100,20 190,20 270,100 S400,180 450,100" style="fill: white; stroke: red; stroke-width: 2;" /> <circle cx='100' cy='20' r='2'/> <circle cx='190' cy='20' r='2'/> <circle cx='270' cy='100' r='2'/> <circle cx='400' cy='180' r='2'/> <circle cx='450' cy='100' r='2'/> <path d="M30,100 Q190,20 270,100 T450,100" style="fill: white; stroke: purple; stroke-width: 2;" /> <path d="M100,500 a200,150 0 1,0 150, -150 Z" style="fill: yellow; stroke: blue; stroke-width: 2;" /> <text x="200" y="150" dx="-5" dy="5" font-size="24" rotate="20" textLength="100"> I love <tspan fill="red">D3</tspan> </text> </svg>