<svg
width="200"
height="200"
viewBox="0 0 200 200"
style="border: 1px solid red"
>
<path
d="M10 10 L110 10 L110 110 L10 110 Z"
fill="none "
stroke="green"
></path>
</svg>
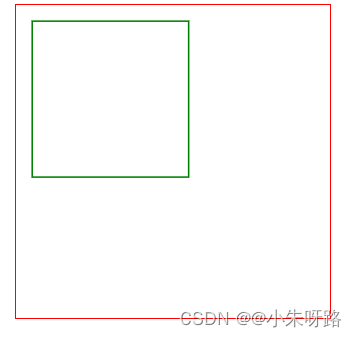
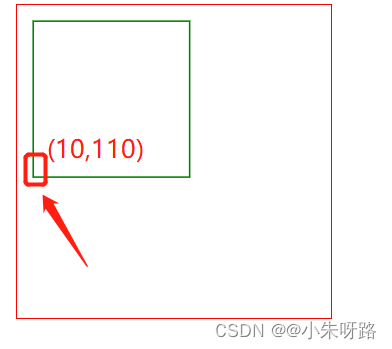
运行效果

M = moveto(M X,Y) :将画笔移动到指定的坐标位置
L = lineto(L X,Y) :画直线到指定的坐标位置
H = horizontal lineto(H X):画水平线到指定的X坐标位置
V = vertical lineto(V Y):画垂直线到指定的Y坐标位置
C = curveto(C X1,Y1,X2,Y2,ENDX,ENDY):三次贝赛曲线
S = smooth curveto(S X2,Y2,ENDX,ENDY)
Q = quadratic Belzier curve(Q X,Y,ENDX,ENDY):二次贝赛曲线
T = smooth quadratic Belzier curveto(T ENDX,ENDY):映射
A = elliptical Arc(A RX,RY,XROTATION,FLAG1,FLAG2,X,Y):弧线
Z = closepath():关闭路径
我们把这个d属性一 一分析
d="M10 10 L110 10 L110 110 L10 110 Z"
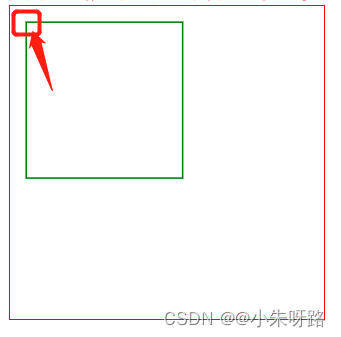
M10 10代表的是第一个x,y的坐标点

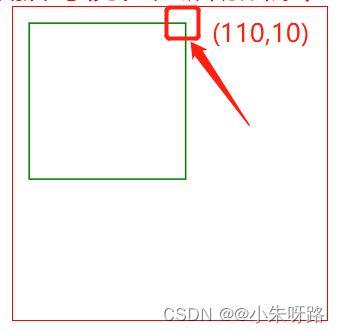
L110 10代表的是从第一个x,y的坐标点画到指定的位置

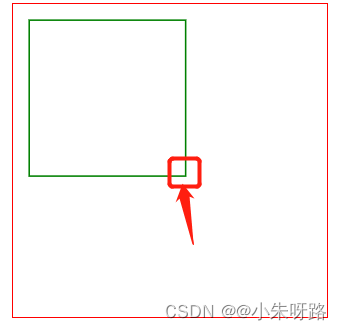
第三个坐标点L110 110

第四个坐标点 L10 110

z关闭路径 把起点和终点连接
这样 就绘制出了一个矩形