svg属性d用法
属性d实际上是一个字符串,表示一些路径描述。路径由一下指令组成:
☆ Moveto
☆ Lineto
☆ Curveto
☆ Arcto
☆ ClosePath
Moveto
Moveto指令可以被想象成拎起绘图笔,落脚到另一处。在上一个点和这个指定点之间没有线段绘制。用一个Moveto命令开始一个路径是好的作法,因为如果没有一个初始化的Moveto,执行命令时开始点会是上一个操作发生过的地方,这样可能造成不确定的行为。
句法:
M x,y 在这里x和y是绝对坐标,分别代表水平坐标和垂直坐标。
m dx,dy 在这里dx和dy是相对于当前点的距离,分别是向右和向下的距离。
示例:
位于绝对位置x=50, y= 100:
往右移50,往下移100:
Lineto
和Moveto指令不同,Lineto指令将绘制一条直线段。这个直线段从当前位置移到指定位置。原生的Lineto命令的句法是”L x, y“或者”l dx, dy“,在这里x和y是绝对坐标,而dx和dy分别是向右和向下的距离。还有字母H和V,分别指定水平和垂直移动。它们的句法与L相同,它的小写版本是相对距离,大写版本是绝对位置。
Curveto
Curvto命令指定了一个贝塞尔曲线。有两种类型的贝塞尔曲线:立方曲线和二次方曲线。二次方贝塞尔曲线是一种特殊的立方贝塞尔曲线,在这里,控制点的两端是相同的。二次方贝塞尔曲线的句法是”Q cx, cy x, y“或”q dcx, dcy dx, dy“。cx和cy都是控制点的绝对坐标,而dcx和dcy分别是控制点在x和y方向上的距离。
立方贝赛尔曲线遵守二次方贝赛尔曲线同样的概念,但是它需要考虑两个控制点。立方贝塞尔曲线的句法是:”C c1x,c1y c2x,c2y x,y“或者”c dc1x,dc1y dc2x,dc2y dx,dy“,在这里,c1x、c1y和c2x、c2y是分别是初始点和结束点的控制点的绝对坐标。dc1x、dc1y和dc2x、dc2y都是相对于初始点,而不是相对于结束点的。dx和dy分别是向右和向下的距离。
为了连缀平滑的贝塞尔曲线,还可以使用T和S命令。它们的语法比别的Curveto命令简单,因为它假定第一个控制点是从前一个控制点关于前一个点的反射,或者说如果没有前一个控制点的话它实际上就是前一个点。T的句法是”T x,y“或者”t dx,dy“,分别对应于绝对坐标和相对距离,用来创建二次方贝塞尔曲线。S用来创建立方贝塞尔曲线,语法是”S cx,cy x,y“或者”s dcx,dcy dx,dy“,在这里(d)cx指定第二个控制点。
最后,所有的贝塞尔曲线命令可以制作出一个多边贝塞尔图形,先初始化命令,然后多次指定所有的参数,就可以制作出一个多边贝赛尔图形。因此,下面的两个命令可以创建完全相同的路径:
Arcto
有时候描述一个椭圆弧曲线路径要比描述一个贝塞尔曲线路径更简单。说到底,path元素支持Arcto命令。圆弧的中心由别的变量计算出。一个arcto的声明相对而言有点复Visual Studio:”A rx,ry xAxisRotate LargeArcFlag,SweepFlag x,y“。解构它,rx和ry分别是x和y方向的半径,而LargeArcFlag的值要到是0要么是1,用来确定是要画小弧(0)还是画大弧(1)。SweepFlag也要么是0要么是1,用来确定弧是顺时针方向(1)还是逆时针方向(0)。x和y是目的地的坐标。虽然xAxisRotate支持改变x轴相对于当前引用框架的方向,但是在Gecko 7中,这个参数看起来没什么效果。
ClosePath
ClosePath命令将在当前路径从,从当前点到第一个点简单画一条直线。它是最简单的命令,而且不带有任何参数。它沿着到开始点的最短的线性路径,如果别的路径落在这路上,将可能路径相交。句法是”Z“或”z“,两种写法作用都一样。
属性d内的路径描述对大小写敏感,大写表示绝对路径坐标值,小写表示相对上一点的距离。可以指定一个负数值作为命令的参数:负角度将是逆时针的,绝对x和y位置将视为负坐标。负相对x值将会往左移,而负相对y值将会向上移。
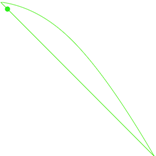
d=“M0 0 Q 77.5 10, 145 80 T 300 300”
M0 0:起点开始于坐标(0,0)
Q 77.5 10 二次方贝塞尔曲线【curveTo贝塞尔】
145 80是坐标点(145,80)
T是为了连缀平滑的贝塞尔曲线
T(x,y)T是大写所以(x,y)是绝对路径坐标点。

如果把Q及其后参数去掉:
d=“M0 0 , 145 80 T 300 300”
就没了贝塞尔曲线效果

末尾加上z/Z,就是闭合路径

制作圆点寻路径移动动画
<svg width="300px" height="300px" version="1.1" class="svg">
<path class="path" fill="transparent" stroke="#4e1" stroke-width="1" d="M0 0 Q 77.5 10, 145 80 T 300 300 z"></path>
</svg>
<div class="ball"></div>
svg内路径如上d属性所示,

制作圆点ball,并且区域与svg等位置,
.ball{
position: absolute;
left: 0;
top:0;
width:10px;
height: 10px;
background: #3e2;
border-radius: 50%;
offset-path:path('M0 0 Q 77.5 10, 145 80 T 300 300 z');
offset-distance:0%;
animation:red-ball 3s linear alternate infinite;
}
.svg{
position: absolute;
left: 0;
top:0;
}
@keyframes red-ball{
from{
offset-distance:0%;
} to {
offset-distance: 100%;
}
}

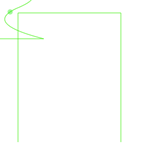
d=“M37 17 V15 H14 V17 H37 z M50,0 H0 V50 H50 V0 Z”
画线,M37 17是绝对位置坐标(37,17) V15 V大写,下一点x轴坐标不变垂直y轴方向坐标设为15,H14 则是y轴坐标不变,x轴坐标设为14…z是闭合路径。逗号后那段相同意思。

圆点按照路径移动动画同上。
d=“M 50 50 l 0 300 l 200 0 l 0 -300 l -200 0”
M 50 50起点位置
l 0 300 l是lineTo画直线,从上一个起点开始到终点(0,300)间的直线,后面的l皆同。可以选择在末尾加z/Z闭合路径。

文档释义:
d=" M37,17 || v15 || H14 || V17 || H37 ||z // M50,0 || H0 || v50 || h50 || V0 || z"
· d=
这个属性包含了构成整个SVG的字符串。
· M37,17
M是MoveTo的缩写。大写的“M”意味着绝对坐标,小写的“m”意味着相对距离。它暗含着是基于开始坐标,线在框里面,而且你在方框内矩形的右上角开始。
37是开始svg位置的缩写,在X轴坐标37像素处。
17开始svg位置,在y轴的17像素处。
· v15
v代表垂直。大写的V意味着绝对坐标,小写的v表示相对的长度、距离。dx/dy和x/y可以用在H/V和h/v相应的位置里。
这里是表示相对于给定坐标画一条15像素的垂直线。它意味着你向下画15像素,到坐标37,32。
· H14
H代表水平,它是绝对坐标,因为它是大写的。
从v15的终点开始,画一条水平线直到到达绝对坐标14,当到达x坐标14时结束画线。笔触位于坐标14,32。
· V17
就像前面那样,从上一条线的终点开始,画一条垂直线,直到到达y轴坐标17。笔触位于坐标14,17。
· H37
最后,从14,17开始,画一条水平线,直到到达x轴坐标37。笔触位于坐标37,17(M的值)
· z
小写的z和大写的Z都是闭合一系列svg线段。
· ,
逗号开始下一串简单矢量图形线段。下一系列简单矢量线段将制作外层方框。
· M50,0
在x轴50和y轴0处开始。
· H0
画一条直线直到(0,0)。
· v50
相对于0,0画一条50像素的垂直线。这条线将画到(0,50)。
· h50
相对于(0,-50)画一条50像素的水平线。这条线将向右画到(50,50)。
· V0
画一条垂直线直到到达y轴坐标0。这将画线到(50,0),即M的值。
· z
小写的z和大写的Z都是闭合一系列svg线段。