一、CSS基本知识:
1、CSS 是层叠样式表 ( Cascading Style Sheets ) 的简称.有时我们也会称之为 CSS 样式表或级联样式表。
2、CSS 是也是一种标记语言
3、CSS 主要用于设置 HTML 页面中的文本内容(字体、大小、对齐方式等)、图片的外形(宽高、边框样式、边距等)以及版面的布局和外观显示样式。
4、CSS 让我们的网页更加丰富多彩,布局更加灵活自如。简单理解:CSS 可以美化 HTML , 让 HTML 更漂亮,让页面布局更简单。
5、CSS 最大价值: 由 HTML 专注去做结构呈现,样式交给 CSS,即 结构 ( HTML ) 与样式( CSS ) 相分离。
二、 CSS 语法规范
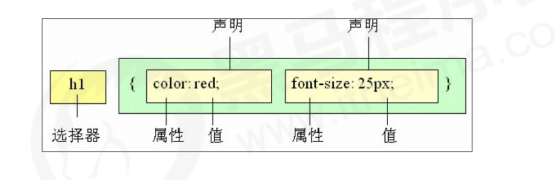
1、CSS 规则由两个主要的部分构成:选择器以及一条或多条声明。

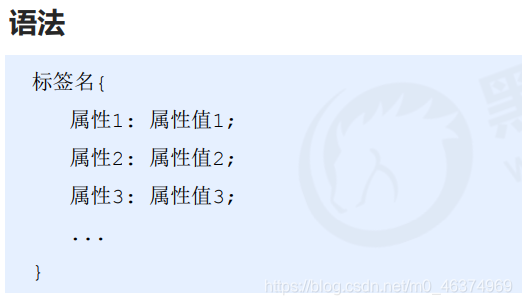
2、选择器是用于指定 CSS 样式的 HTML 标签,花括号内是对该对象设置的具体样式,属性和属性值以“键值对”的形式出现。
3、 属性是对指定的对象设置的样式属性,例如字体大小、文本颜色等。
4、 属性和属性值之间用英文“:”分开。
5、多个“键值对”之间用英文“;”进行区分。
7、所有的样式,都包含在
- 找到所有的 h1 标签。 选择器(选对人)。
- 设置这些标签的样式,比如颜色为红色(做对事)。
四、选择器分类
1、选择器分为基础选择器和复合选择器两个大类,我们这里先讲解一下基础选择器:基础选择器是由单个选择器组成的。
2、 基础选择器又包括:标签选择器、类选择器、id 选择器和通配符选择器。
3、标签选择器:标签选择器(元素选择器)是指用 HTML 标签名称作为选择器,按标签名称分类,为页面中某一类标签指定统一的 CSS 样式。
作用:标签选择器可以把某一类标签全部选择出来,比如所有的
优点:能快速为页面中同类型的标签统一设置样式。
缺点:不能设计差异化样式,只能选择全部的当前标签。

4、类选择器
如果想要差异化选择不同的标签,单独选一个或者某几个标签,可以使用类选择器

如果想要差异化选择不同的标签,单独选一个或者某几个标签,可以使用类选择器。
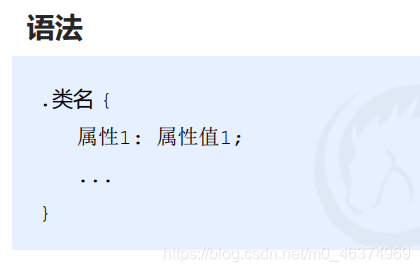
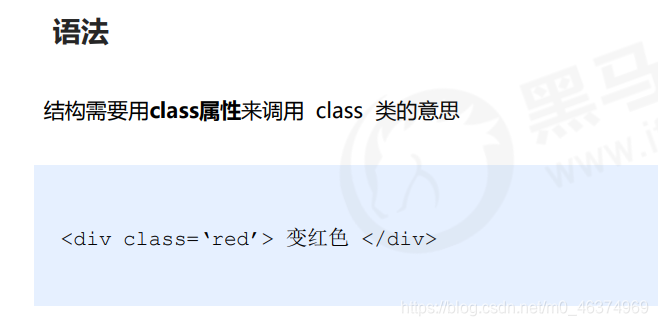
类选择器在 HTML 中以 class 属性表示,在 CSS 中,类选择器以一个点“.”号显示。
注意:① 类选择器使用“.”(英文点号)进行标识,后面紧跟类名(自定义,我们自己命名的)。
② 可以理解为给这个标签起了一个名字,来表示。
③ 长名称或词组可以使用中横线来为选择器命名。
④ 不要使用纯数字、中文等命名,尽量使用英文字母来表示。
⑤ 命名要有意义,尽量使别人一眼就知道这个类名的目的。
⑥ 命名规范:见附件( Web 前端开发规范手册.doc)
记忆口诀:样式点定义,结构类调用。一个或多个,开发最常用。

举个简单的关于类选择器的例子:

各个类名中间用空格隔开
简单理解:就是给某个标签添加了多个类,或者这个标签有多个名字
这个标签就可以分别具有这些类名的样式
从而节省CSS代码,统一修改也非常方便.
多类名选择器在后期布局比较复杂的情况下,还是较多使用的
5、Id选择器
id 选择器可以为标有特定 id 的 HTML 元素指定特定的样式。
HTML 元素以 id 属性来设置 id 选择器,CSS 中 id 选择器以“#" 来定义。

id 选择器和类选择器的区别:
① 类选择器(class)好比人的名字,一个人可以有多个名字,同时一个名字也可以被多个人使用。
② id 选择器好比人的身份证号码,全中国是唯一的,不得重复。
③ id 选择器和类选择器最大的不同在于使用次数上。
④ 类选择器在修改样式中用的最多,id 选择器一般用于页面唯一性的元素上,经常和 JavaScript 搭配使用。
6、 通配符选择器
在 CSS 中,通配符选择器使用“*”定义,它表示选取页面中所有元素(标签)。

通配符选择器不需要调用, 自动就给所有的元素使用样式

基础选择器总结:
 每个基础选择器都有使用场景,都需要掌握, 如果是修改样式, 类选择器是使用最多的。
每个基础选择器都有使用场景,都需要掌握, 如果是修改样式, 类选择器是使用最多的。